こんばんわ。ナミキです。
前編の続きとなります
後編開演
【手順おしながき】
1.ACM(無料)を取得しよう
2.CloudFront を作成しよう
3.CloudFront にACMを設定しよう
4.Route53 に CloudFront のドメインを設定しよう
5.S3のバケットポリシーを削除しよう
1.ACM(無料)を取得しよう
※注意:ACMは「米国東部 (バージニア北部)(us-east-1)」で必ず取得してください!でないと Cloudfront に適用できません
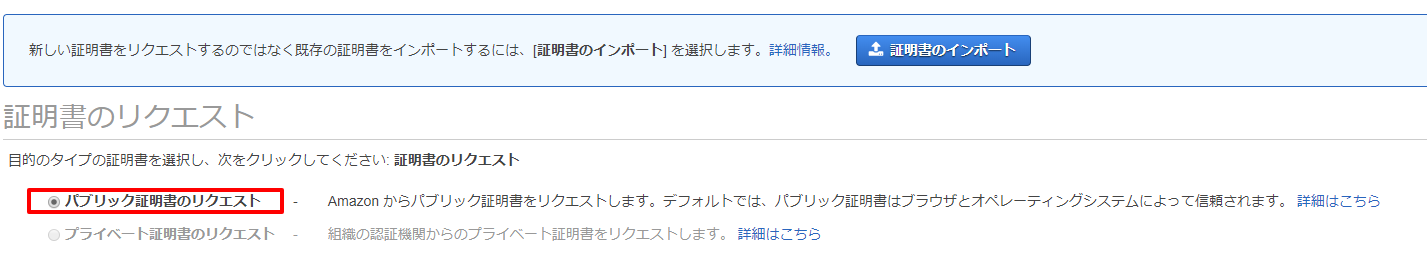
- 証明書のリクエスト(https://ap-northeast-1.console.aws.amazon.com/acm/home?region=ap-northeast-1#/)
ACMで無料の証明書を取得します。
※既存の設定をインポートする流れも同時にやったのですが、とりあえずACMから。今回はこちらのみ。
