Atatus とは?
Atatus はフロントエンド、バックエンド、インフラで起きている出来事をモニタリングするためのサービスです。
APM だと New Relic や Elastic APM などがありますが、今回はフロントで起きている出来事を監視するための `Browser Monitoring` を試してみました。
とりあえず試したいので、Free trial でアカウントを作成すると、歓迎されました。

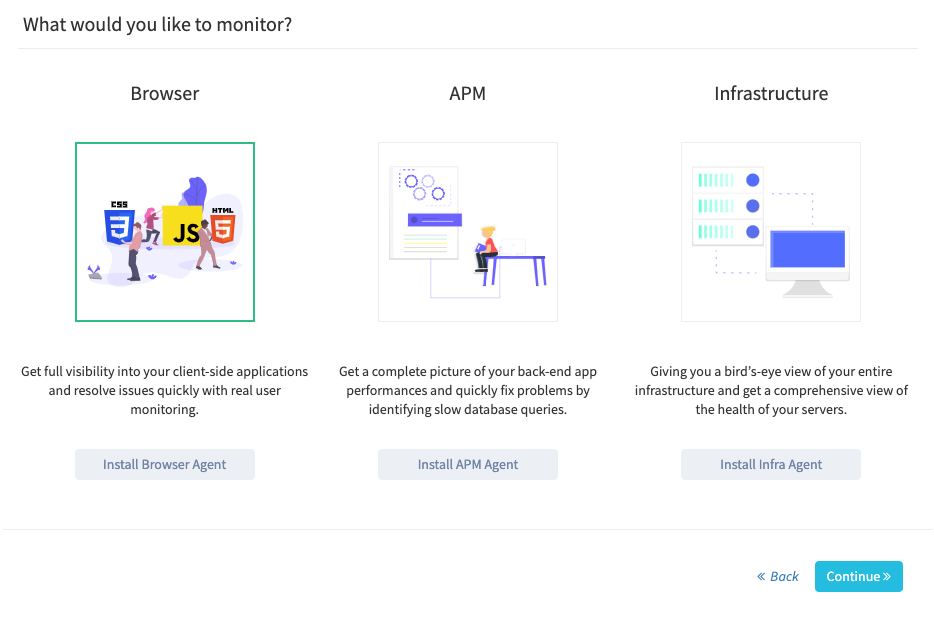
