Mapbox Studioとは?
Mapbox Studio is the Mapbox application for managing your geospatial data and designing custom map styles. Use Mapbox Studio to build and design a map to your exact specifications by uploading and editing your own data, utilizing Mapbox-provided tilesets, adding custom fonts and icons, or refining the built-in template map styles.
Mapbox Studio で、自分のデータを追加したり、マップを好きにカスタマイズすることもできる
Mapbox Studio のヘッダーを見るみると、3つの項目があって
- Styles
- Tilesets
- Datasets
それぞれの科目は何なのかを軽く説明する
Styles
文字通り、マップのスタイル
Tilesets
スタイルのカスタマイズできる datasets で追加されたデータの塊
Datasets
Property などを追加・編集できる GeoJSON データの塊
スタイルのカスタマイズしたい場合は tilesets として export する必要がある
Mapbox Studioどうやって使うの?
早速触ってみよう!
と言っても、目標なしだと楽しくはないか…
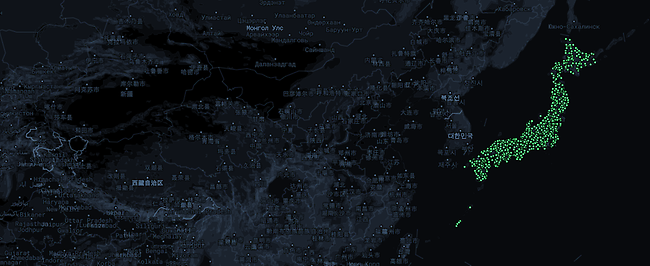
今回は、地図にヒートマップを出してみようか?
難しそうに聞こえるが、必要なデータさえあれば Mapbox Studio で簡単に作れるよー
まずはヒートマップを出すための datasets からだね
Datasets の作成
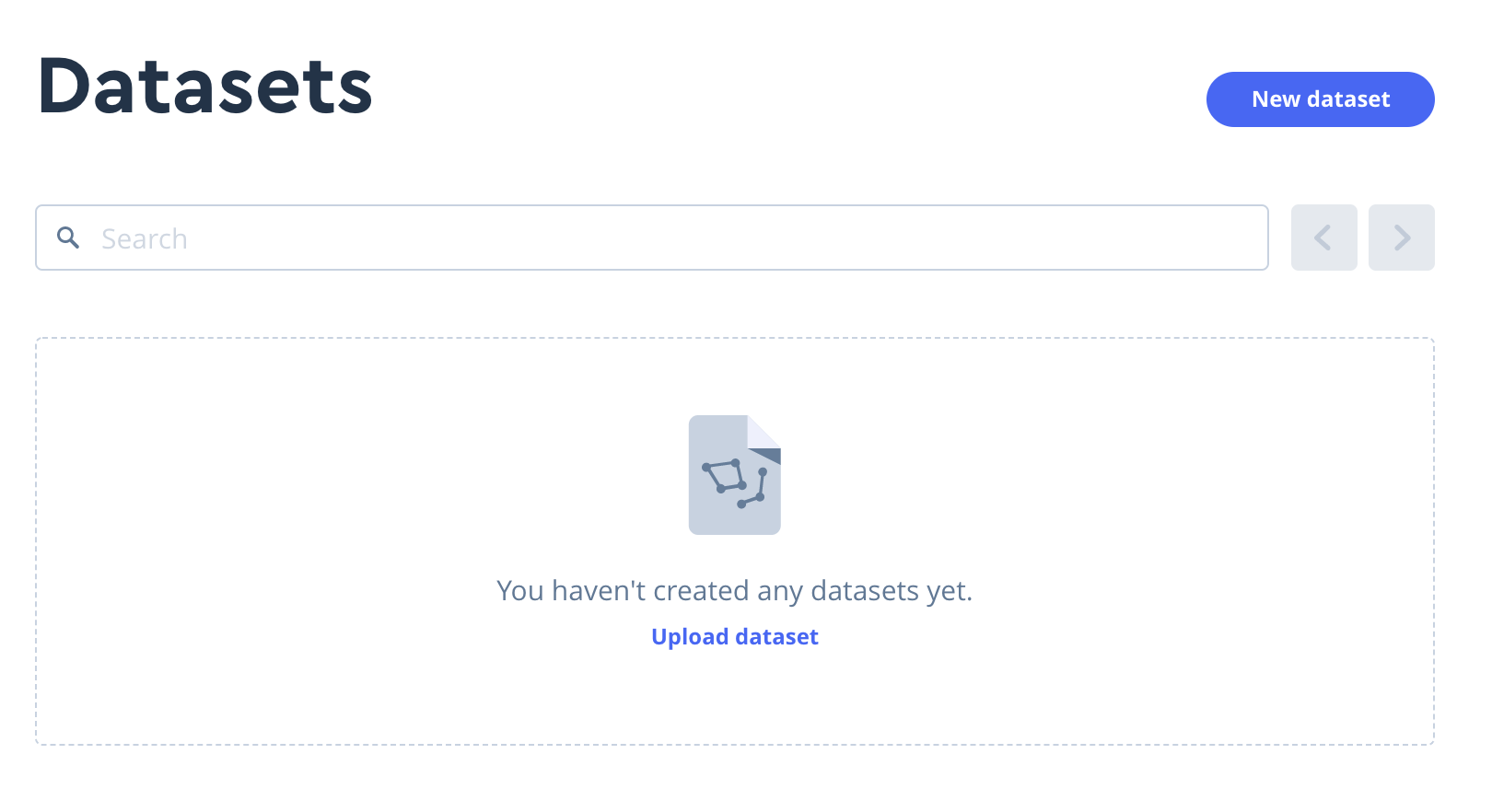
Datasets を開いてみると、下のよう画面が出ると思う
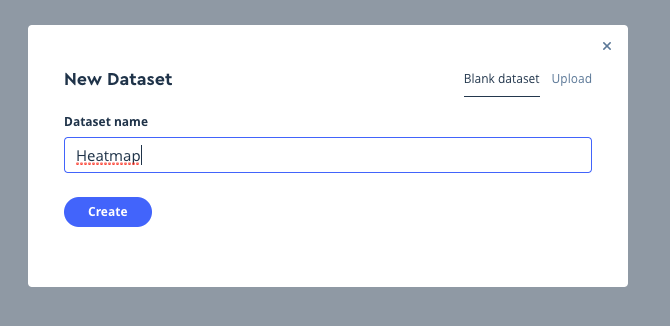