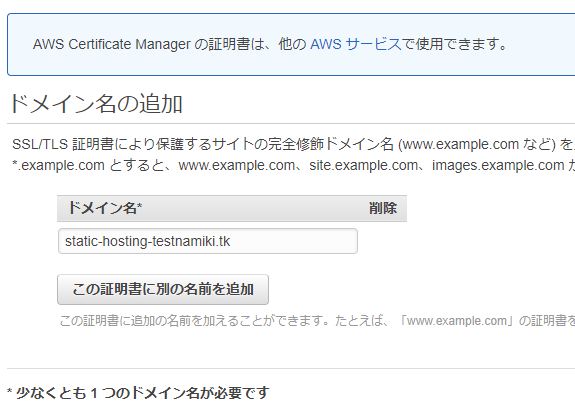
- ドメイン名の入力
取得していたドメイン名を入力します。「AWS Certificate Manager の証明書は、他の AWS サービスで使用できます。」
そうです。まさに他のサービスで使いたいので取得します。
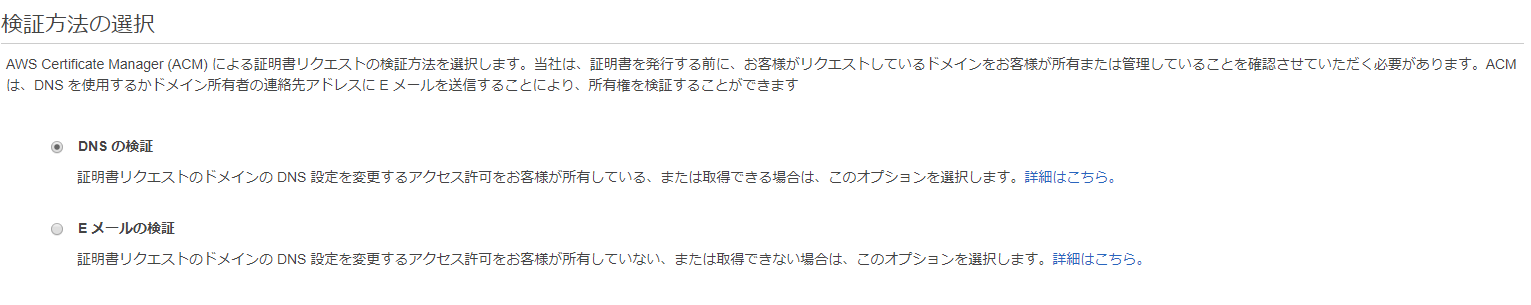
- 検証方法の選択
今回はDNS検証にて実施します。要「Route53」での操作 - Eメールの検証は今回試せていませんが、取得するドメインのメールアドレスが必要なため、今回の手順では実行できません。
- この検証は、「証明書取得しようとしてるけど、あなたはDNSの所有者(または所有者の許可を得て実施)なんですよね?というのを確認するために検証してます。
今回はこちらで取得したドメインであり、Route53にも登録しているドメインであるため、DNS検証の手順が取れます。
