ml5.jsはTensorflow.jsをラップしてブラウザ上で機械学習を使ったWebアプリケーションを簡単に作成できるライブラリです。
以下のような簡単なコードだけで画像のカテゴリー分類などができます。
<img src="./sample.jpg" id="myImage" />
<script>
const classifier = ml5.imageClassifier("MobileNet", () => {
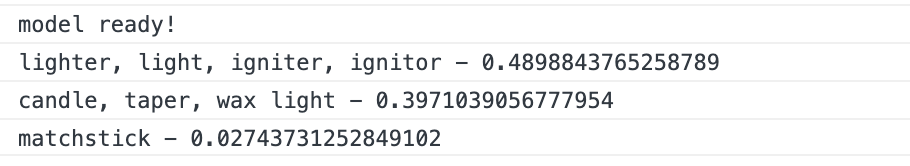
console.log('model ready!')
});
const img = document.querySelector("#myImage");
const prediction = classifier.predict(img, gotResults);
function gotResults(err, results) {
results.forEach(result => {
console.log(`${result.label} - ${result.confidence}`)
});
}
</script>

このサンプルでは MobileNet という視覚の特徴抽出の仕組みを軽量なモデルにしたものを使って画像の認識を行っています。
p5.jsと組み合わせてインタラクティブにしてみる
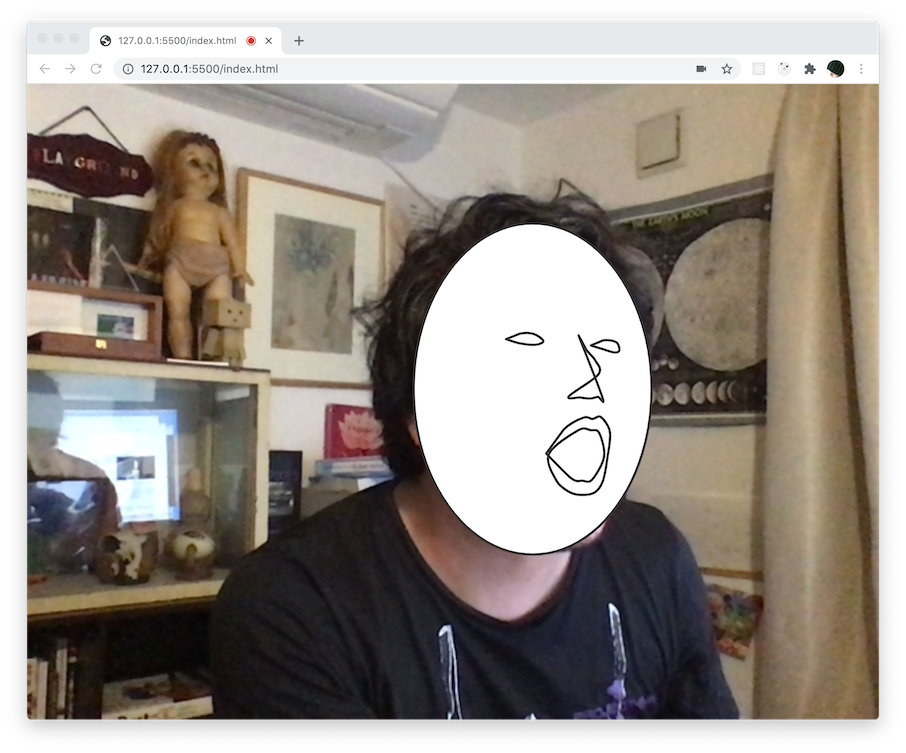
静的な画像ではつまらないので、Face APIを使ってビデオに映っている顔を認識するようにしてみます。下記のページにアクセスし、カメラの使用を許可すると試すことができます。