今回は フロント の監視を行いたいので、 Browser を選択します。
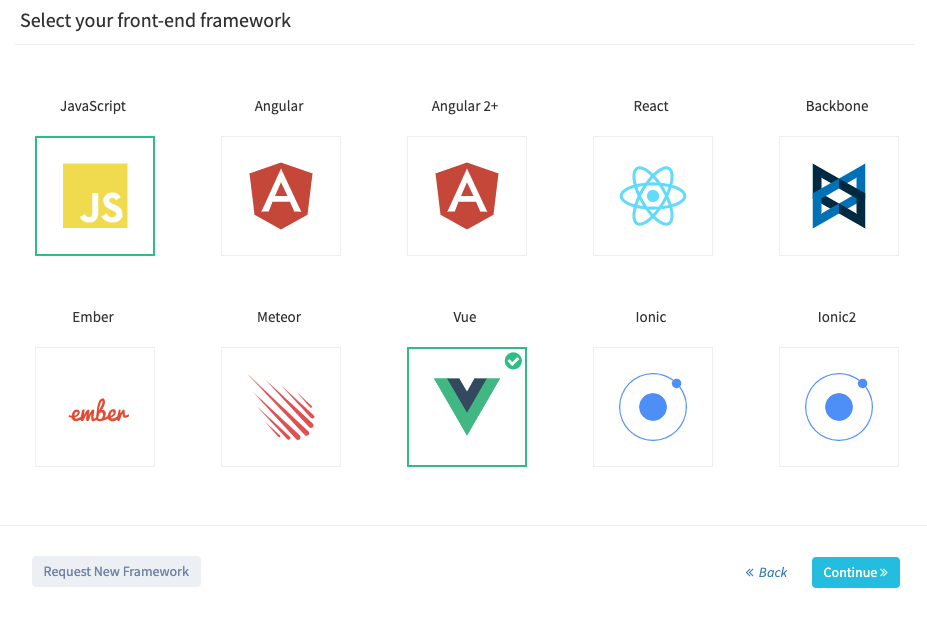
次に、使用している framework を選択
Vue を選択してみました
名前をつけて、Continue
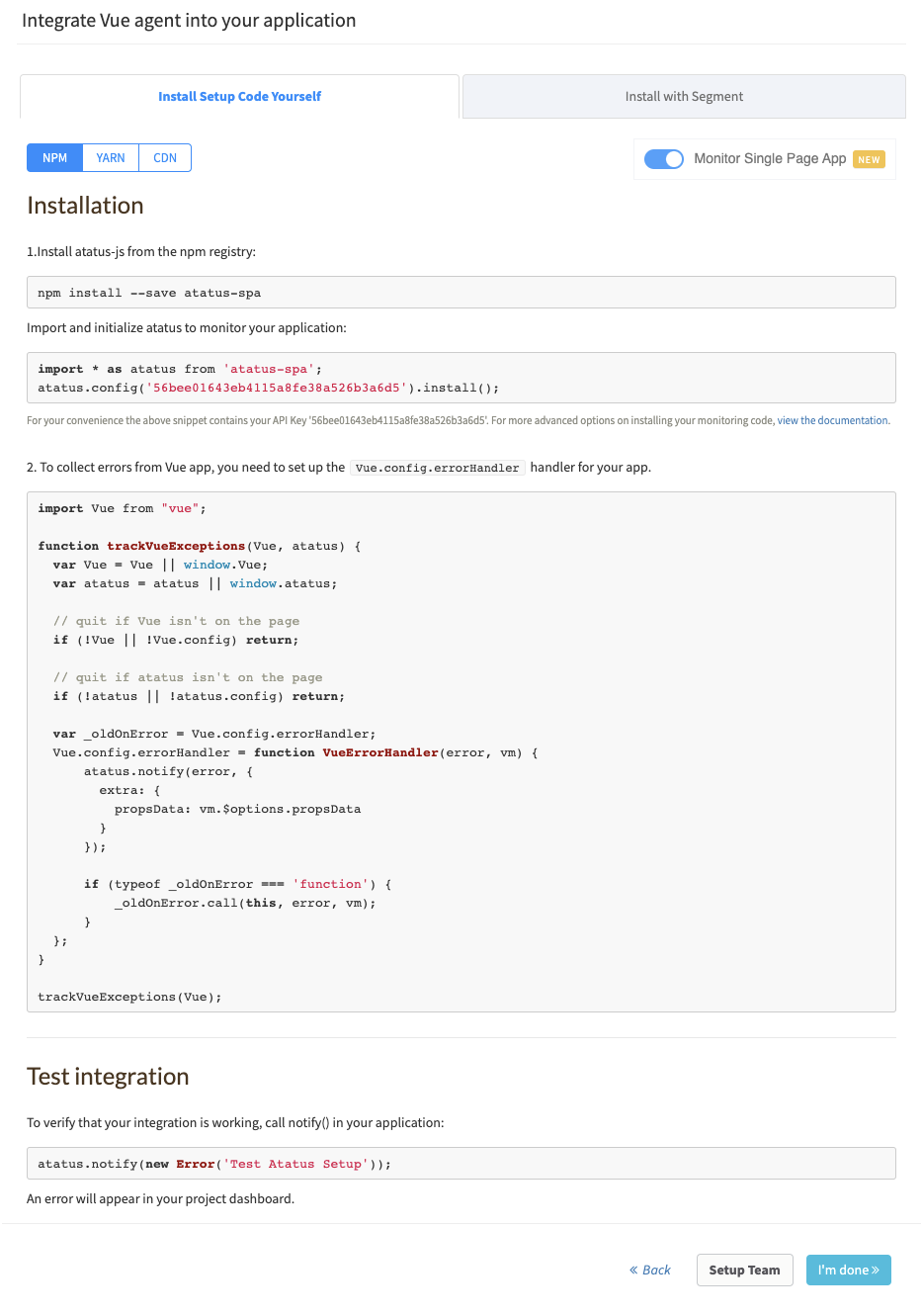
使用するための、ガイドが表示されます。
親切ですね。
一旦、アプリケーションのセットアップは飛ばして
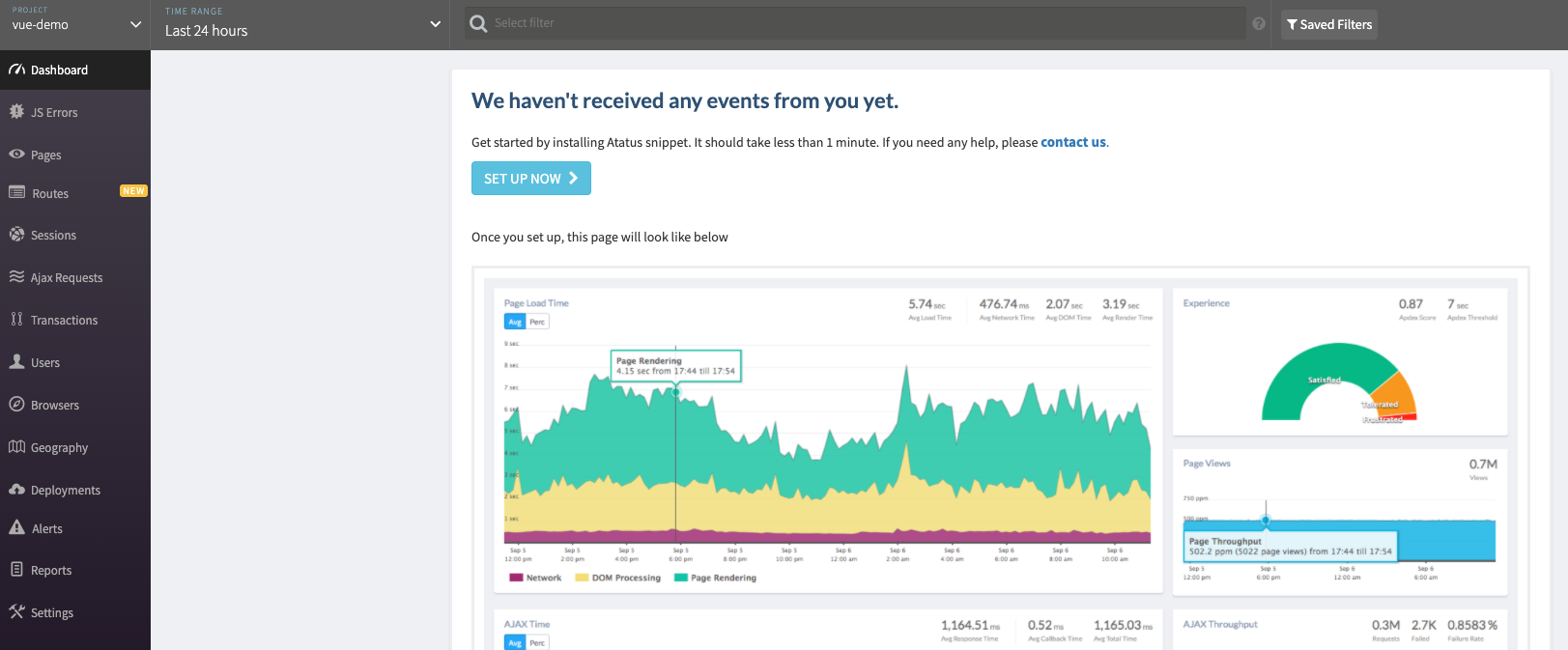