ここで、New Dataset をクリックし、モーダルが出てくると思う
まずは blank dataset から新しく作ろう
そして create ボタンを押すと datasets の editor が出てくる
好きなところに拡大し、ポイントをいくつか入れてみよう
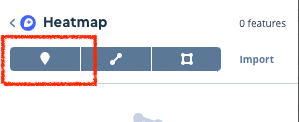
ポイントはこちらのボタンかキーボードの 1 を押すとポイント作成モードに入れる
地図をクリックすることでポイントが作成できる
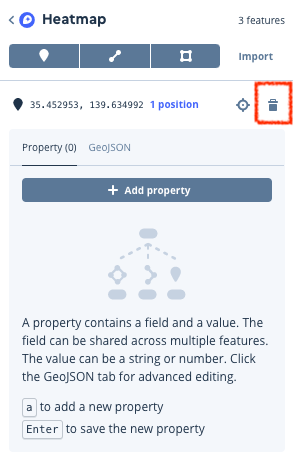
そして要らないポイントがあれば、
ポイントを選択し、ポイント詳細のところのゴミ箱マークか
キーボードのバックスペースボタンを押すと消すことができる
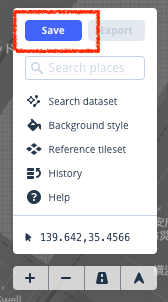
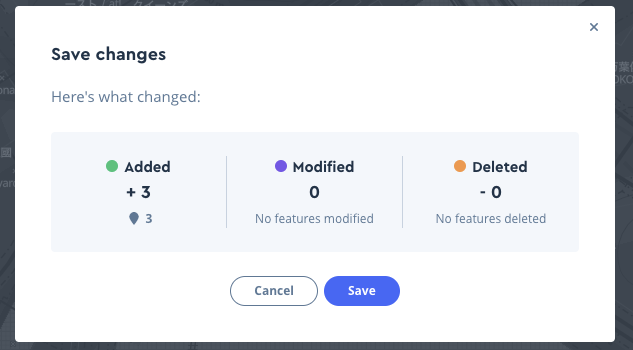
そして保存ボタンをクリックすると、
変更した内容の確認モーダルが表示され、保存ボタンを押したら完了
うん、datasets はこんな感じで作ることができる
次に、geojson ファイルをアップロードして datasets を作ってみよう!
使える geojson ファイルを見つけたので、こちらを使ってもいいし、
もちろんお手元にある geojson ファイルを使ってもOK!
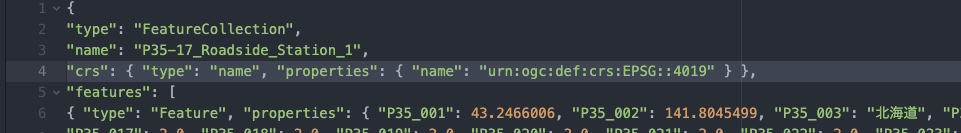
先ほど見つけた geojson をアップロードする前に、
Mapbox が対応していない crs というところを削除する必要がある
先ほどのファイルを開いて、4行目あたりの crs のところを削除したら完了
それでは、
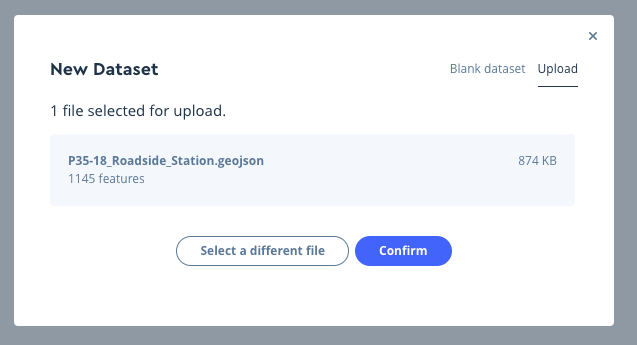
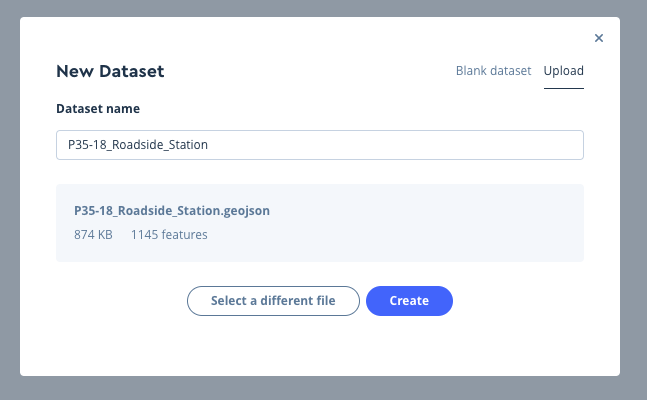
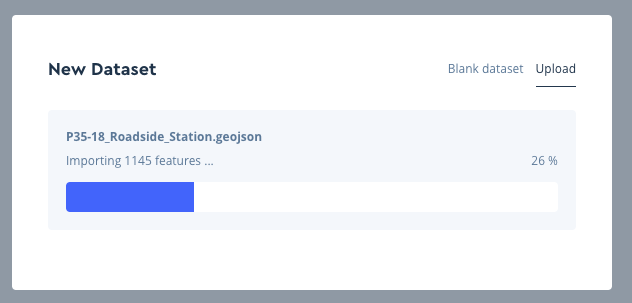
アップロードしてみようか
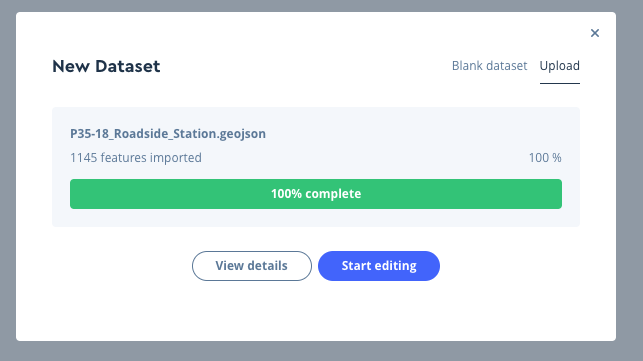
アップロード完了!