https://affectionate-bose-c86c6a.netlify.app/
code: https://gist.github.com/sdaigo/2bef48b141fff6741e71a901e1de2f1c
こんな感じで、認識された顔の座標・サイズと、顔のパーツ(目、鼻、口)の頂点情報を元にリアルタイムに動画上に顔を描けました。
学習したモデルを使ってみる
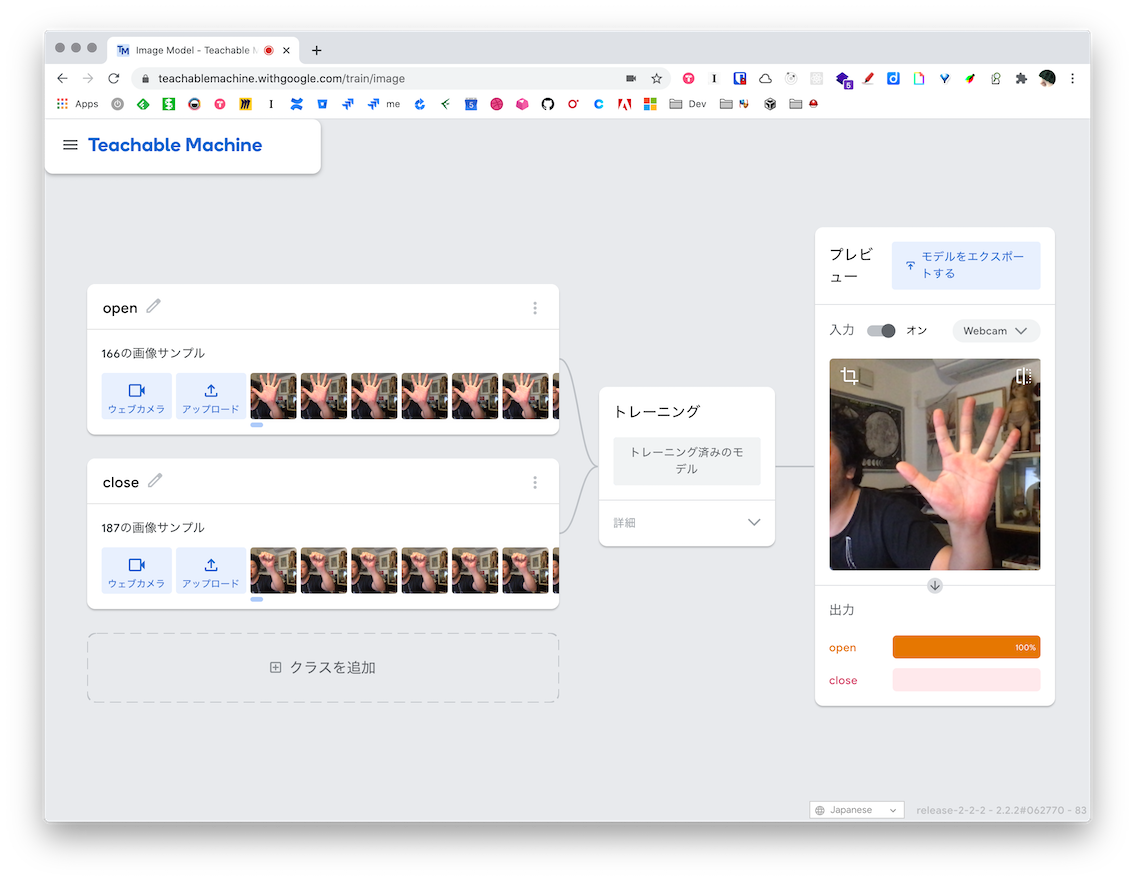
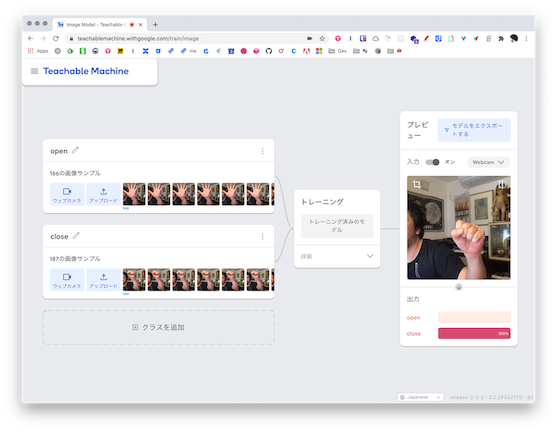
ここまでは学習済みのモデルを使ってきましたが、モデルはTeachable Machineを使って自分で作成しml5で使うこともできます。
https://teachablemachine.withgoogle.com/
以下のような、手が開いているか・閉じているかを判定するためのモデルを作成してました。


p5.jsでビジュアライズするとカメラに映っている手の状態に応じていろいろな描画を行うことができるようになります。
https://elated-jones-50fa48.netlify.app/
code: https://gist.github.com/sdaigo/1a307c25952883fc4fb974a7865af9c3
ml5.jsには他にも 被写体となる人の関節を認識する PoseNetや、ml5上で転移学習を行うことができる FeatureExtraction といったAPIが用意されているので、JavaScriptでのCreative Coding のお供に最適ではないでしょうか。