I'm done で次に進むと、ダッシュボードが表示されますが、もちろんなにも表示されません
セットアップ後はこんな感じ
色々とデータが収集できています
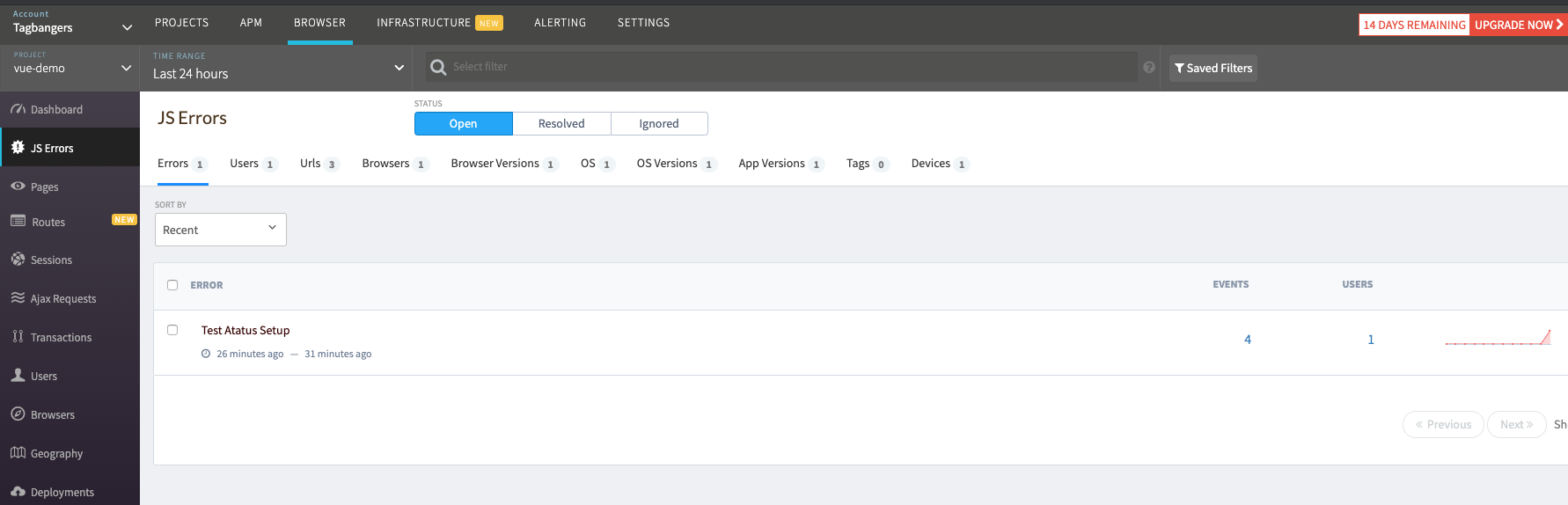
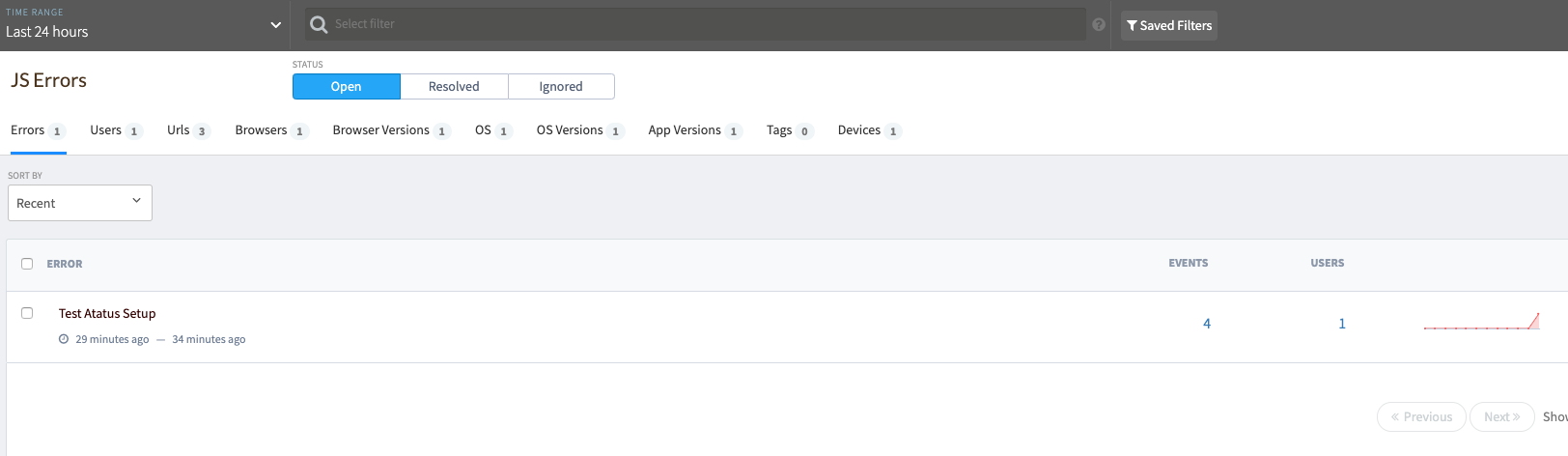
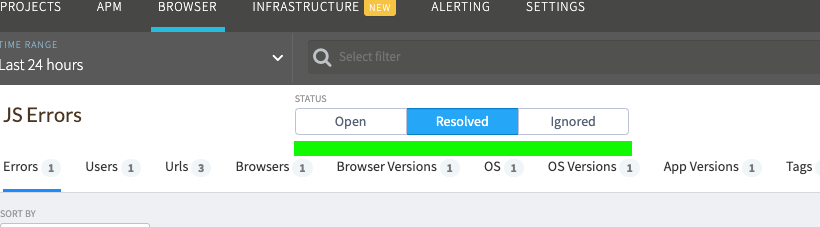
JS Error
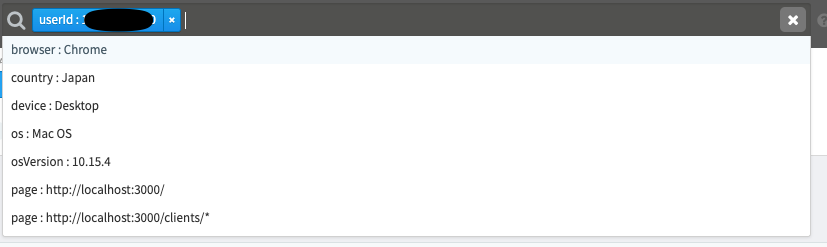