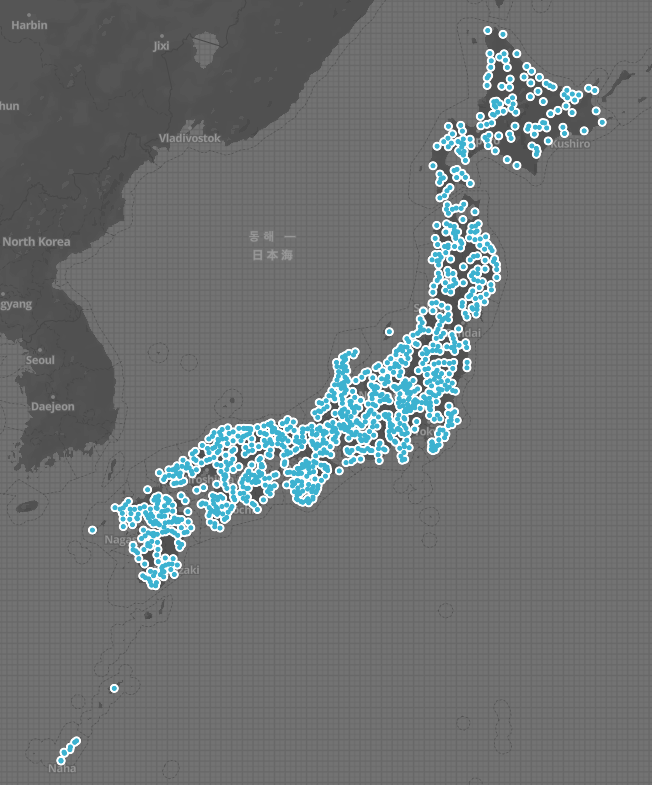
start editing を押すと先ほどの datasets editor に遷移される
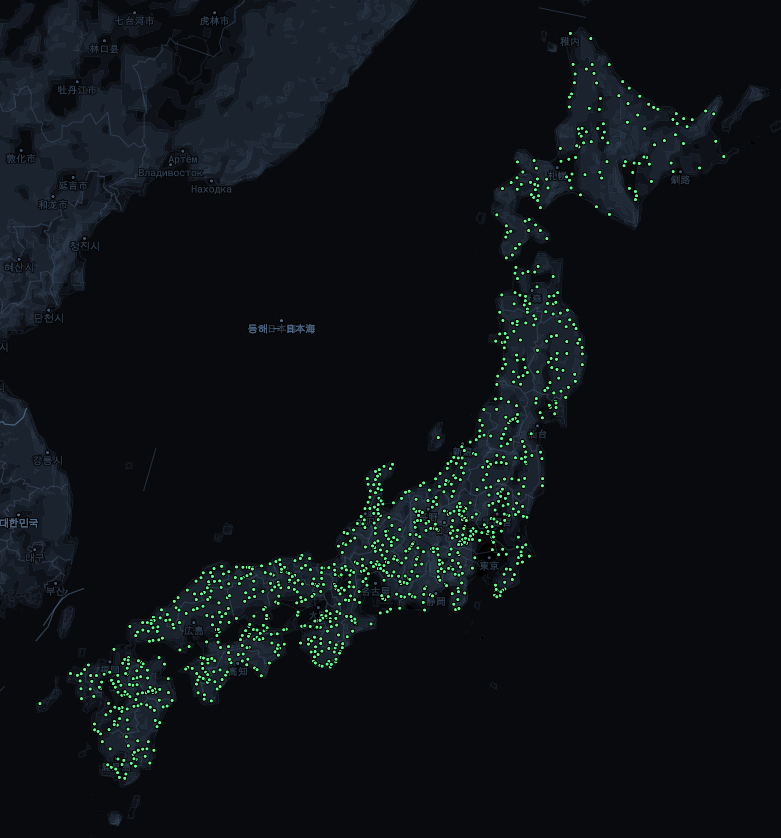
道の駅ってこんなにあるんだね!笑
Tilesets の作成
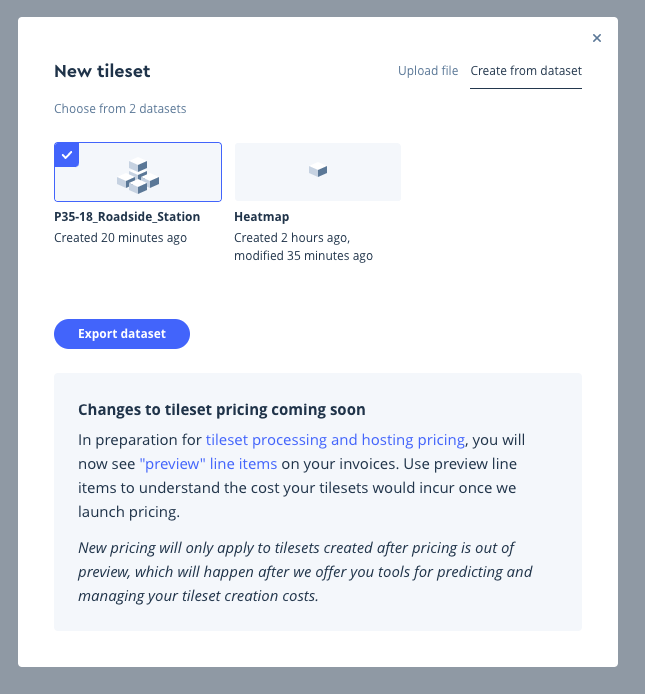
New Tilesets を押すとまたモーダルが表示され
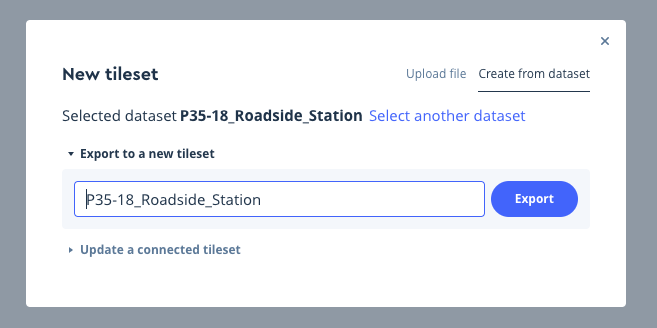
Create from dataset のタブから、先ほどアップロードしたデータを選択し、作ってみよう
