27
Nov 2020
こんにちは、久しぶり、シルベスターです。
最近デザインのタスクが多く、Figma しか触っていない日々が結構多かったんですね笑
デザイン、またはワイヤーフレームを作ってる時って画面が増えていくと修正するのも面倒くさくなるのが自分だけじゃないと思います、
だけど Figma は便利な機能がいっぱいあってすごく助かります笑
そして今日紹介したいのは auto layout です!
目次
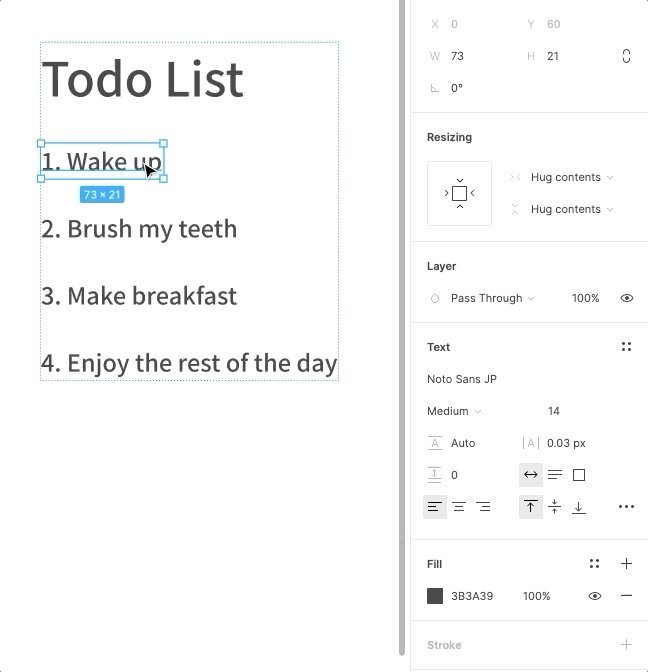
Auto Layout とは
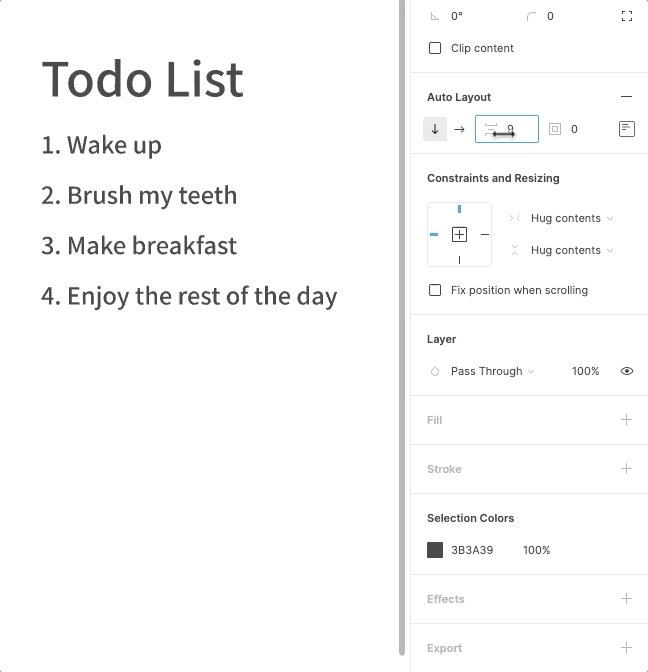
