みなさんこんにちはこんばんはおはようございます。
最近自宅勤務が板についてきた方の山﨑です。
コロナの影響で Chrome 82 が スキップされた世の中ですが、
5月19日に Chrome 83 がリリースされました。
というわけで今回は 83 で追加された機能から面白そうなものをいくつかピックアップしようと思います。
| 視覚障がいをエミュレート
視覚障がいというと、結構稀なケースに対応したもんだと思われるかもしれません。
でもでも、目薬で有名な参天製薬さんのサイトによると男性の 5% はなにかしらの色覚異常を持っているようです。
20人に1人ぐらいの割合だと、案外無視できない数字かなと思います。
特に現場や案件が大手企業や行政系だったりすると、色覚異常を持っている方に見えなさそうな色は却下されることがままあります。
この機能を利用することで、客観的な判断が下せるようになるかもしれませんね。
利用方法は以下の通りです。
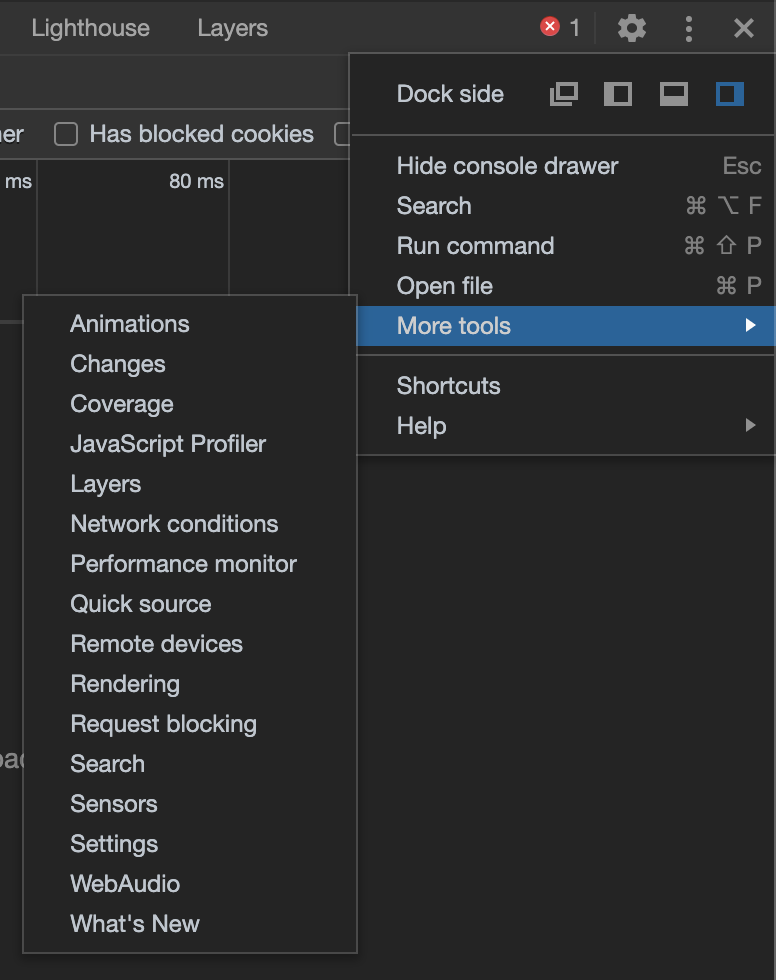
- Dev tools から 「More tools」を選択
- 「Rendering」を選択
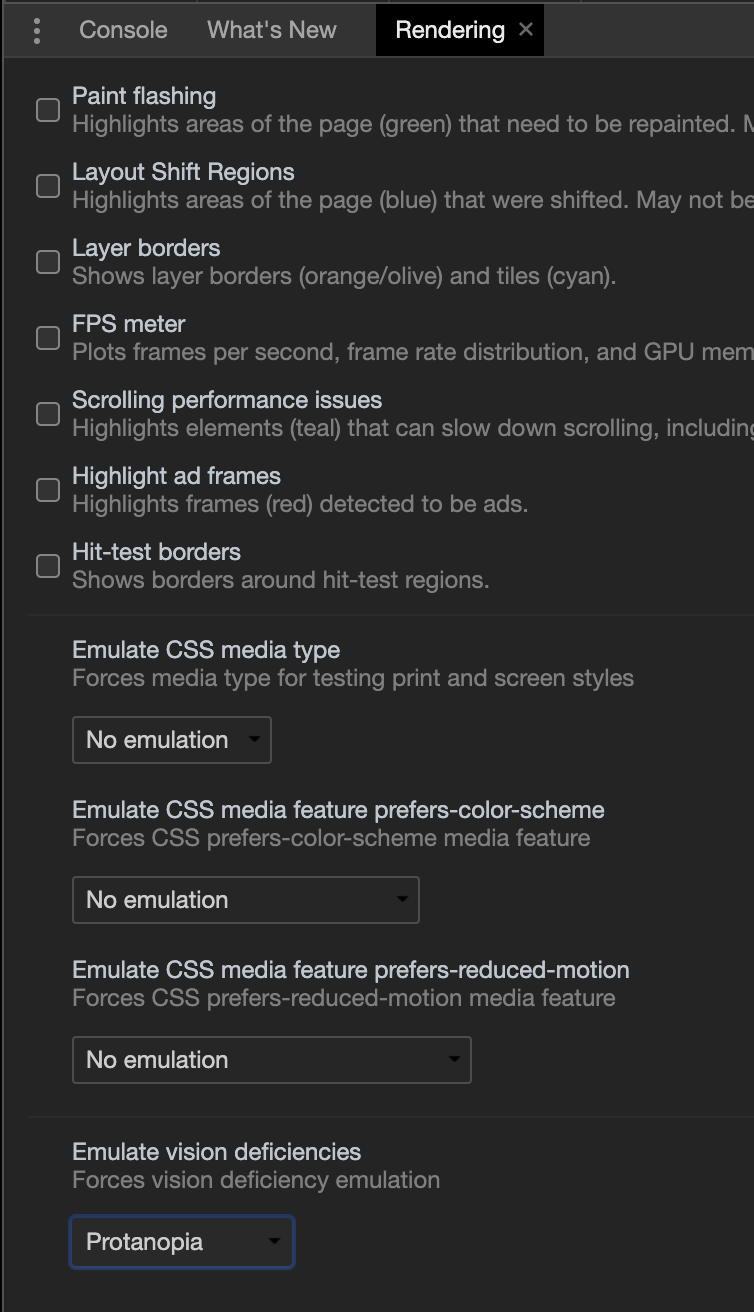
- 「Emulate vision deficiencies」から再現したい異常を選択
- blurred vision(ぼやけ)
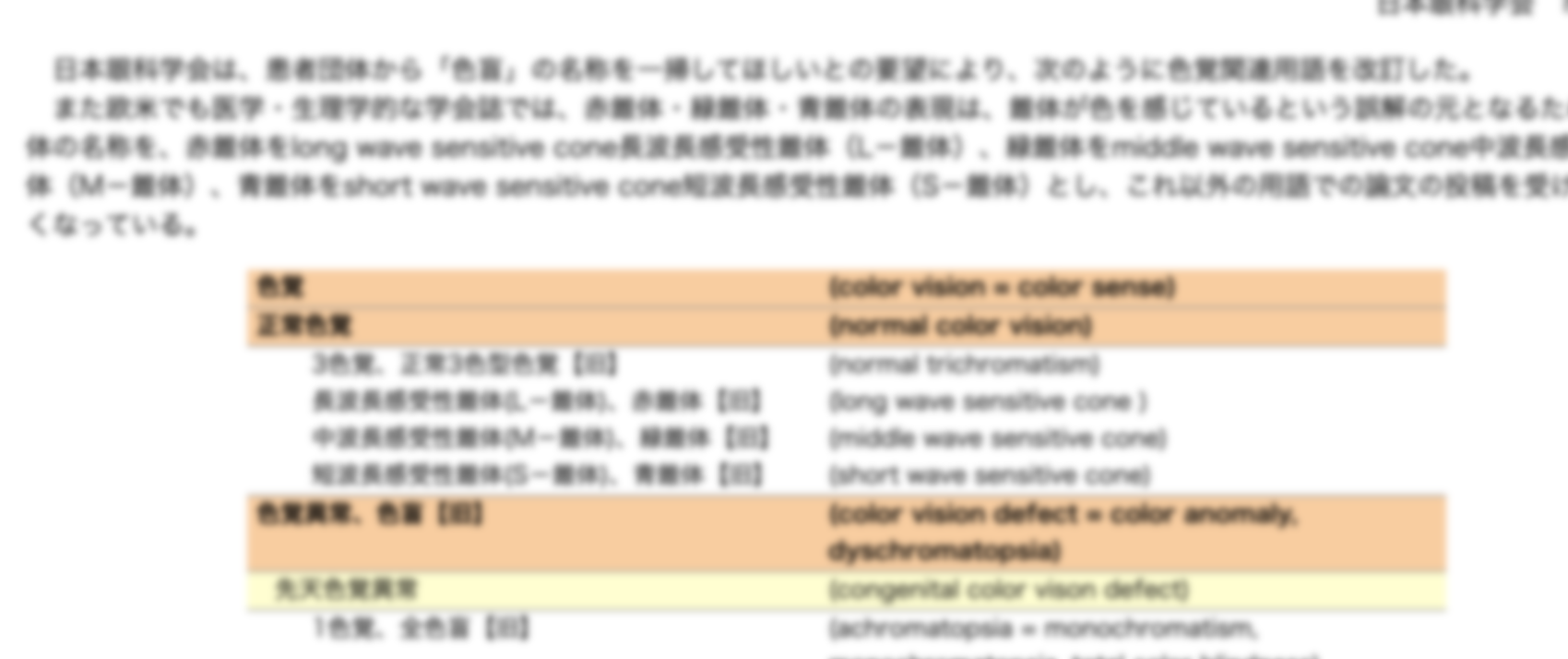
- Protanopia(赤色盲 / 1型2色覚)
- Deuteranopia(緑色盲 / 2型2色覚)
- Tritanopia(青色盲 / 3型2色覚)
- Achromatopsia (全色盲 / 1色覚)... 灰色以外見えないケース