Export ボタンを押すと、新しい tileset として作成しよう
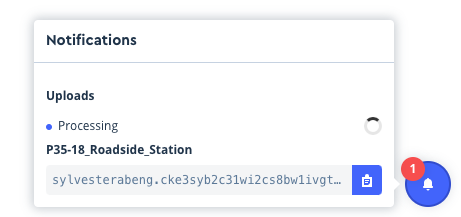
データが多いほどプロセスする時間も長くなる…
実際にプロセスが完了したけどプロセス中と表示される場合もあるかもしれないので
定期的にページをリロードしよう…
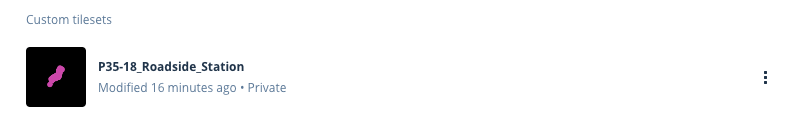
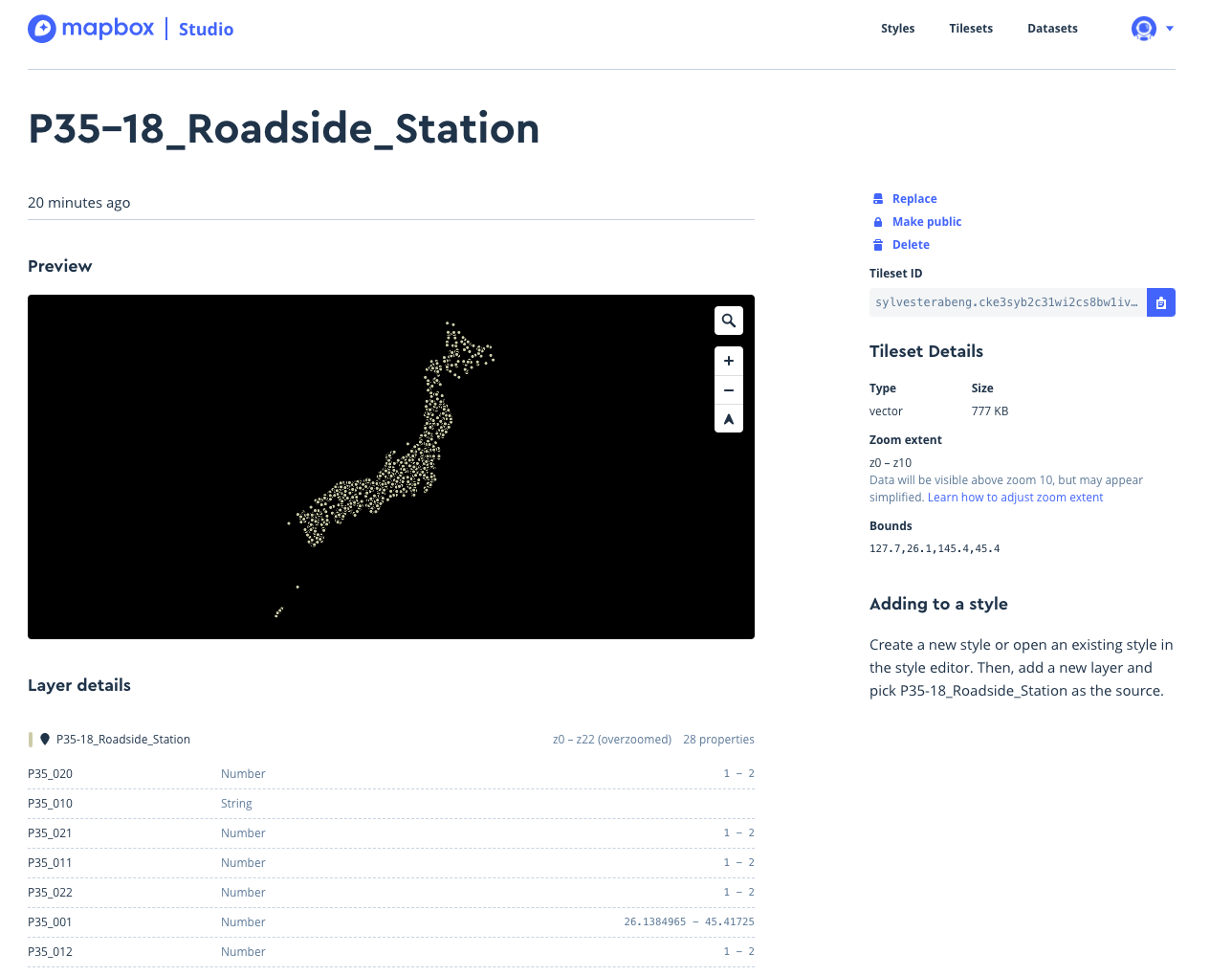
作成できたら custom tilesets のところにリストされ、
クリックするとさらに確認することもできる
tilesets として export ができたので、
地図に出すことも、スタイルをカスタマイズすることもできるようなった!
