MapboxGLで使うGeocoderの紹介です。
地名、住所などから経度緯度を調べることができます。
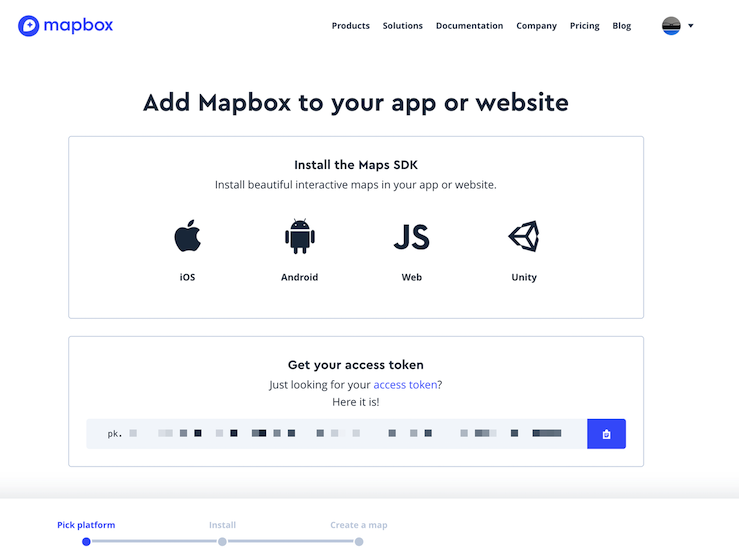
まずはMapboxのユーザー発行後、Access tokenを取得する必要があります。
今回はpk.〜から始まる物を使います。
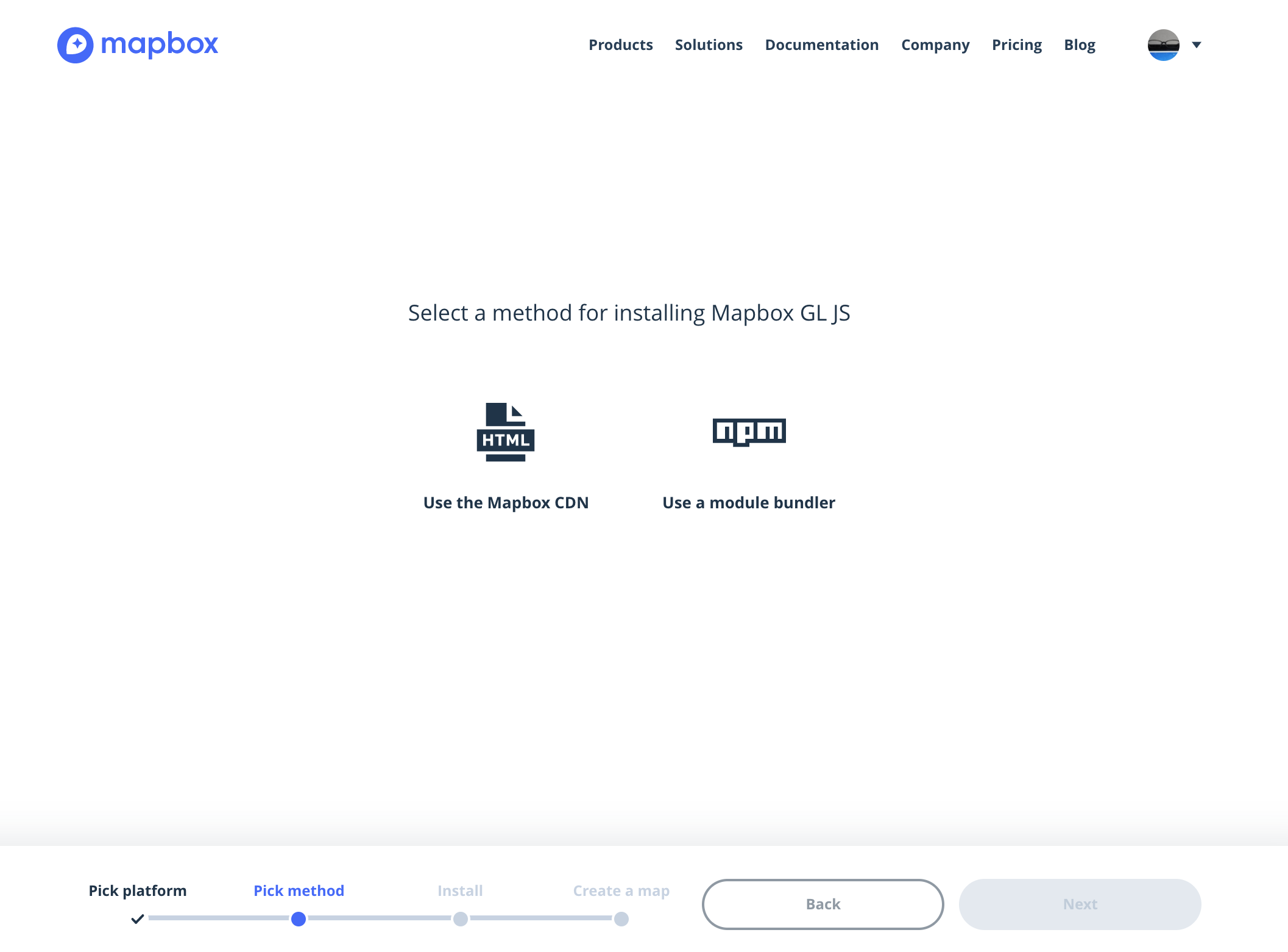
ステップを踏んでやり方を教えてくれるのでプロジェクトに合わせてinstall&importしていきます。
この後の細かいところの説明は公式にお任せしまして...