言い換えると、検証さえ行えるならば、証明書は誰でも取得できるということですね。
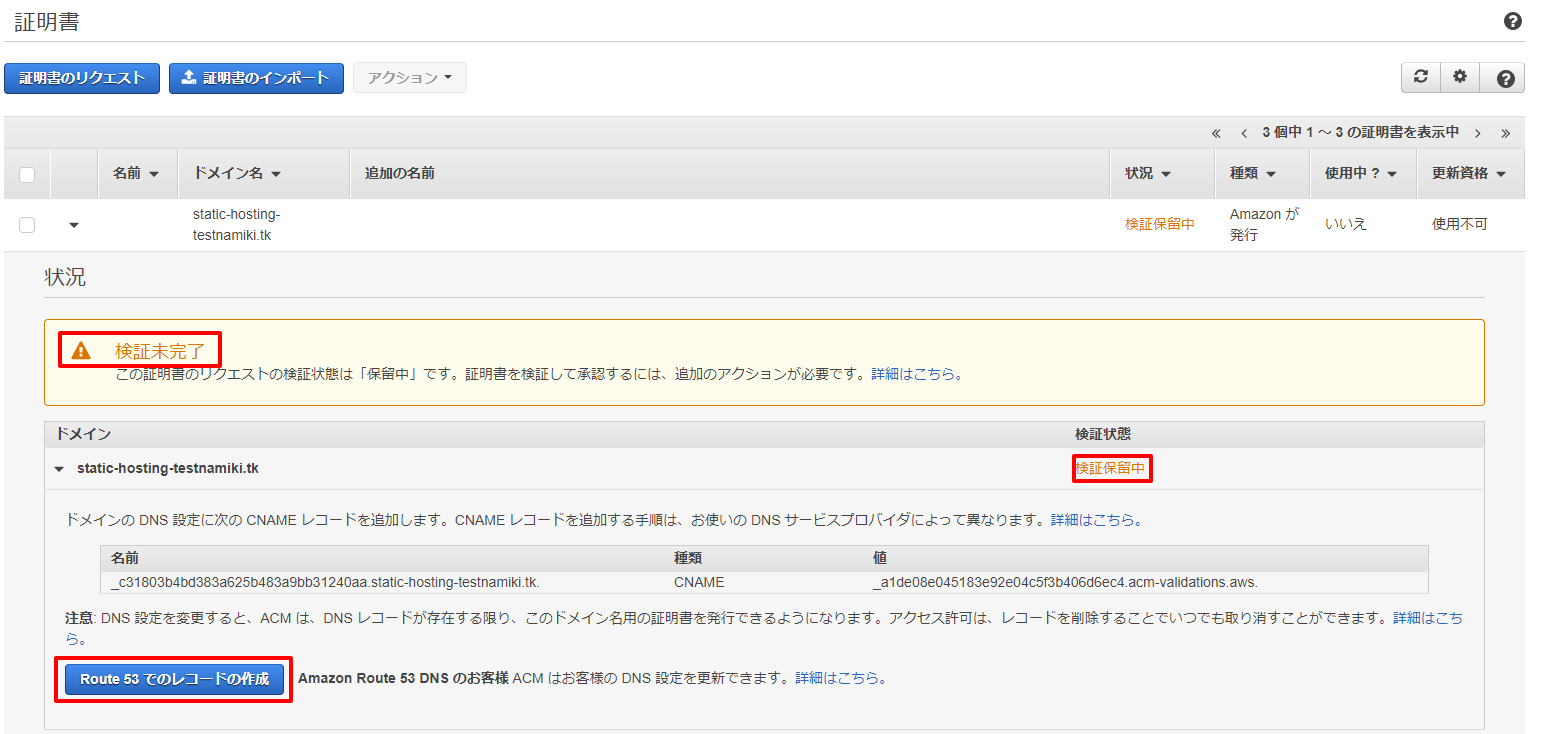
- 確認後、状態を確認します。
検証が未完了であることと、親切に Route53 でのレコード登録ができる ボタンがあります。DNSが Route53 に登録されていると非常に楽できますね。
画像下は、ボタン押下後、レコードが作成されたことを示します。※30分以上、本当に掛かることもありましたので、時間に余裕を持って作業しましょう。
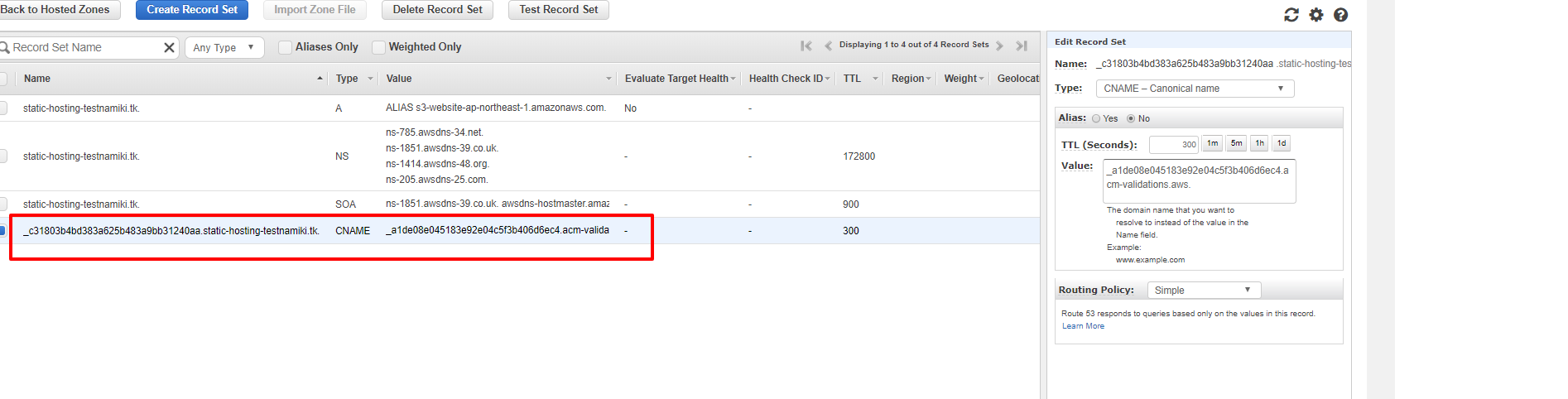
実際にレコードを参照してみましょう。
しっかりレコードが作成されていました。
自分でコピペで作成しても問題ないのですが、ボタン押下から行くと自動的に値が埋まるので、本当に楽です。
- 検証が成功しました。発行済みの状態になったことを確認しましょう。
2.CloudFront を作成しよう
