ということでタイトルの通りです。ナミキです。
今回は2部構成とします。
前編(今回):独自ドメインを使用して、S3 で 静的Webサイトをホストする。
後編(次回):静的WebサイトにSSL証明書を適用しよう
前編開演
【手順おしながき】
0.目的と前提事項、制限等
1.独自ドメイン(無料)を取得しよう
2.Amazon S3 バケットを用意しよう
3.Amazon S3 バケットの設定を実施しよう
4.Route53 で 独自ドメインのレコードを編集しよう
0.この対応を実施する目的について
静的コンテンツだけを置いて、参照するだけのWebサイトであれば
Webサーバを用意して掛かる運用コストはもったいなくない?⇒じゃあ S3 にバケット用意して静的コンテンツ置いておけば
です。お金の問題です。といっても、非常に安価で運用ができるにもかかわらずセキュリティ面にも対応可能な
高性能(言いすぎ?)構成となってます。
※もちろん、バケットに格納して参照するリソースがべらぼうに多い、大きい場合はその限りではありません。あしからず
1.独自ドメイン(無料)を取得しよう
こちらのサイトで、ドメインを取得しましょう。
取得したいドメイン名を入力して、Check をクリックして、使えるかどうか確認します。
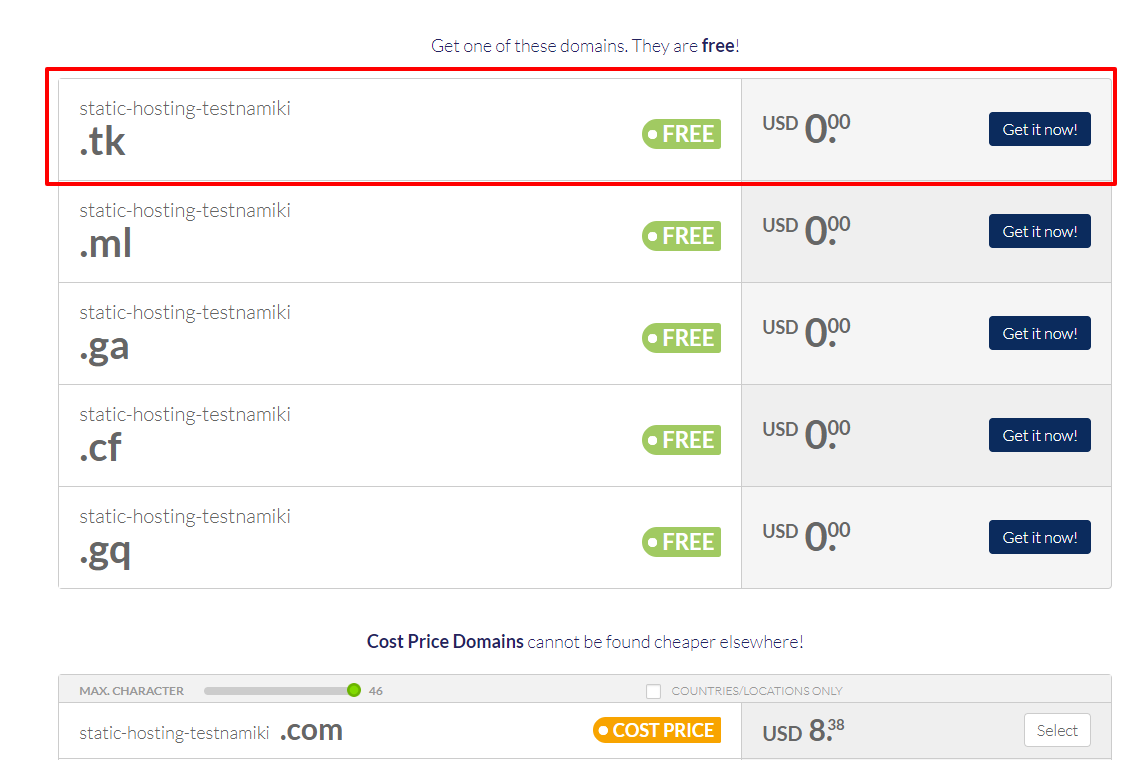
結果として出力される一覧がこちら。
今回は「static-hosting-testnamiki.tk」 を取得します
※free! が無料、Cost が有料ドメインとなります。
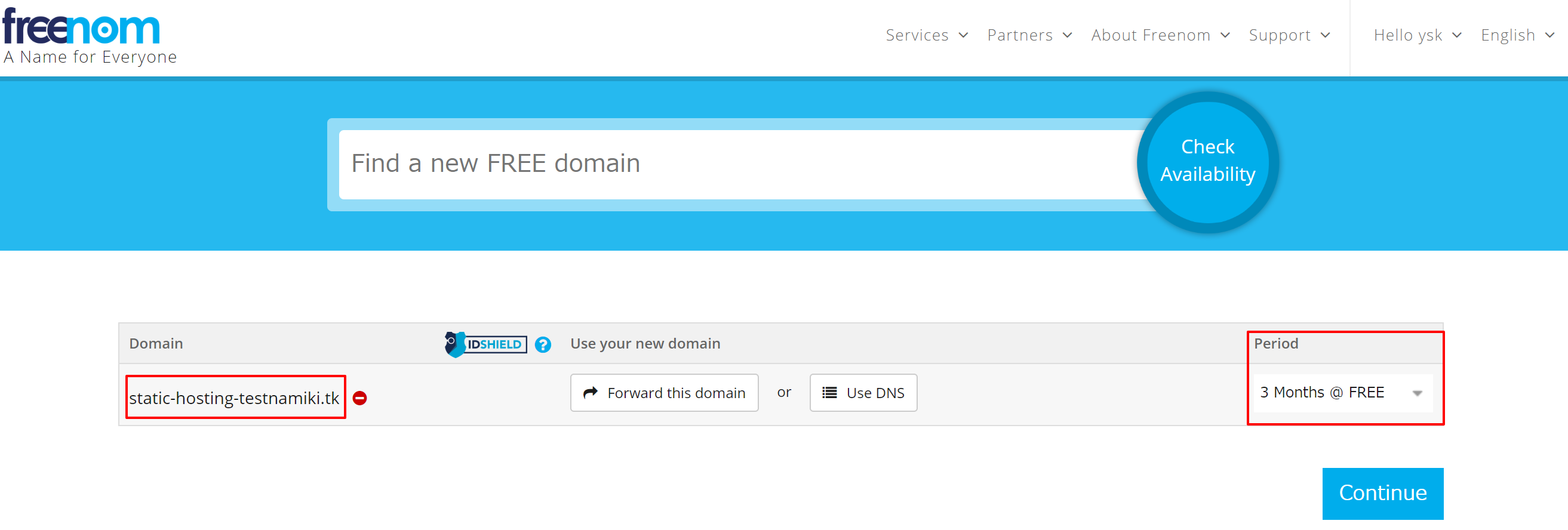
購入するドメインが自分で入力したものであること、値段が「FREE」であることを確認して「Continue」
最後に、確認とチェックアウトになります。
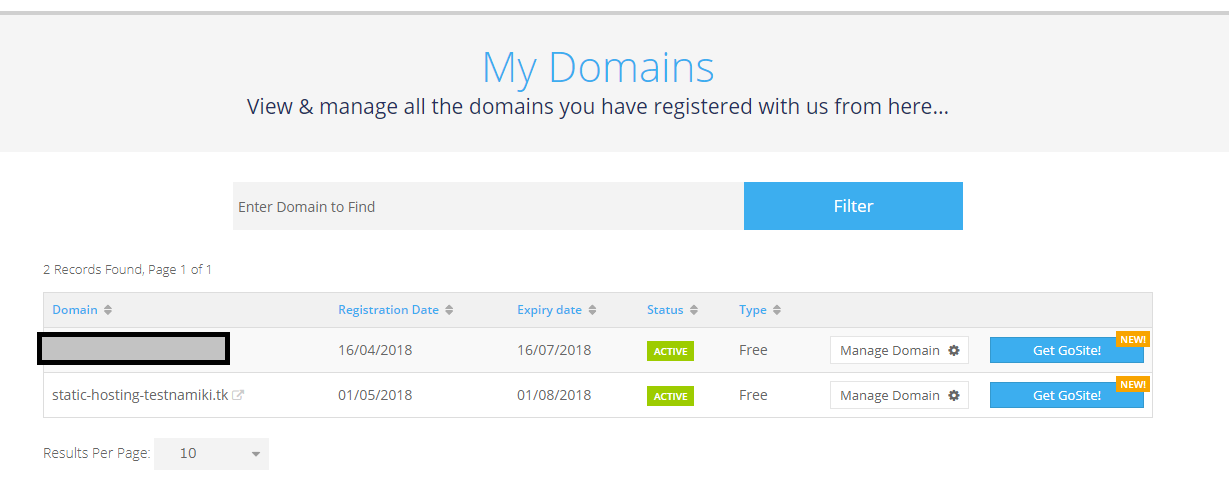
購入後、「Mydomain」で購入したアドレスが表示されていることを確認します。