https://docs.mapbox.com/mapbox-gl-js/api/
つづいてGeocoderのセッティングです。
こちらもmapbox-glと同じく、プロジェクトに合わせてinstall&importします。
npm install @mapbox/mapbox-gl-geocoder
import MapboxGeocoder from '@mapbox/mapbox-gl-geocoder' import '@mapbox/mapbox-gl-geocoder/dist/mapbox-gl-geocoder.css'
const geocoder = new MapboxGeocoder({
accessToken: mapboxgl.accessToken,
mapboxgl: mapboxgl,
language: 'ja',
types: 'poi',
});
map.addControl(geocoder);https://github.com/mapbox/mapbox-gl-geocoder
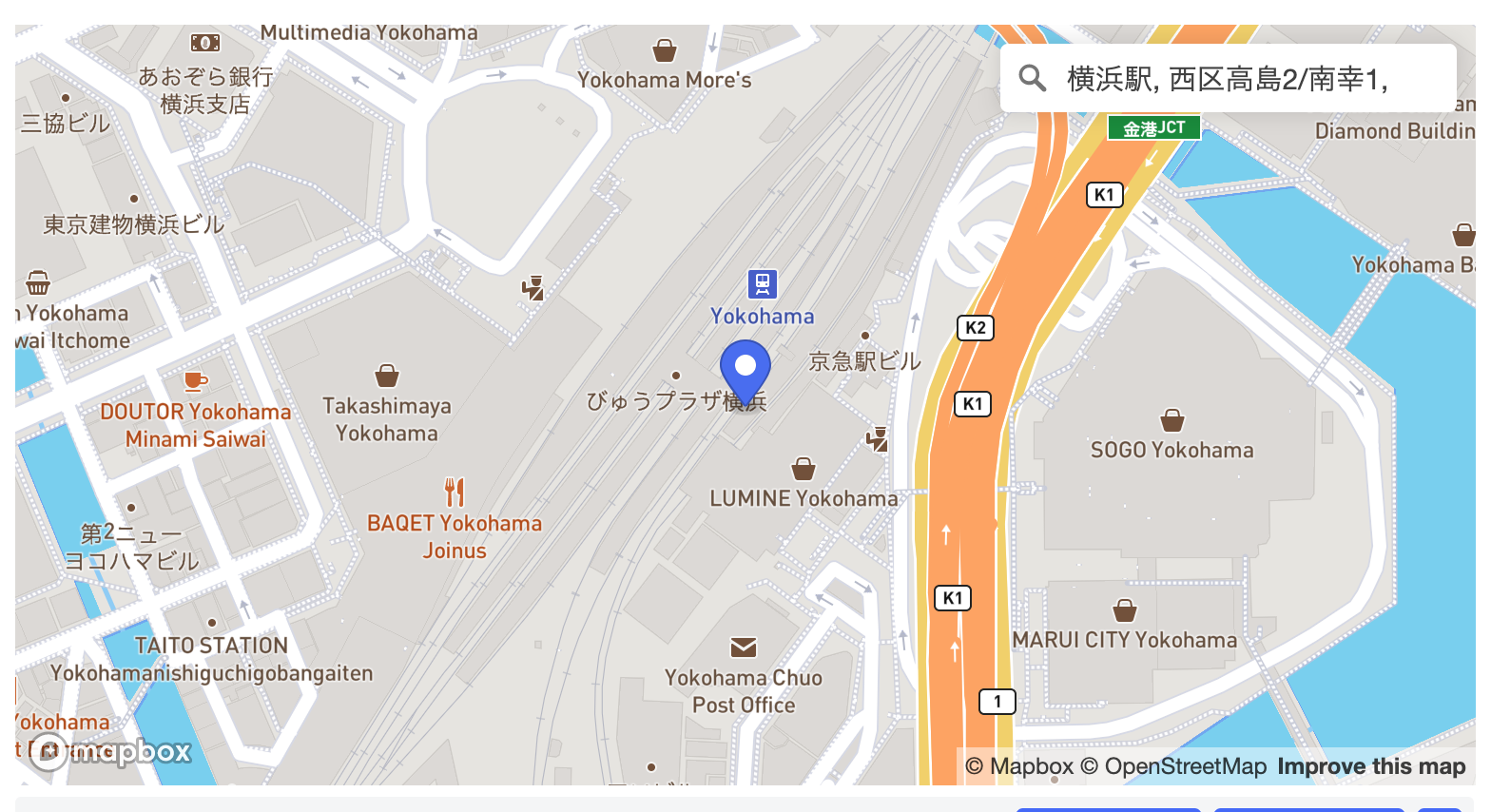
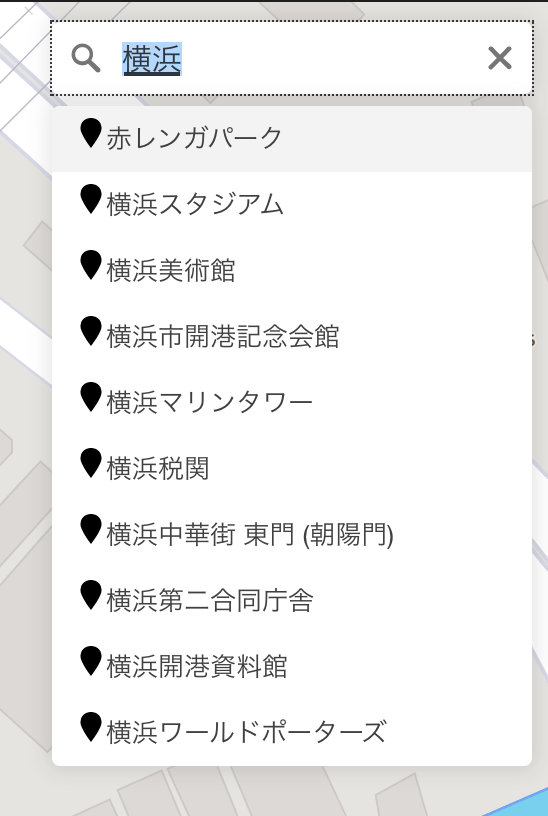
addControlで追加すると地図の右上に検索UIが表示されます。
表示できたところで、よく利用しそうなオプションのご紹介です。
types: ‘poi'
”poi”以外にもオプションはありますが”poi"が一番見慣れた動きでした。
https://docs.mapbox.com/api/search/#data-types
reverseGeocode: true
追加すると経度緯度から場所を探すことができます。
limit: 10
検索サジェストの表示上限数を変えられます。
collapsed: true
検索UIが折り畳めます。
小さい地図表示の場合など、邪魔にならずにいいですね。
おまけ
初期のままだと主要駅名も英語表記になっているので気になる…ということで日本語化したいと思います。
mapbox-gl-language(https://github.com/mapbox/mapbox-gl-language)を利用して日本語対応します。
install&importして、addControlを追加します。
npm install @mapbox/mapbox-gl-language
import MapboxLanguage from '@mapbox/mapbox-gl-language’
map.addControl(new MapboxLanguage({
defaultLanguage: 'ja'
}));サンプルではmapbox-gl-rtl-textも読み込んでいるようでしたが、なくても表示は問題ないようです。
https://github.com/mapbox/mapbox-gl-language/blob/master/examples/ja.html
表記が日本語になりました。
対応言語ごとのサンプルも公開されています。
https://mapbox.github.io/mapbox-gl-language/examples/ja.html
ちなみに使用するスタイルによっては対応していないので少し注意が必要です。
streets-v11を利用してサンプルを作りはじめたので少しハマりました…。
https://github.com/mapbox/mapbox-gl-language#supported-styles