- マネジメントコンソールから、Cloudfront を作成します。(https://console.aws.amazon.com/cloudfront/home?region=ap-northeast-1#create-distribution:)
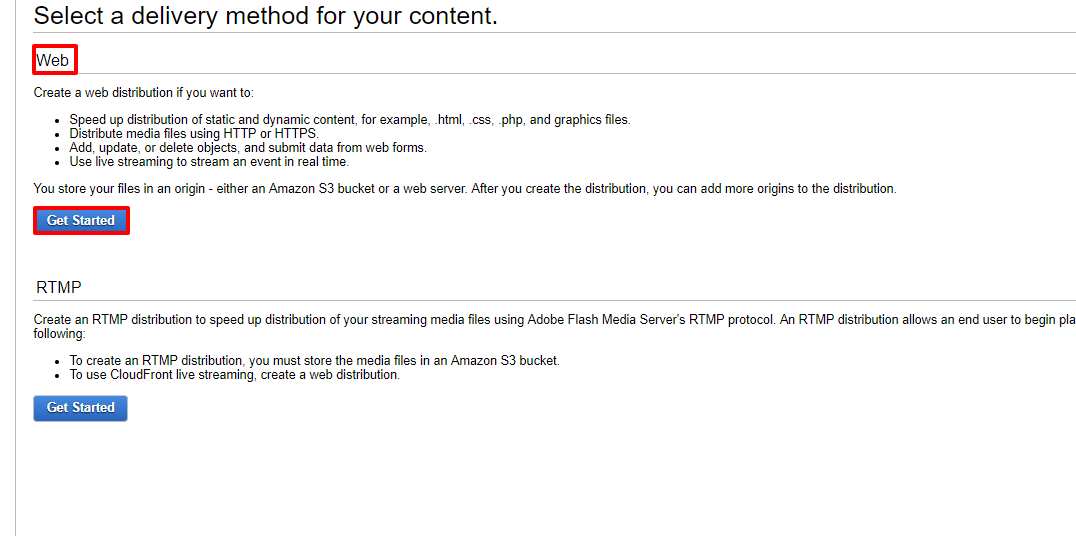
- 今回は静的サイトの配信が目的なので配信方法は
Webを選択します。
※もう一方の RTMP とは こちら を参照下さい。音声・動画・データをやりとりするストリーミングのプロトコルなので今回は使いません。
- 項目の多さにげんなりするところですが、今回はそこまで詳細な設定は行いません。
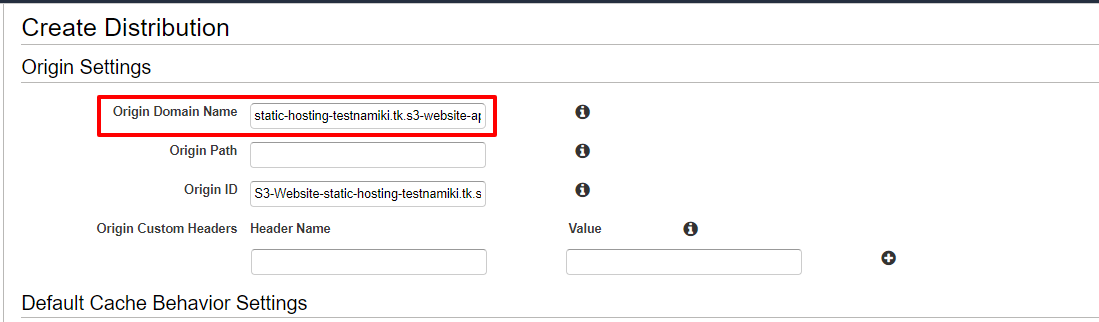
- 注意点として、ドメインネーム欄に入力しようとすると、 同一アカウント内で管理されている S3 バケットや ELB が サジェストされますがサジェストされた項目を選択するのではなく
S3のエンドポイントを入力してください!!