まずはここまでで、ドメインの取得まで一旦完了です。
※後でネームサーバーの編集で戻ってくるので、ログアウトしないようにしてください
さて、ここからAWSコンソール側の作業になります。
2.Amazon S3 バケットを用意しよう
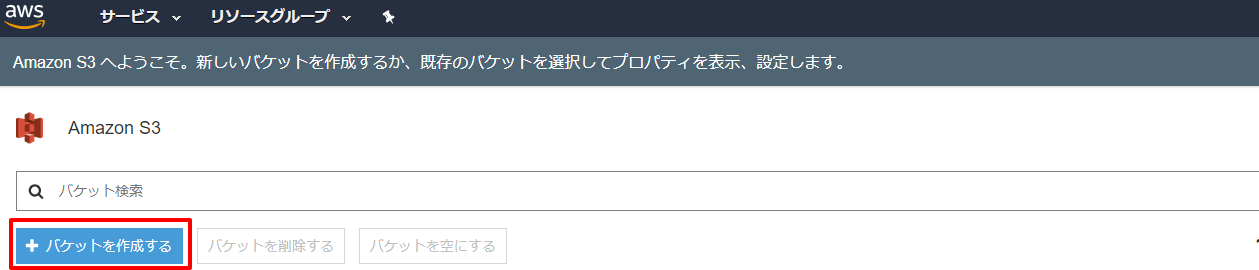
- S3 バケットを作成します
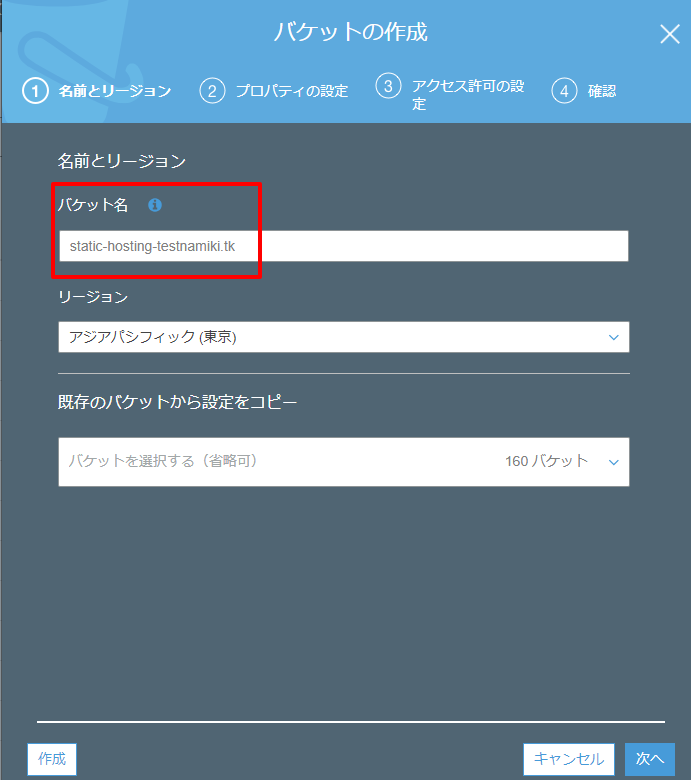
作成するバケット名は、先ほど取得したFQDN(完全修飾ドメイン = ドメイン+.com 他)で作成してください
②、③の設定はなしで「次へ」に進んで、最後に「バケットを作成する」まで実施してしまってください。
3.Amazon S3 バケットの設定を実施しよう
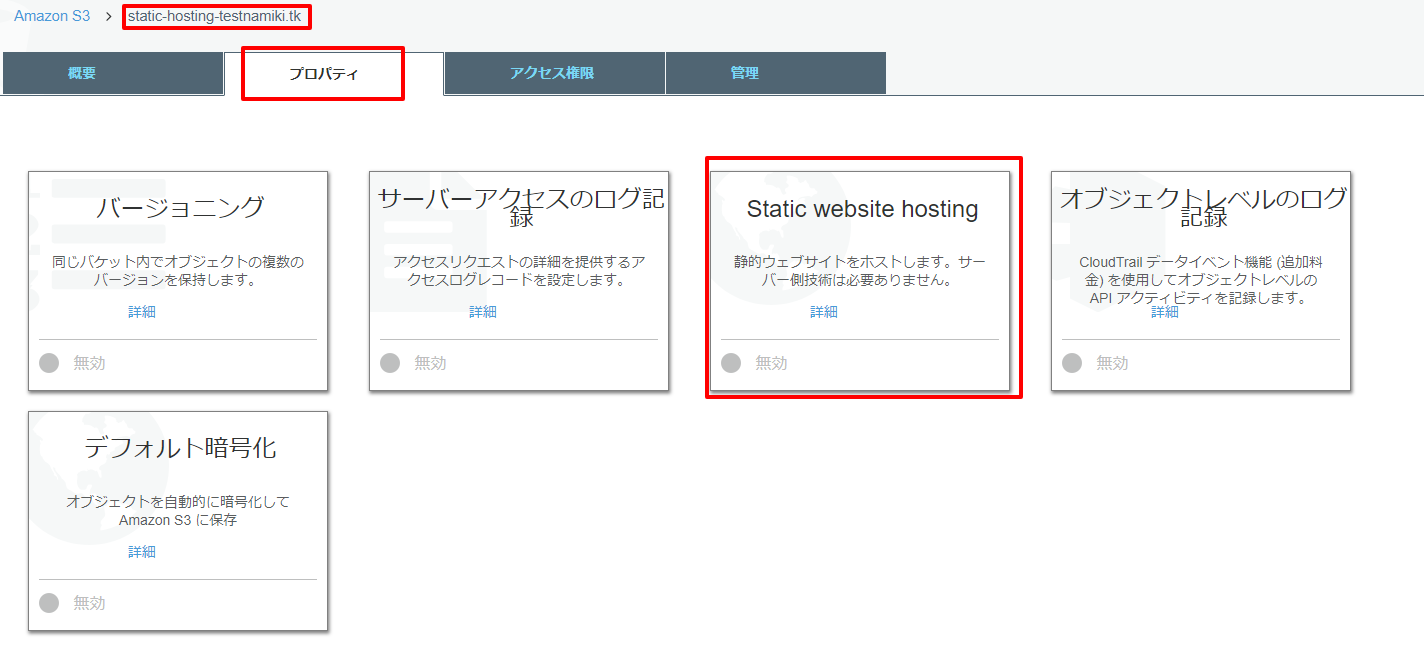
・バケット作成後、作成したバケットを選択し、プロパティタブを開いた後「Static websaite hosting」 の「〇 無効」をクリックします。