Style の作成
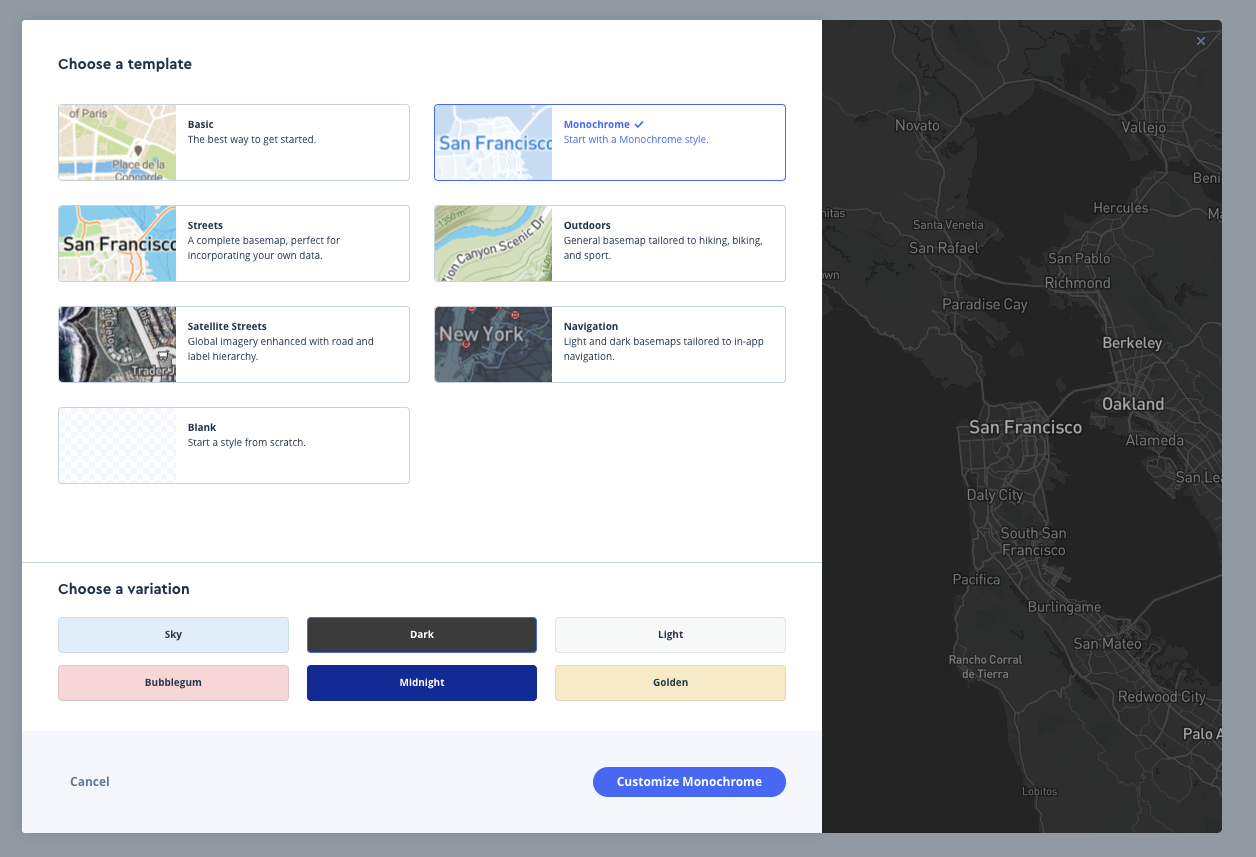
New style を押すスタイルの template 選択することができる
ここでお好きなテンプレを選択し、style editorに進む
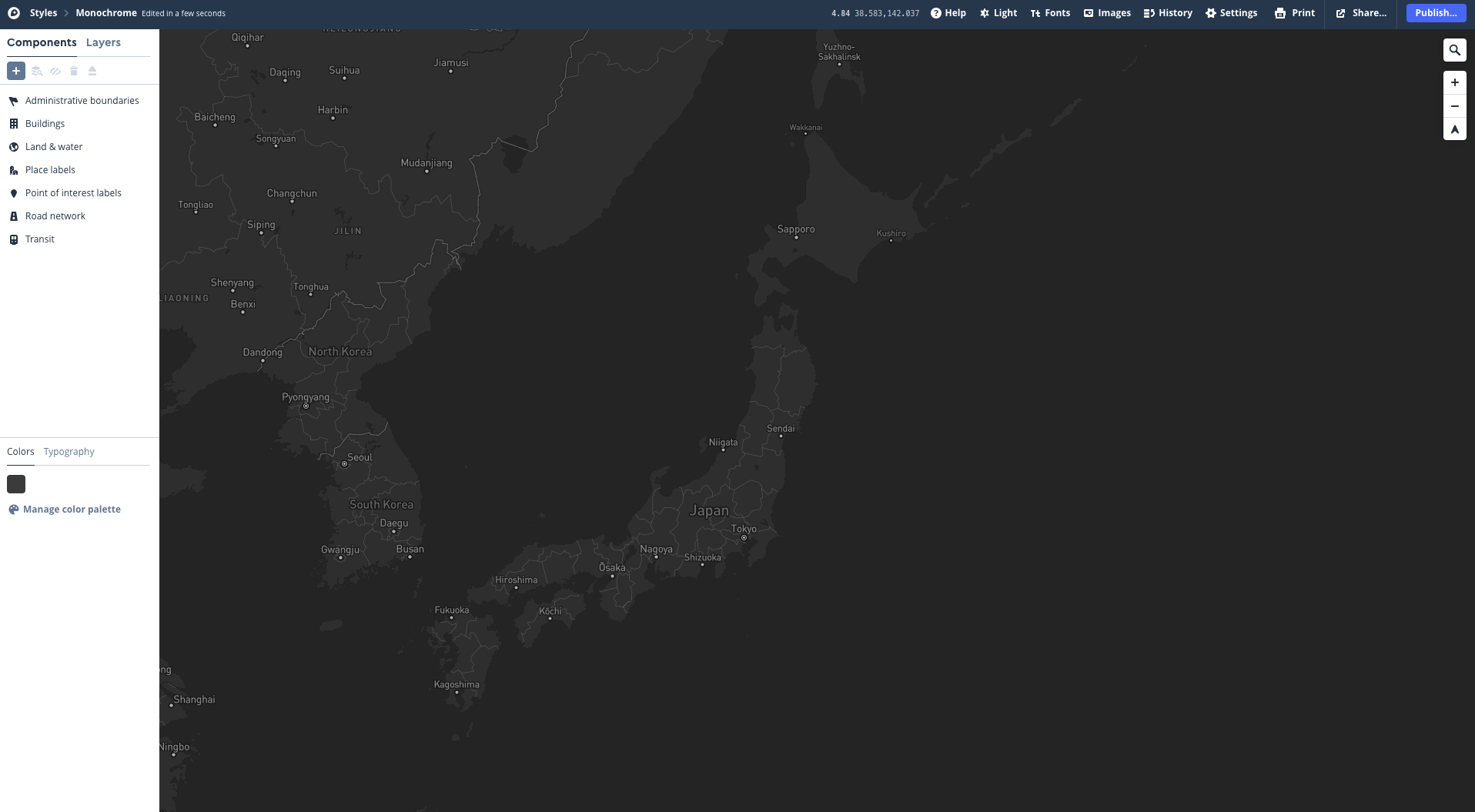
今回の必要なところを軽く説明したいと思う
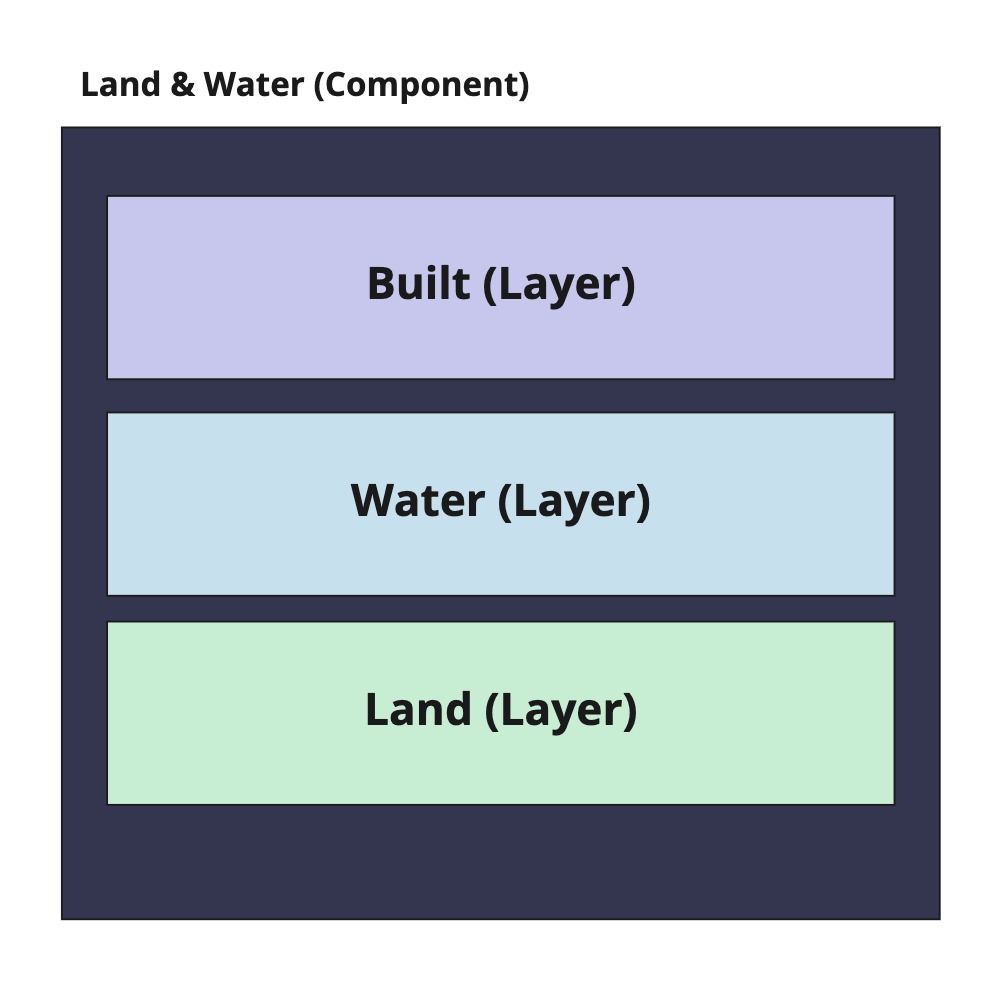
Mapboxの地図は layers の重ね合わせでできている。
そして layer は layers から一枚ずつ入れるすることもできるし、
まとめられている Mapbox Studio 既存の components として入れることもできる。
今回は、自分のデータを表示したいので、layers から追加する必要がある
それでは、地図にデータを入れて作ってみようか!
