こんにちは!言動がナルシストっぽいとの事で社内で悪目立ちしている方の山﨑です!
今回は、Google Chrome 73 で導入された、 logpoint という機能についてご紹介したいと思います。
Chrome 73 が公開されたのが 2019/03/12 との事なので、まだ 3ヶ月ちょい。
リリースノートに毎回目を通す熱心な方でないと見逃してしまいそうですが、こっそり便利そうな機能が追加されてました。
これは何ですか
ざっくり、ブレークポイントと同じように Dev Tools からソースコードにマークをつけると、その行に対して 式 を書く事ができ、
その行を通るとその式の結果が Console 上に表示されるものです。
あ、ざっくり説明するつもりが一言で全て説明しきってしまった。
How to どうやってエンジョイ
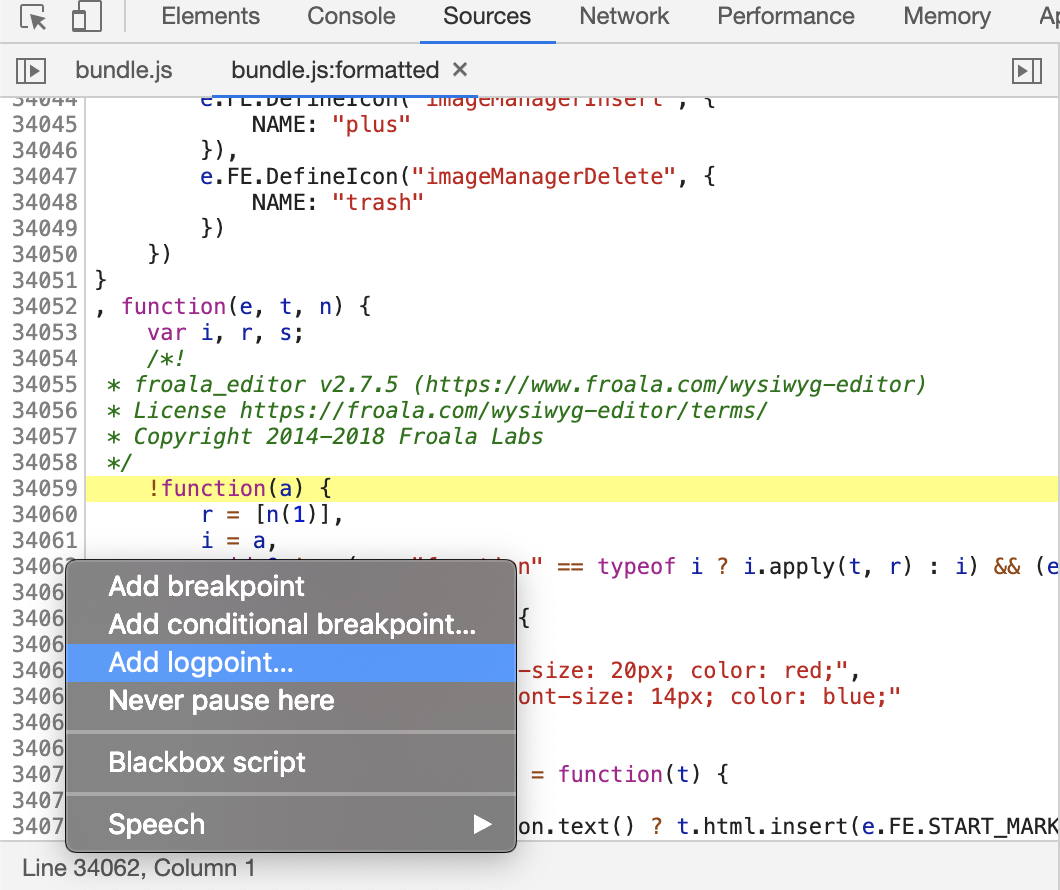
- Dev Tools を開き、Source タブを開きます。
- ブレークしたいポイントで右クリックします。
- 「Add logpoint」を選択しますよ。
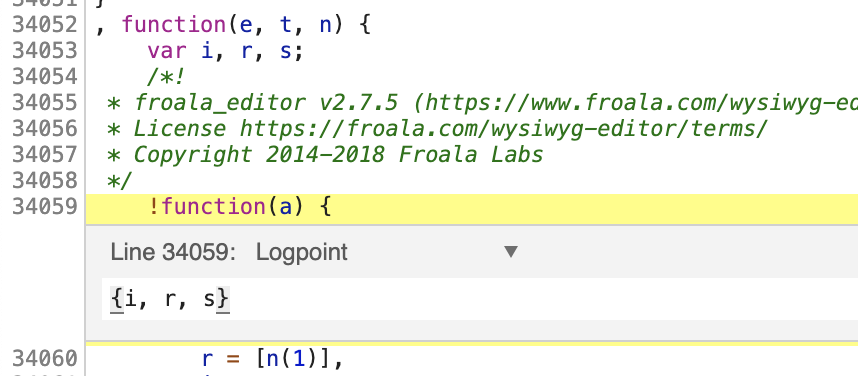
- 表示された入力フィールドに、実行したい式を書き、Enter キーか フィールドの外をクリックします。