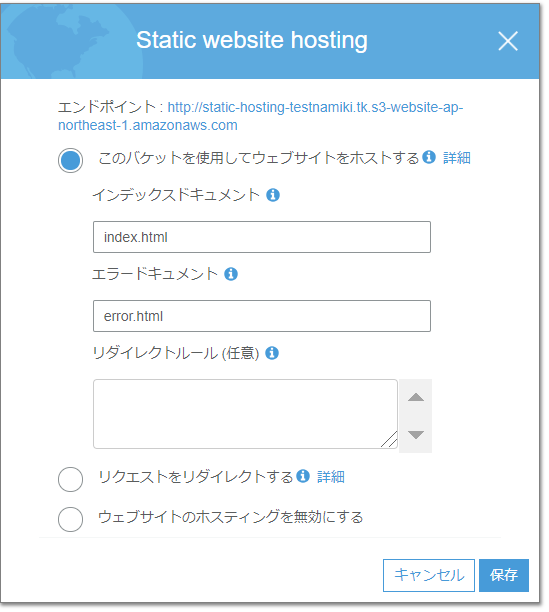
インデックスドキュメントと、エラードキュメントのファイルを入力します
※入力時点でバケットに実際に同名のファイルがある必要はありません。仮の名前でも大丈夫です。
設定完了後、ホスティングが有効になっていることを確認します。
※エンドポイントはメモっておきましょう。
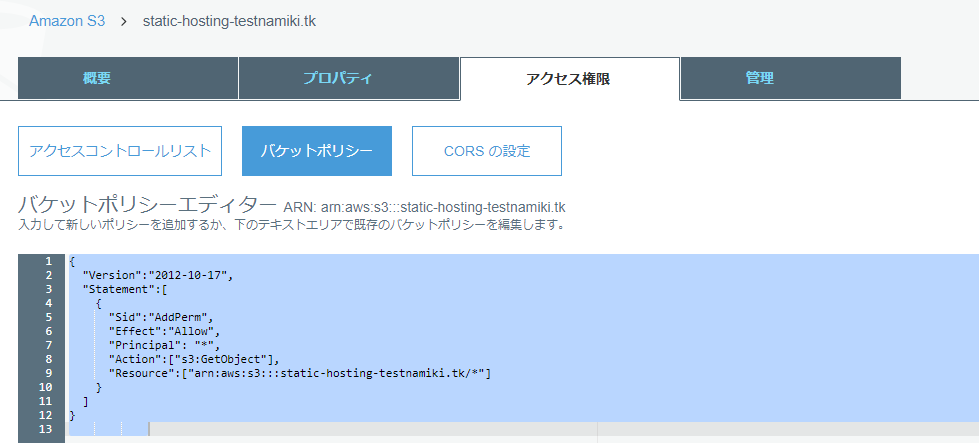
設定完了後、次はバケットポリシーを編集し、公開したバケットにアクセス権限を持たせます。
(Web公開する設定は上で完了したが、現状だと誰もアクセスができない状況)
バケットポリシー
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::hogehoge.com/*"
]
}
]
}
※hogehoge.com の部分は自分の S3バケット名を入力してください
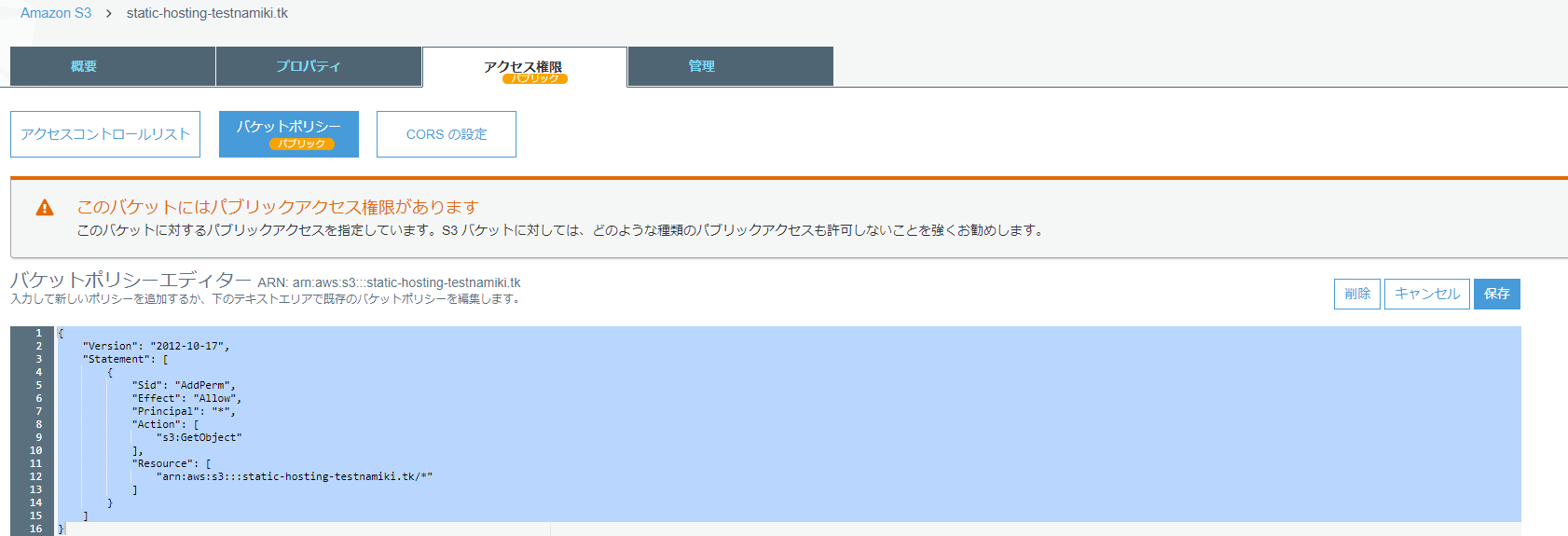