- こんな感じで再現されますよ
結構大人になっても気づかれない事ってあるようで、私の友人でも免許で色覚検査するまで緑色がちゃんと見えてなかった事に気付かなかったという人がいたりします。
UI を考える上でいつか参考になる機能かもしれませんね。
| ブレイクポイント、条件付きブレイクポイント、ログポイント のアイコンが変わった
非常に細かい変更なのですが、日に日に進化を続ける Chrome は今やローカルのファイルを Dev tools 内で編集が可能になっていたり、
コードスニペットを保存する事ができたりなど、ある種簡易的な IDE になりつつあると言っても過言ではないかもしれません。
人に言うと鼻で笑われてしまいそうですが、Chrome のデバッグ機能の異常なまでの力の入れようを見ていると
個人的にはゆくゆくはフロントの開発はいつか Chrome 単体でできるようになっていくんじゃないかと思っていまして、
最近 ブラウザ上で本物そっくりの IDE のような Web アプリケーションが出現しているのもその流れではないかなと。
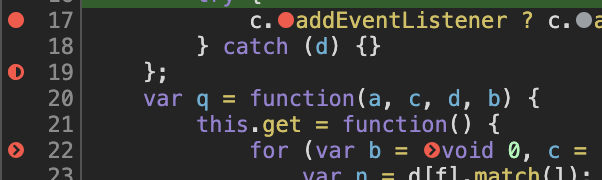
ちなみに、赤丸がブレイクポイント、半月型の赤丸が条件付きブレイクポイント(コンディショナルブレイクポイント)
赤丸に > がついているのがログポイントです。
ログポイントについては以前記事を書いたのでそちらもご覧ください
| ローカルオーバーライド の一括削除が可能に
こちらもコードのデバッグ系の機能追加ですね。
テスト環境やステージング環境などで、デプロイして確認するほど大げさな事でもないけどちょっと JS を書き換えて動きを見てみたい。。。
なんてときに地味に役立つローカルオーバーライド。