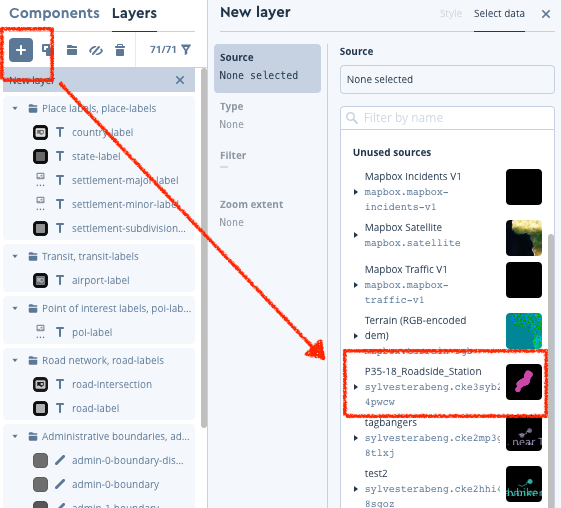
Layers のタブから 先ほど作った tilesets を入れよう
そうすると地図上に表示されるようになった
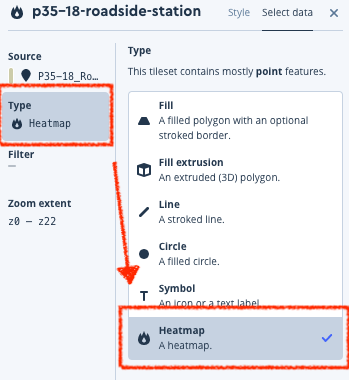
そしてタブのところからデータのタイプをヒートマップにしてみよう
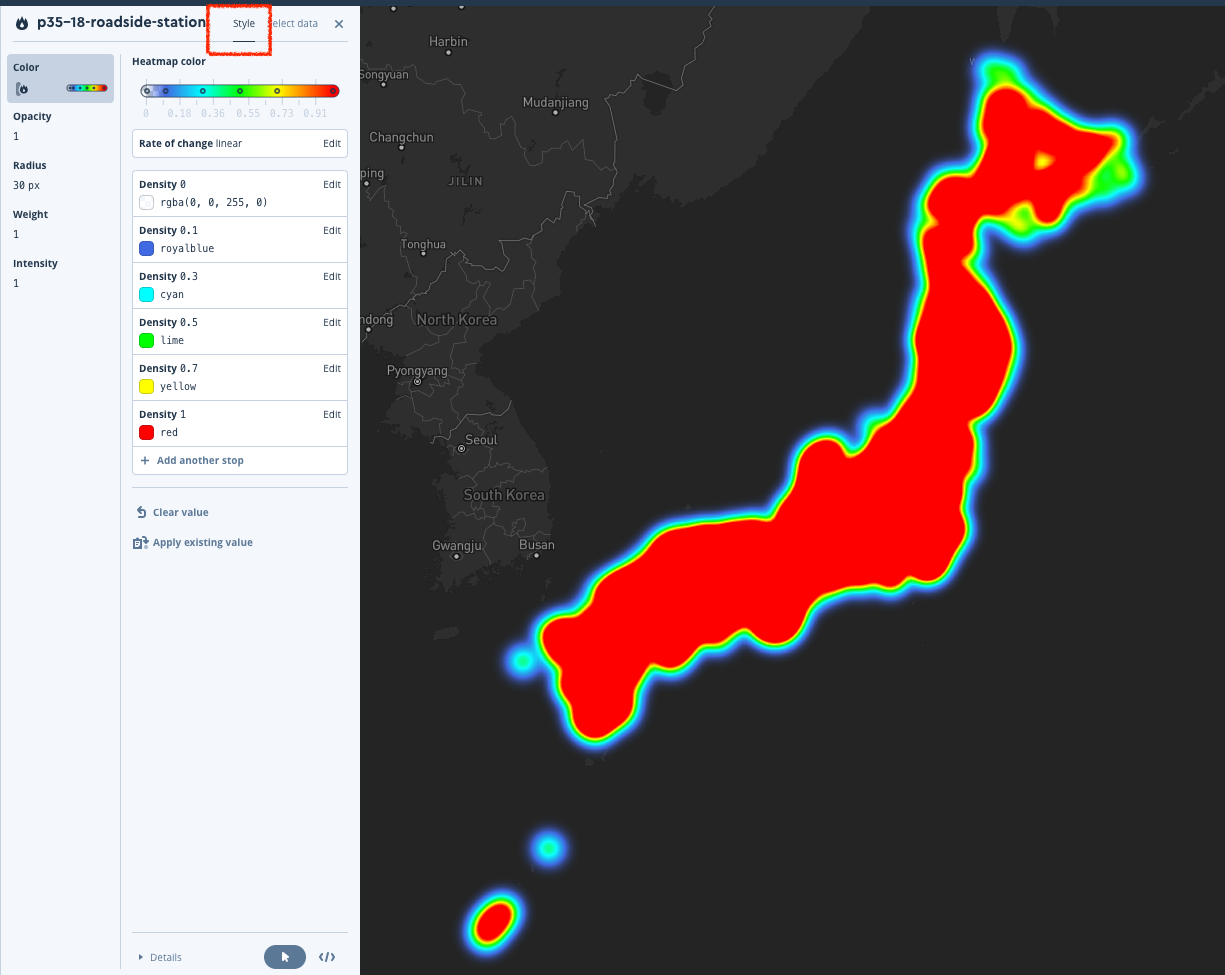
Style タブに切り替えてみると
はい、真っ赤ww
Radius などを適切な値にしないとな...
これでヒートマップを表示できるようになったよ!!
もう少しやってみようか?
今回はヒートマップじゃなくてアイコンとしても表示しよう
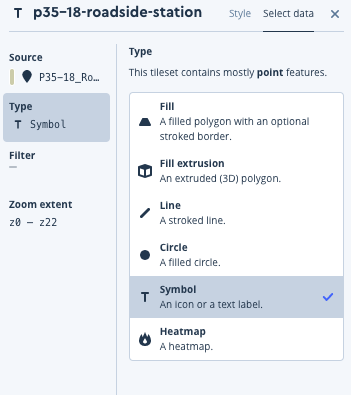
もう一回 select data のタブに切り替えて、Type を symbol にしよう!