設定が完了すると、以下のようにアラートっぽいものが表示されます。
が、現時点では何もバケットに格納していないので大丈夫ですが、当然のことながら、公開するとなるとセキュアなものは格納しないようにしましょう。
credential 情報とかね。
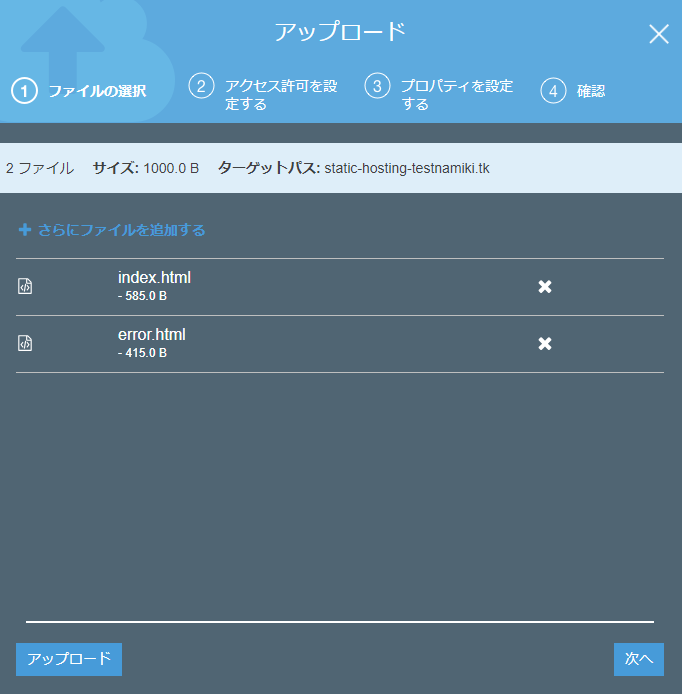
次は、表示させる html ファイルを格納します。
確認まで進んで、ファイルをアップロードしてください。
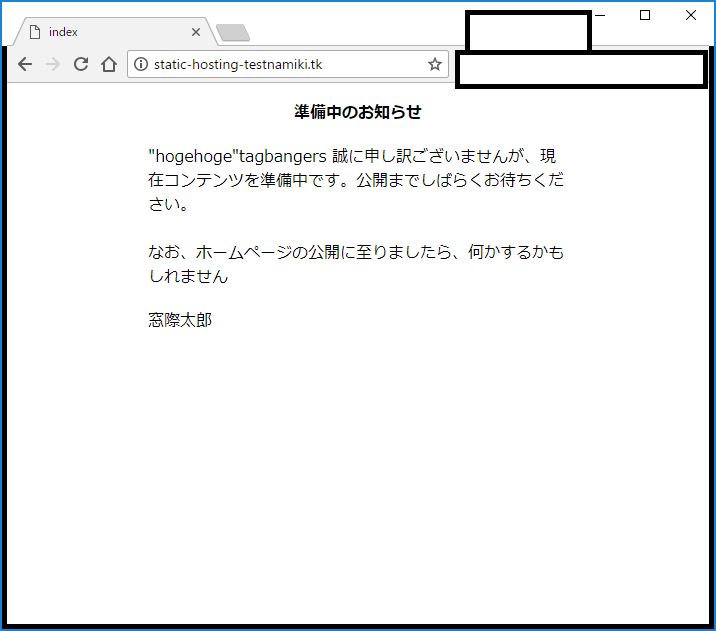
アップロードが完了したら、ホスティング設定完了時にメモした、エンドポイントを入力して、ウェブアクセスしてみます。
http://static-hosting-testnamiki.tk.s3-website-ap-northeast-1.amazonaws.com
⇒自分の置いた「index.html」 の内容が表示されたらホスティング完了!