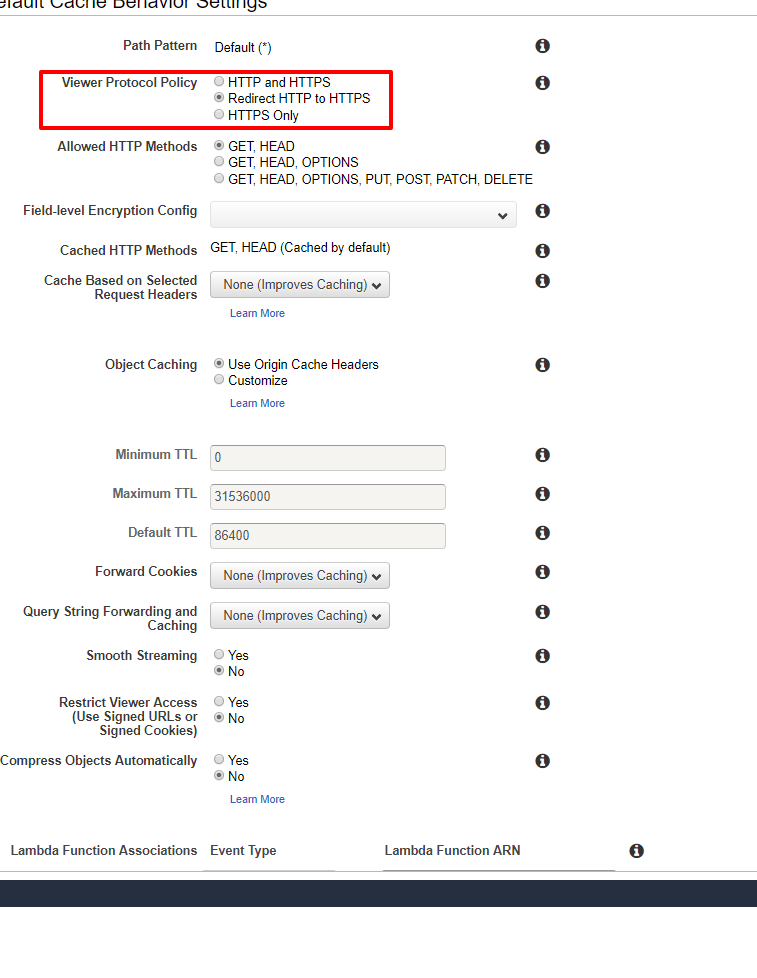
- 続いて、Default Cache Behavior Settings に移ります。
- ここは、ドメインを入力すると自動的に埋まり、変更できない項目もありますので、「Viewer Protocolo Policy」 のみ修正します。
※ACM 適用前後でアクセスを確認したい場合は、「HTTP and HTTPS」 を選択する方が良いですが、常時SSL化の予定のサイトの場合は、どちらにせよ「Redirect HTTP to HTTPS」 にすべきかと!
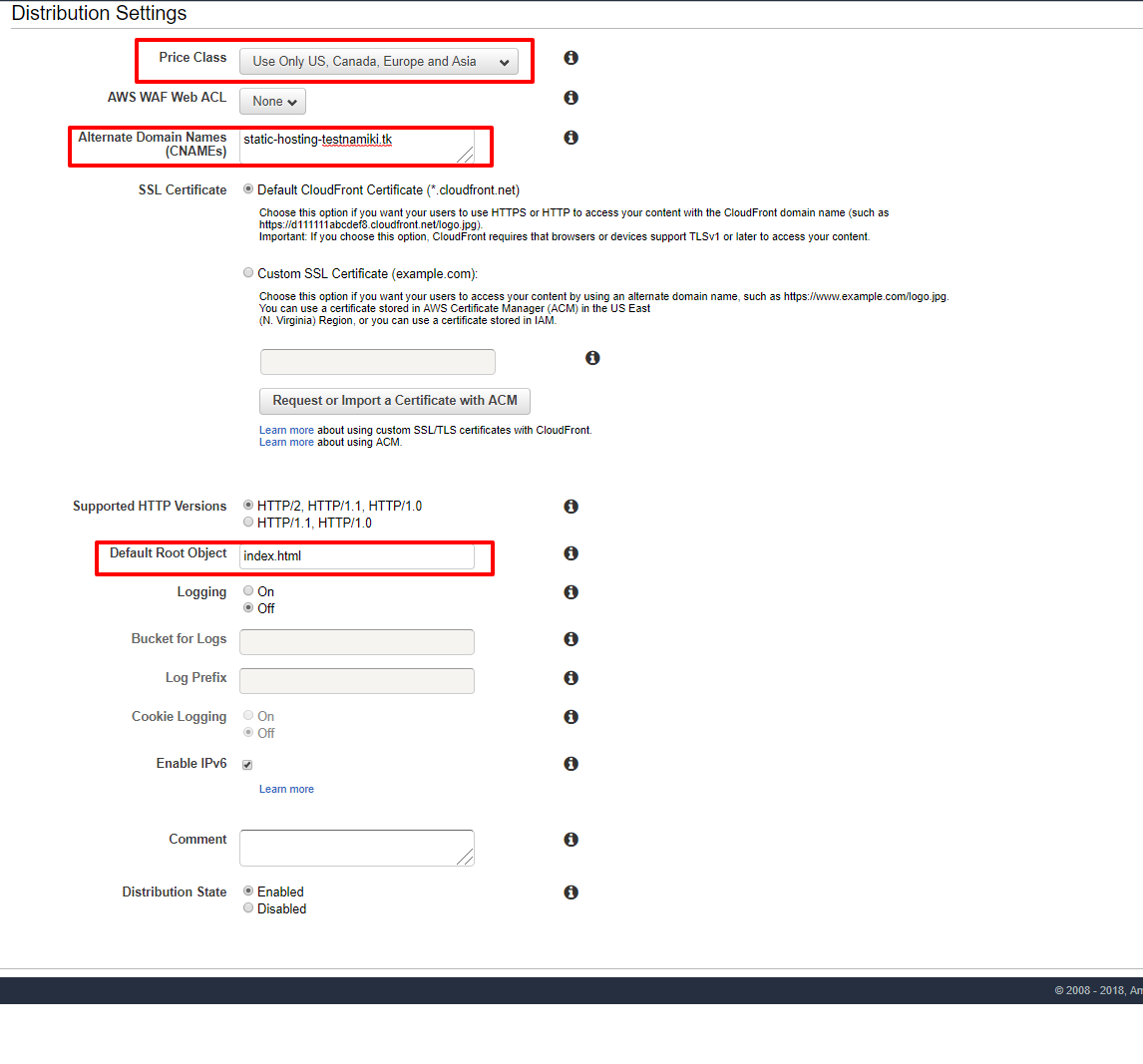
- 続いて、Distribution Settings になります。
- Price Class はグローバルなサイトの場合は除きますが、日本向けの場合は、以下の項目設定で良いかと。
- Alternate Domain Names は サイトの ドメインを入力します。
- Default Root Object は 今回表示するコンテンツが1ページしかないのであまり意味がないのですがトップページと仮定して「index.html」を指定します。