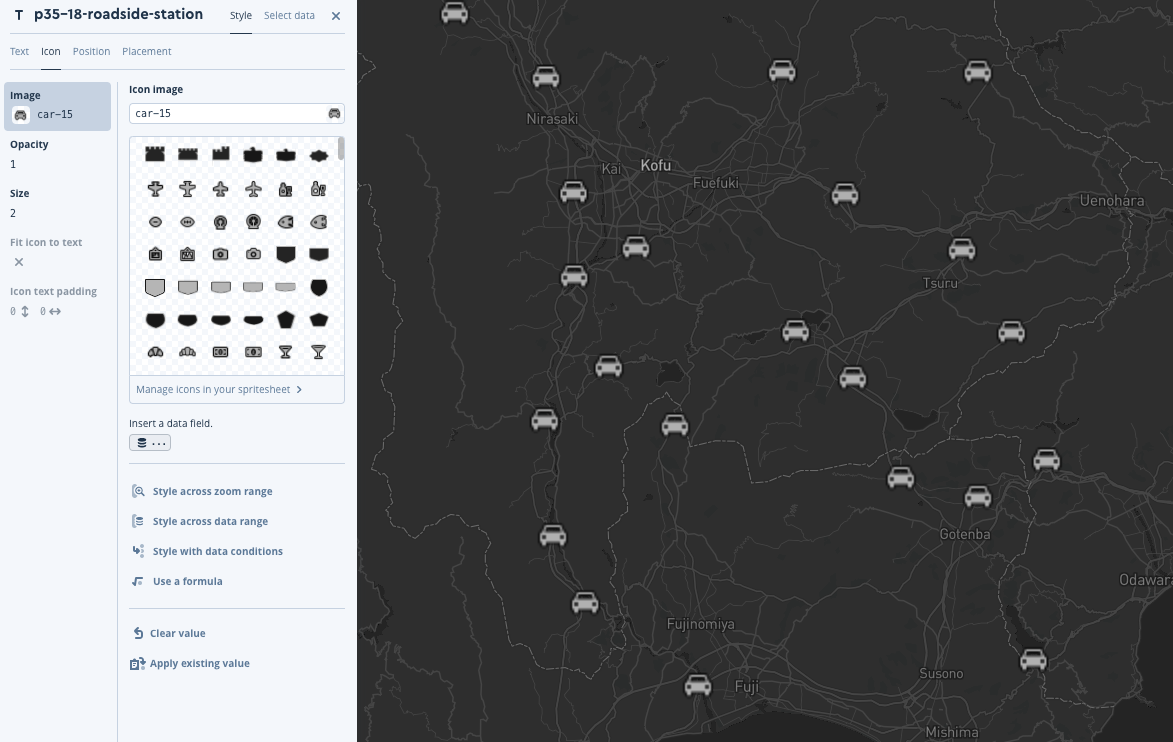
好きなアイコンを選択すると
アイコンとして表示されるようになるよ!
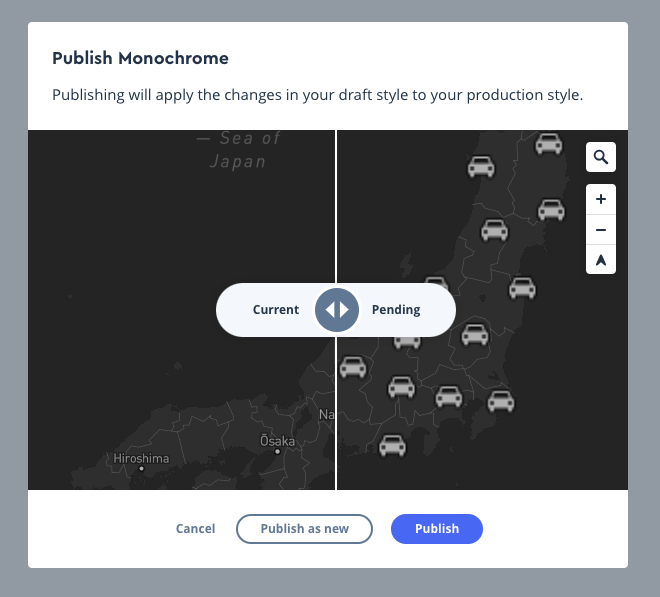
そして publish ボタンを押すと style として使えるようになるよ!
最後に、作成したスタイルをどうやって使うか?
トップページに作成したスタイルが追加され、
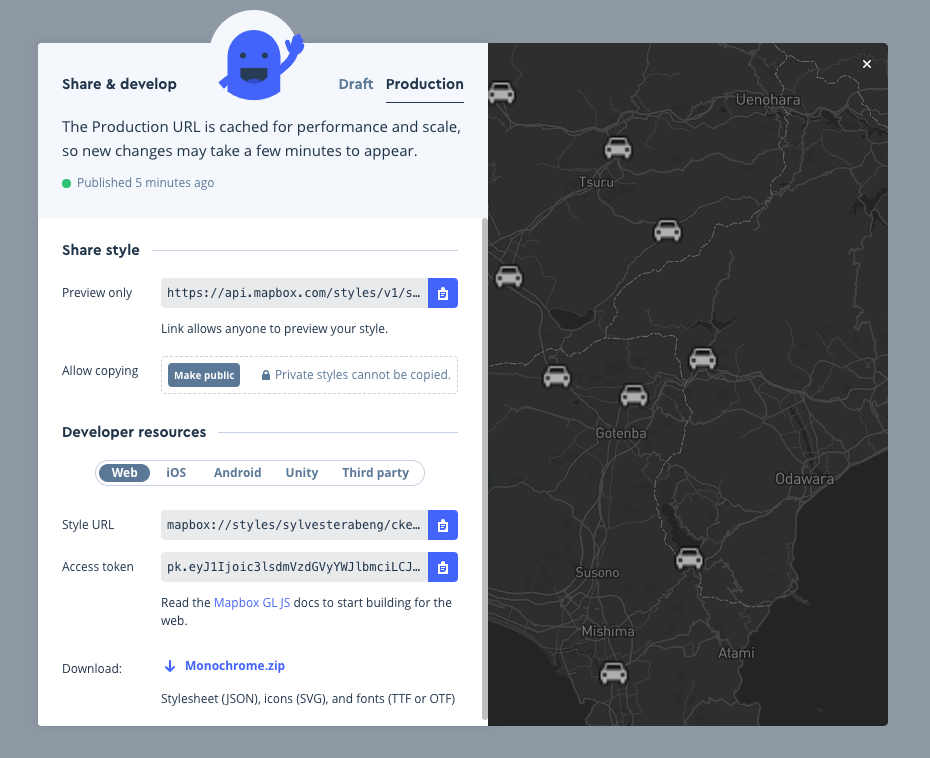
share your style のボタンを押すと
Style URL と access token を取得ことができ、Mapbox GL JS に貼ればスタイルが適応される!
長くなったが、以上 Mapbox Studio の紹介でした!
最後まで読んでくれてありがとうございます!