ここまでで、ホスティングの設定自体は完了です。
※なんか色々画面多くて長そうですけど、設定自体は簡単で数クリックで終わるものばかりです。
4.Route53 で 独自ドメインのレコードを編集しよう
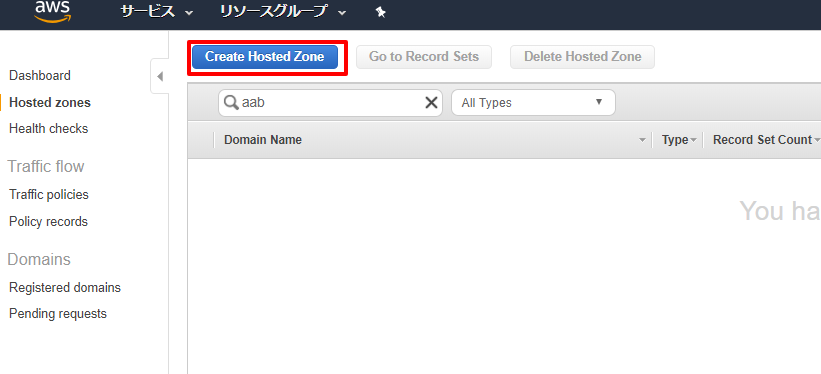
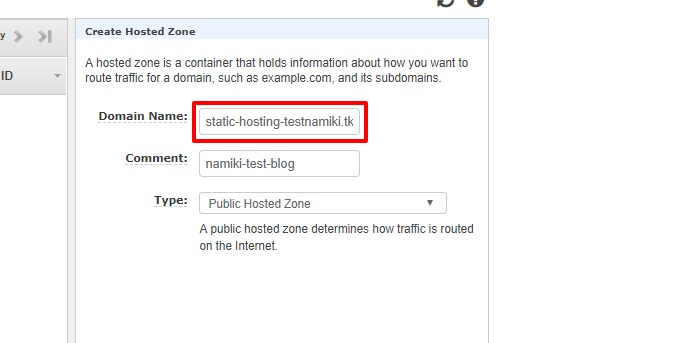
Route53 の画面に移り 「Create Hosted Zone」 を選択し、今回取得した独自ドメイン を入力します
※余談ですが、コメント欄には用途がわかるようなコメントを残す癖をつけておくといいです。放っておくといくらでもリソース作れてしまうので、いつでも消せるように。
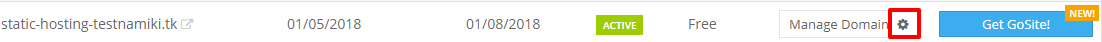
ここまで設定が完了したら、http://www.dot.tk に戻り、作成したドメインのネームサーバー情報を書き換えます。
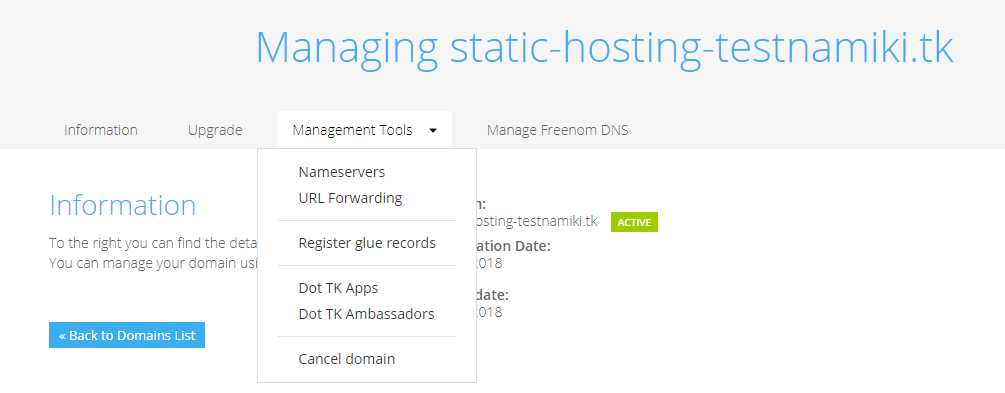