削除漏れが起きてあれなんか動きがおかしい!?
なんて事にならないためにも作業後は一括削除でキレイサッパリ修正痕は消しておきましょう。
| 閑話休題:実は Chrome 80 の時点で Console で let の再宣言が可能になっていた
元々フロントさわってるのが楽しい山﨑ですが、
最近はインフラとかサーバサイドとかお客様のサポート業務などなどなどなどなど何でも任せて貰えるマンなので、
フロントを重点的にさわる機会がなく全く気付いていなかったのですが、 いつの間にやら let が再宣言できるように。
let が再宣言できなかった頃は、書いたスニペットを再度実行するのにリロードしなければならず、
地味に便利なようでいて、実際のコードと Console 上で書いたコードでは挙動が微妙に異なってくる事になる気がしたのですが、
そもそも let はホイスティングが起きない上にブロックスコープになるので、リロードせずに 2 回目の宣言しても別に問題はなさそう。
よくできてますね。
| おまけ:以前から試験導入されていた Shape Detection API が(一部)デフォルトで使用可能に
Chrome 以外のブラウザでの実装がまだまだなので中々実用性はない気がするものの、、
バーコードや QR コードの読み取りには、バーコードリーダーなどが必要でしたが、
バックエンドに頼る事なくカメラからバーコードが読み取り可能になりました。
顔認識を行う Face Detection API も試験中で、数年の内にはデフォルトで使用可能になりそうです。
ゆくゆくはブラウザから指紋認証などもできるようになるようです。
Web アプリケーションへのブラウザからのログイン方法が指紋認証になるような時代もすぐそこまで来ている可能性がありますね。夢が広がります。