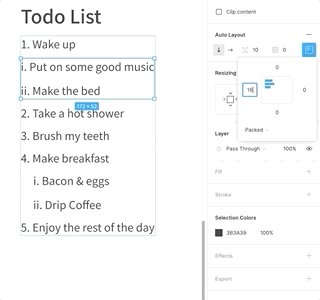
アイテムの間のスペースを保ってくれるグループ的な?笑
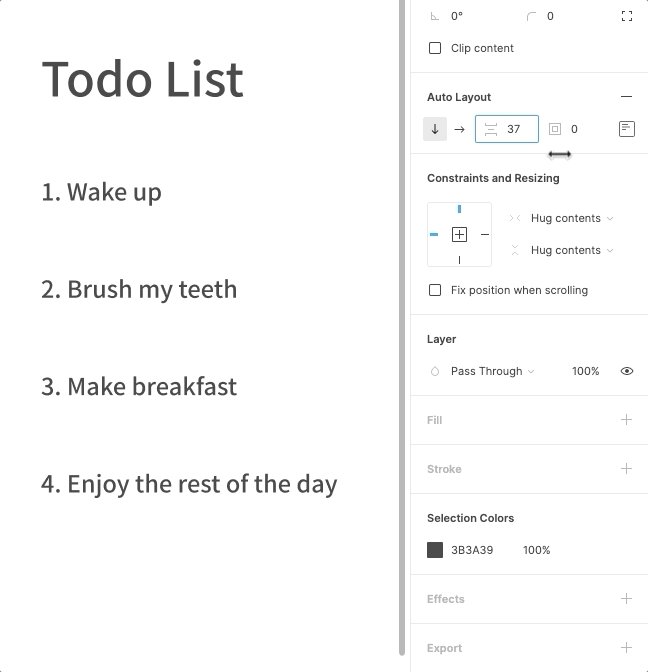
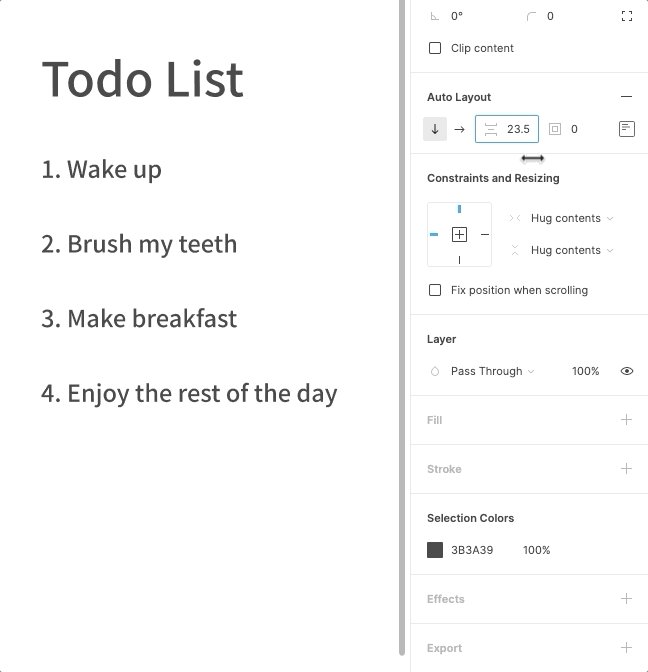
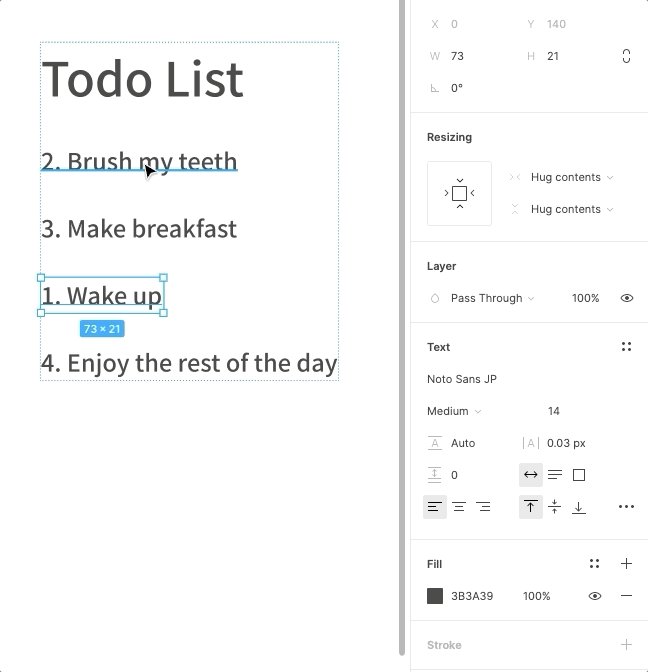
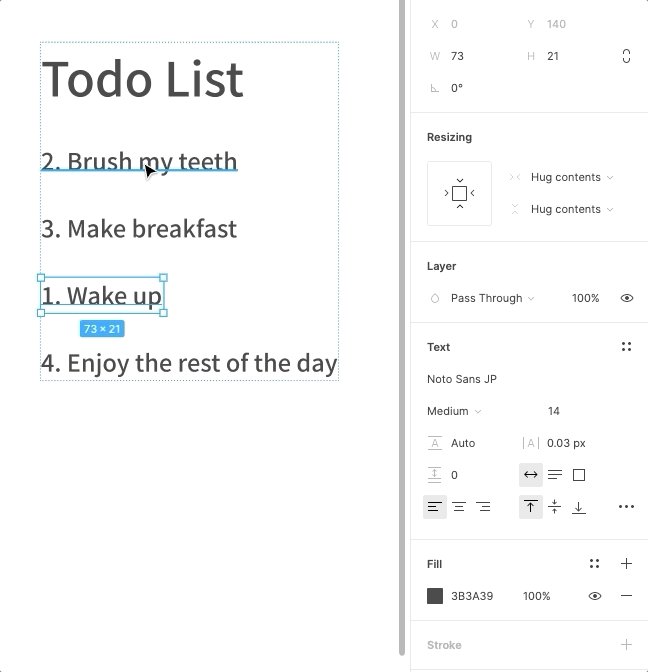
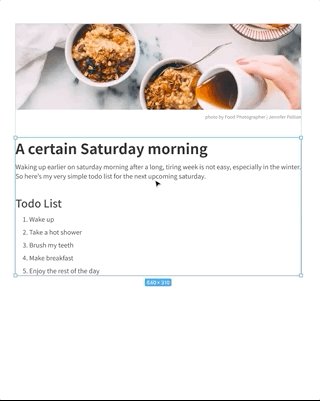
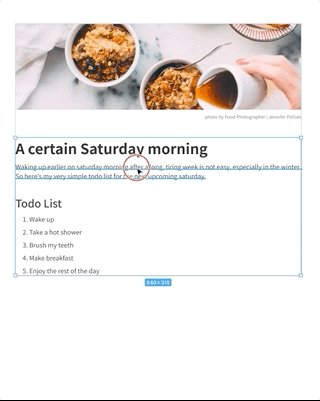