設定がわかりづらいですが、歯車アイコンをクリックすると、下の画面に遷移します。
画面遷移後 「Management Tools」 ⇒ 「Nameservers」 と進んでいきます。
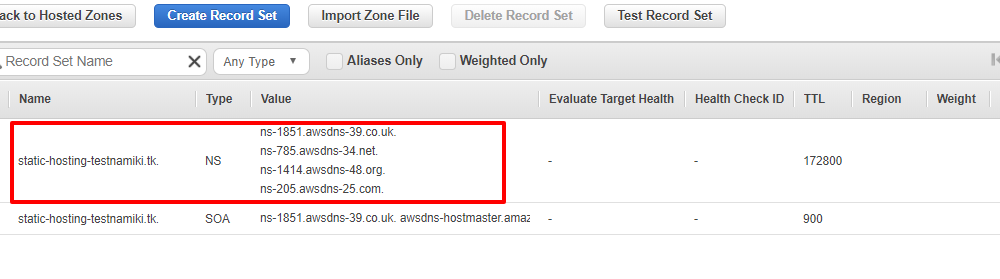
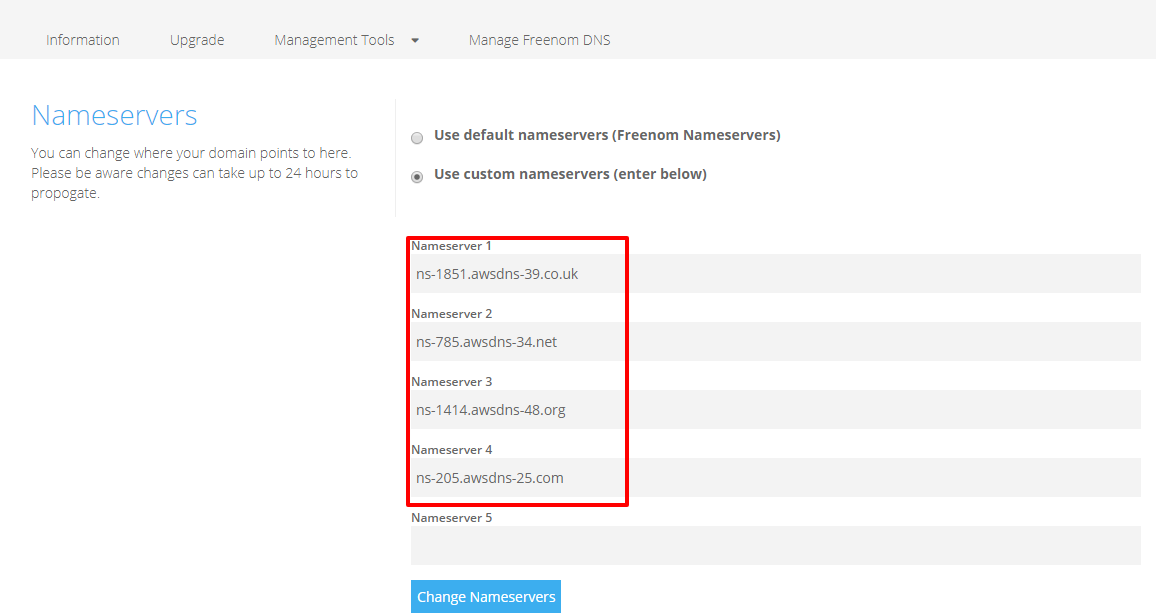
ネームサーバーの情報を、Route53 の情報に書き換えます。
※Route53 からコピペする際は 最後に「.」 が表示されているので、編集時に取るようにしてください。画面参照
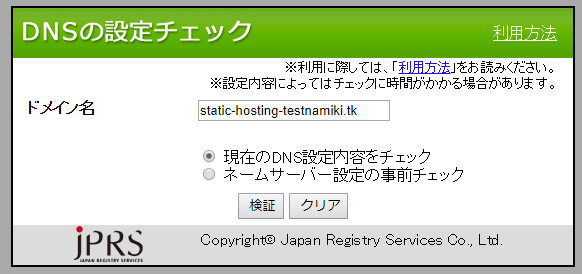
ここまで設定完了したら、正しくNSの情報を返してくれるかどうか、以下のサイトからチェックしましょう。
http://dnscheck.jp/
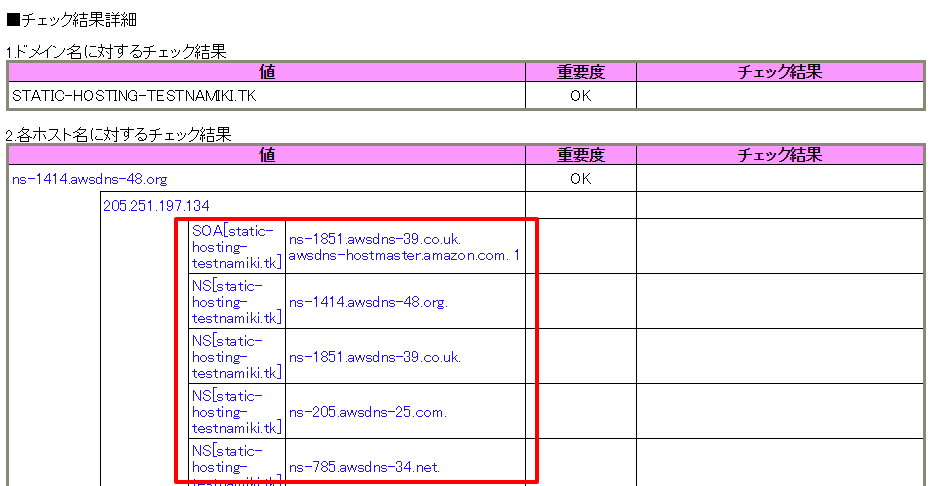
AWSの情報が表示されていれば、NSの情報が正しく書き換わっていることが確認できます。
ここまで設定が完了したら、Route53 にレコード登録をして完了です。あと一歩!