細かい説明は 公式の説明 を見ると良いかと。
設定が完了したら、CloudFront を作成します。
※CloudFront の作成は非常に時間(※EC2やRDSの作成と比べて)が掛かります&些細な設定変更も反映するまでに時間が掛かりますので注意が必要です。
世界中のロケーションに反映させるのが時間掛かるんだろうなーと、勝手に予想してます。
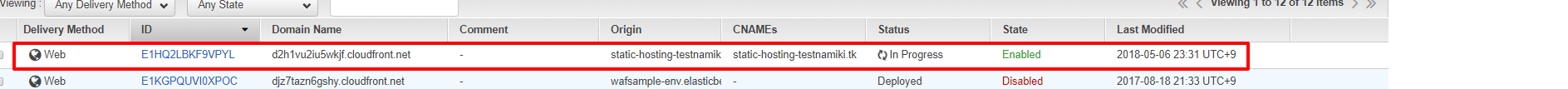
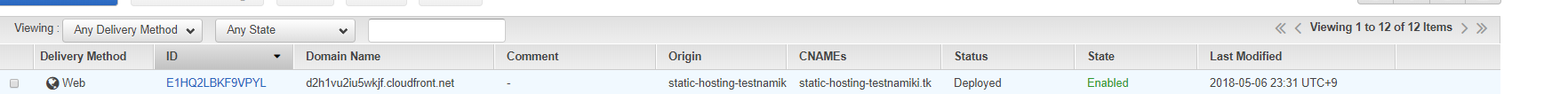
完了後以下のようなステータスを確認します。
3.CloudFront に ACM を設定しよう
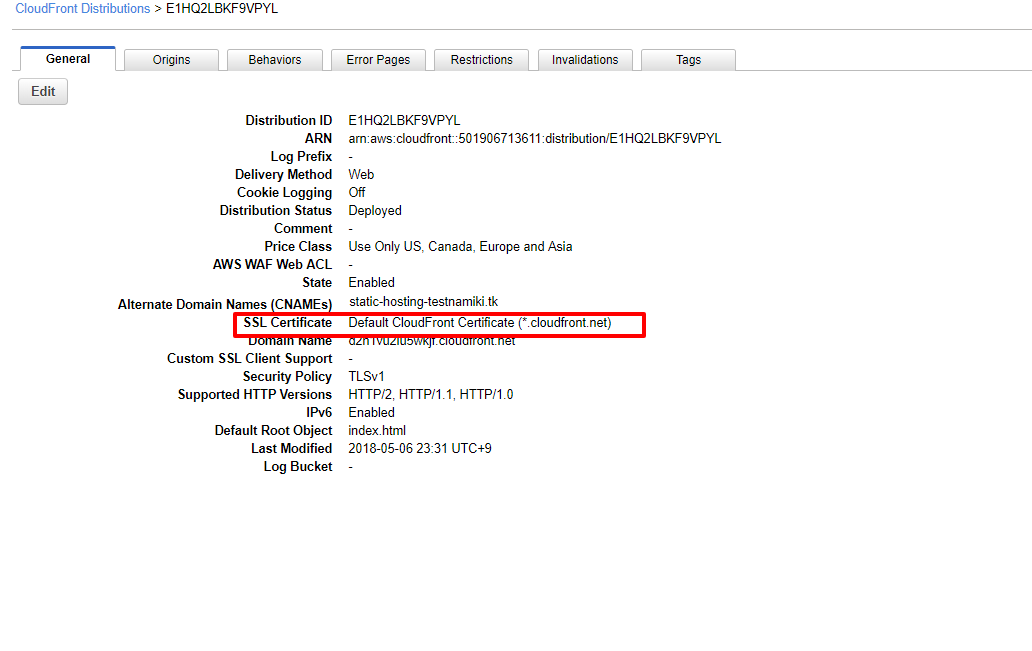
作成した CloudFront の情報を編集します。
現在は SSL Certificate が Defalut になっていますね。こちらを先ほど作成したACMに変更します。
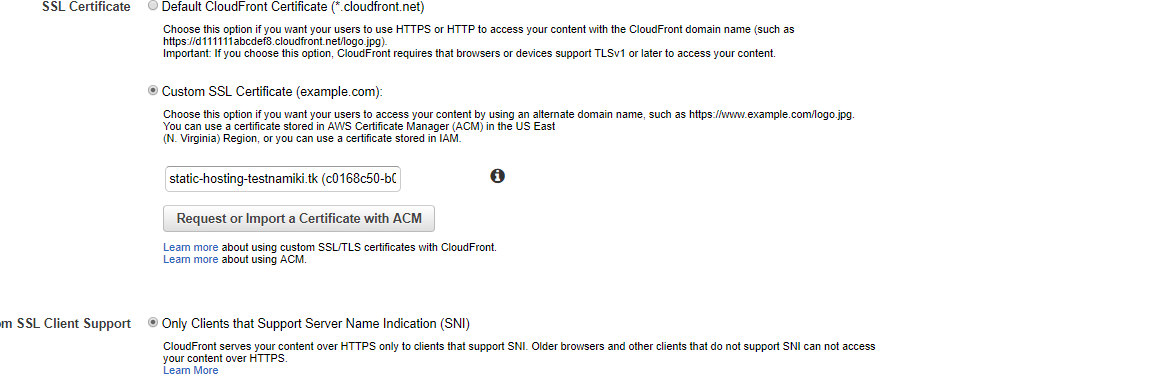
Custom SSL を選択します。
ここでは、先ほど作成したACM がサジェストされますので、これを選択します。
※バージニアリージョンでACMを作成しないと、ここでサジェストされません。