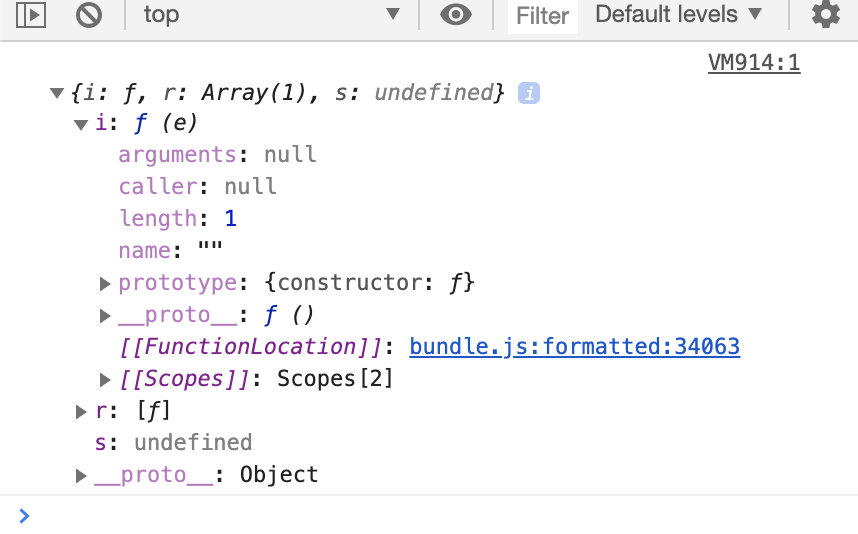
- リロードして実行するとこんな風にログが出ます。
その他まとめなど
4 の画像の入力フィールドにプルダウンが表示されているのが見えるでしょうか。
これを切り替える事で、通常のブレークポイントや、 コンディショナルブレークポイントに変更する事ができるようです。
わざわざソースを探してきて console.log(); を書いてリロードして値を確認して console.log(); を削除して....
の、流れが一気に Dev Tools のみでできるようになるのはちょっとうれしいですね。
ソースを汚さないだけでなく、ローカルではない、例えば外部のサイトのソースに対してもブレークせずにログ出力ができるので、他所様が書いたソースを勉強のためデバッグしてみる際などに有効活用できます(?)
ちなみにログ出力した値は、右クリックから「Store as global variable」する事で、出力した値に対しての参照を得る事ができます。
Console の中で自由にデータをいじくりまわす事ができるので、連携して活用すると非常にデバッグの幅が広がるのではないかなと思いました。
個人的にフロントのデバッグをする時にはかなり重宝しているので、そちらもぜひ。