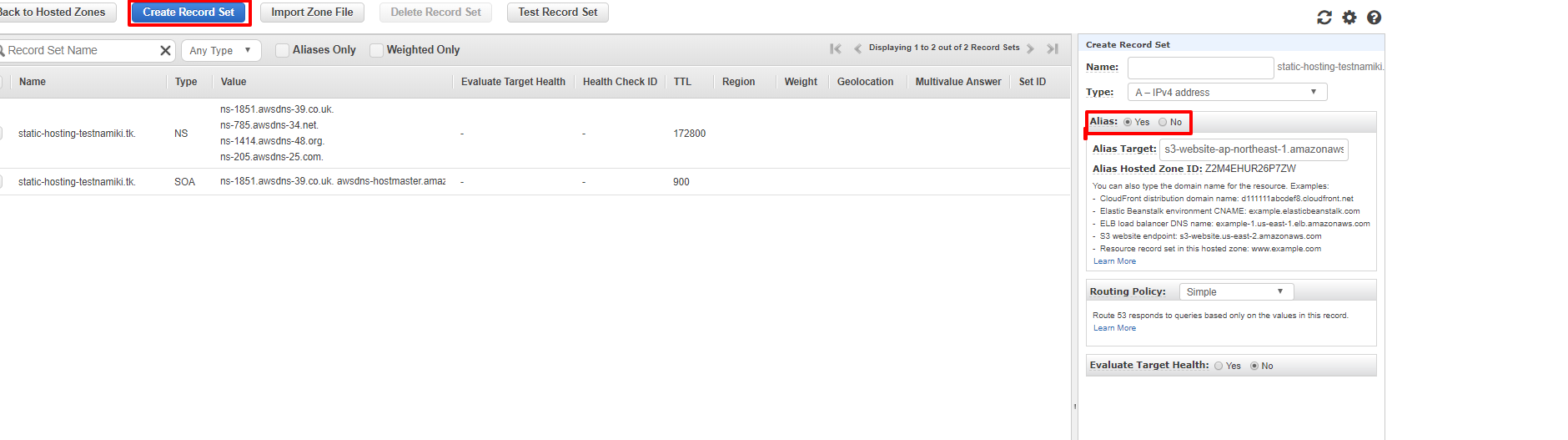
Create Record Set で、レコードを登録します。
Name 、Type はそのままでも大丈夫です。
Alias が デフォルトでは「No」になっていると思いますので、これを「Yes」に変更します。
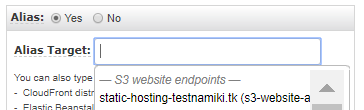
Alias Target に 先ほど作ったS3 バケットが表示されると思いますので指定します。
指定後、レコードを登録します。
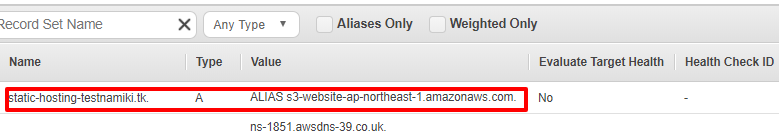
登録後はこんな感じ。
これで、ようやく独自ドメインを設定した静的ホスティングが完了しました!
第二部は、このホスティングを、Cloudfront(SSL証明書付)経由でアクセスできるように設定していきます。
AWSコンソール以外で参考及び使用したサイト
- ドメイン取得用:http://www.dot.tk
- DNSチェック:http://dnscheck.jp/
参考にしたサイトは以下
https://qiita.com/Ichiro_Tsuji/items/c174d580587a622d3358
https://qiita.com/Ichiro_Tsuji/items/8471fe0b3d4d17cde146