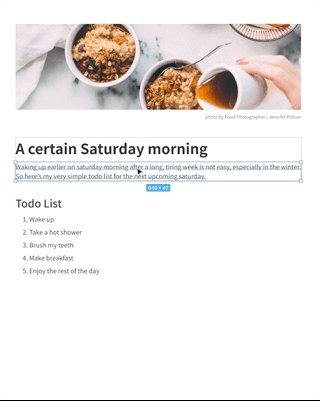
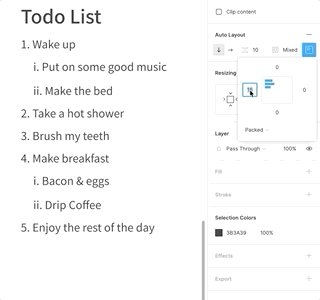
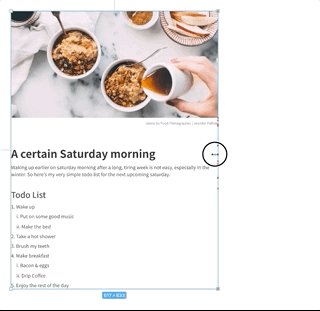
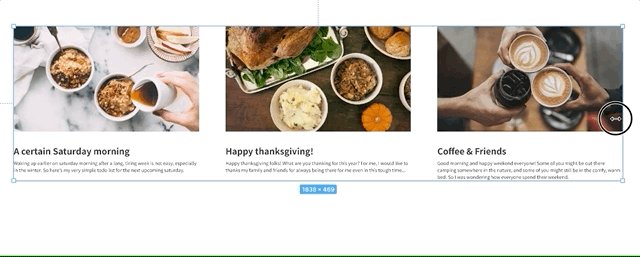
アイテムの位置を変えても
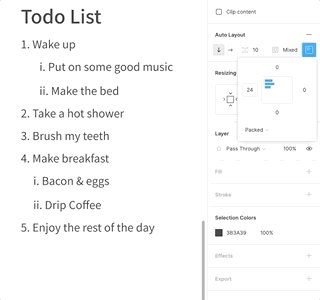
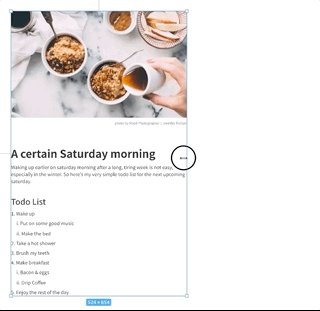
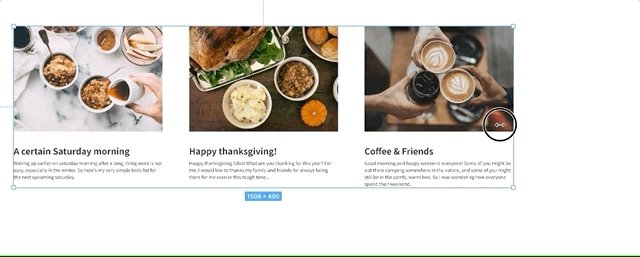
アイテムを追加しても