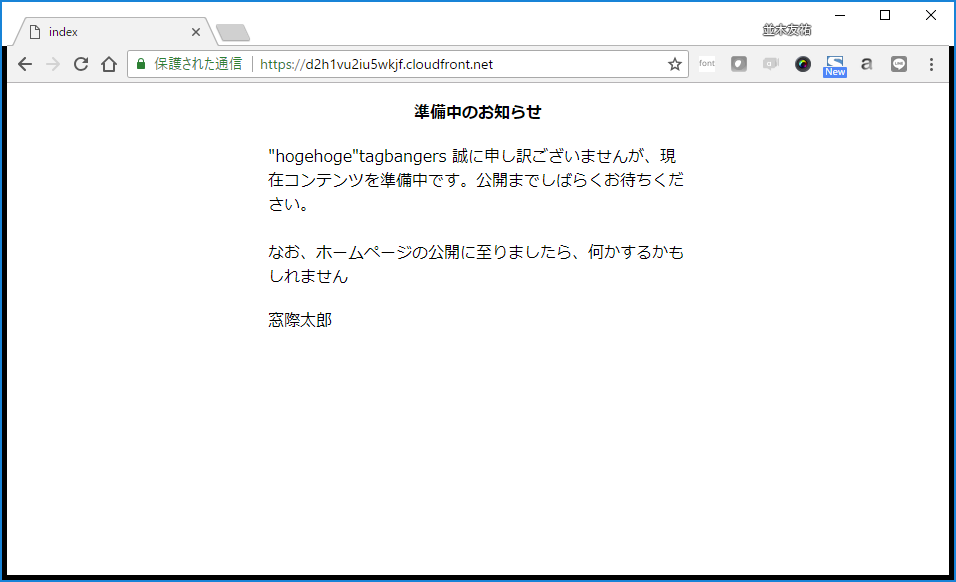
この時点で CloudFront のドメインに一度アクセスしてみます。
無事にS3バケットへアクセスができてますね。SSLでのアクセスもできてます。よしよし。
4.Route53 に CloudFront のドメインを設定しよう
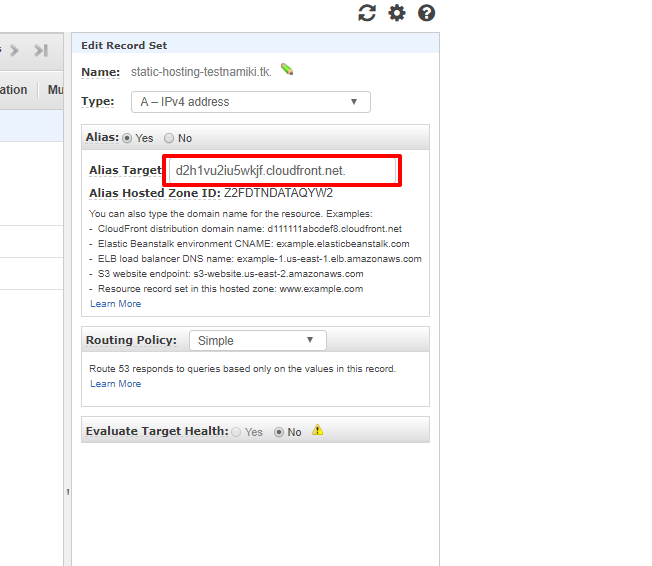
S3バケットに向いていたレコードの Alias Target を CloudFront のドメインに向けましょう。
※Target の CloudFront に作成した リソースが表示されないことがあるようなので その場合は手動で入力しましょう。
5.S3のバケットポリシーを削除しよう
アクセスは必ず CloudFront 経由となるため、S3 バケットに直接アクセスさせないために
前編で設定したアクセスポリシーを削除します。削除後、バケットのエンドポイントにアクセスして、以下の画面が出ることを確認します。
以上で、設定は全て完了です。
最後に、取得した独自ドメインでSSL化されていることを確認します。
無事にアクセスできました。
お疲れ様した。ここまでお付き合いいただき、ありがとうございます。
参考にしたサイトは、もっともっとわかりやすい + コンソールポチポチよりもCLIを使った方がわかりやすい&設定も覚えやすいのでさらに精進していきます。
参考
- 「駆け出しアクアテラリストのIT奮闘記」
http://iryond.hatenablog.com/entry/2016/10/08/130918 - 「[ACM] AWS Certificate Manager 無料のサーバ証明書でCloudFrontをHTTPS化してみた」
https://dev.classmethod.jp/cloud/aws/acm-cloudfront-ssl/ - 「Amazon S3 + CloudFront で始める静的サイトホスティング」
https://kuune.org/text/2016/05/12/static-website-hosting-using-aws-s3-and-cloudfront/ - 「S3+CloudFront+ACM(AWS Certificate Manager)でHTTPS静的サイトを作ってみた」
https://qiita.com/toshihirock/items/914f408cd565b66fe9f9