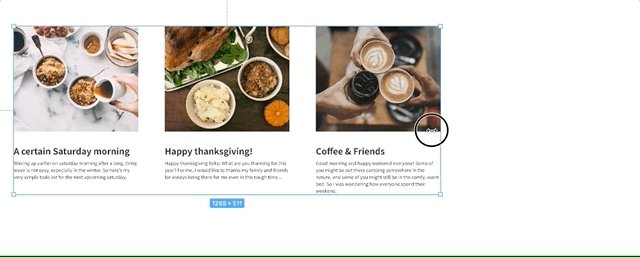
自動的に spacing をつけてくれるんです
なぜ Auto Layout を使うのか
アイテムとかが増えても、spacing を直す必要がなくなるから?
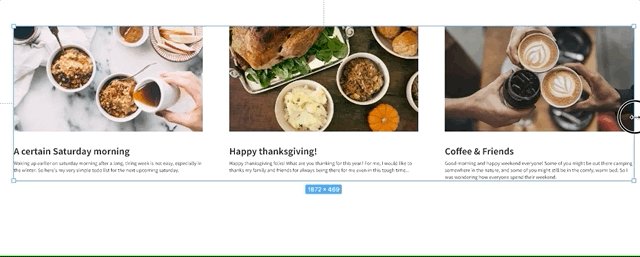
そして最近、Figma で responsive なデザインも作れるようになりました
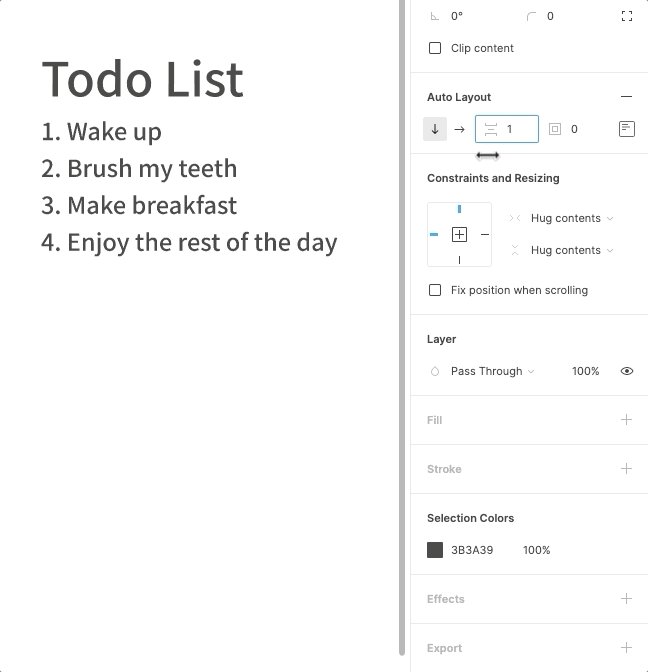
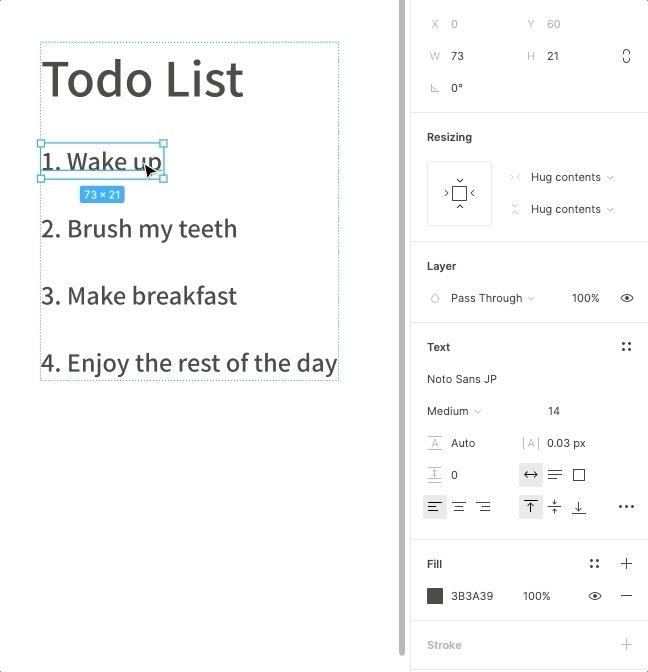
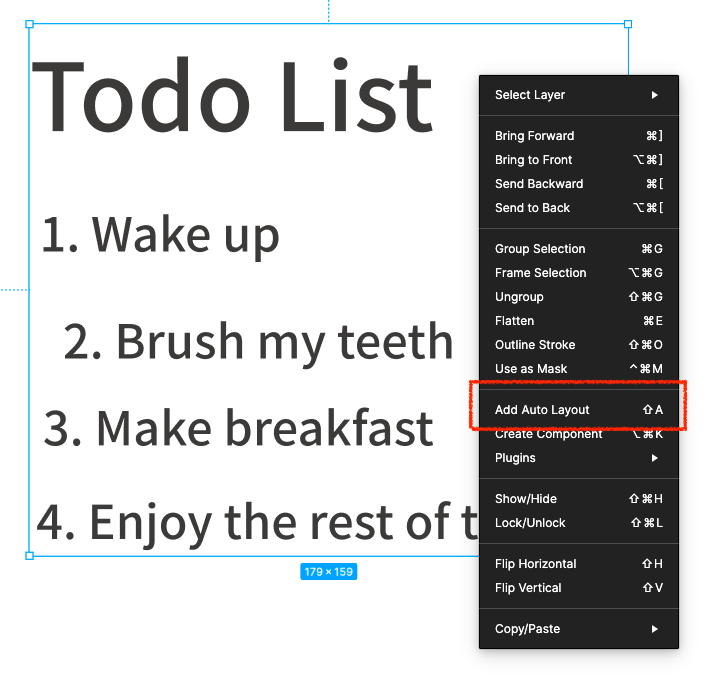
Auto Layout はどうやって作るの?
Auto layout はグループ化したいものを選択し、右クリック > Add auto layout を押すか、shift + A で
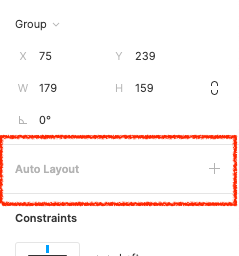
または右側の design タブからでも
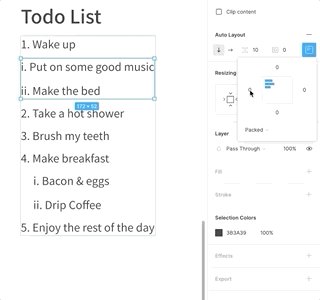
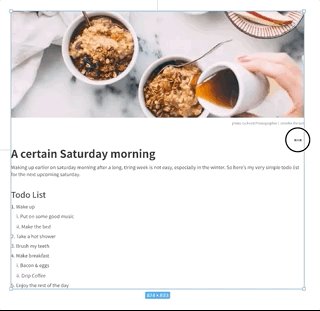
Auto Layout の使い方をマスターすれば、こんなこともできますよー
こんなことも
そしてこんなことも!
また機会があれば、応用編も書きたいなーと思います!
では、また!