Select filter を選択すると、蓄積されデータをリスト表示してくれます、親切
Error は Detail を見ることができます
さらに、そのエラーに対するコメントの追加や
ステータスの管理までできます
Atatus でエラーを検知して、修正してできたら、Resolve に変更
そうすることで「これってなおったんだけ?」という面倒なやり取りも減らせるわけです
ナイス DevOps
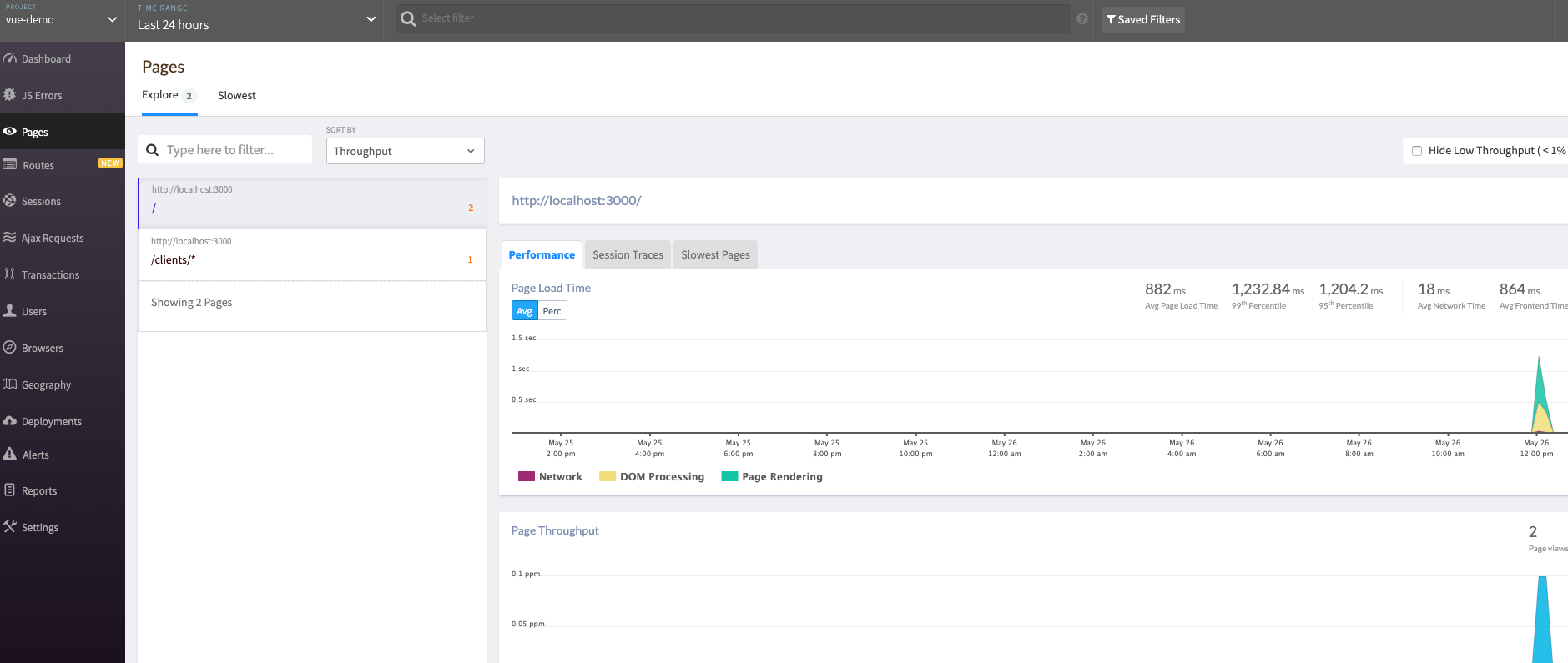
Pages
Pages では描画を含めたパフォーマンスを見ることができます
Network、Dom Processing、Page Rendering と分けて見えるのもナイスです
※ データすくなくてしょぼいですが、勘弁して下さい
その他にも Ajax コールの解析をするためのメニューや、ブラウザ、ユーザー毎のパフォーマンスの解析を簡単に行うためのメニューもあります!
特に知りたかった、レンダリングのパフォーマンスやエラーの内容などが簡単に収集できるのは非常に良いですね。
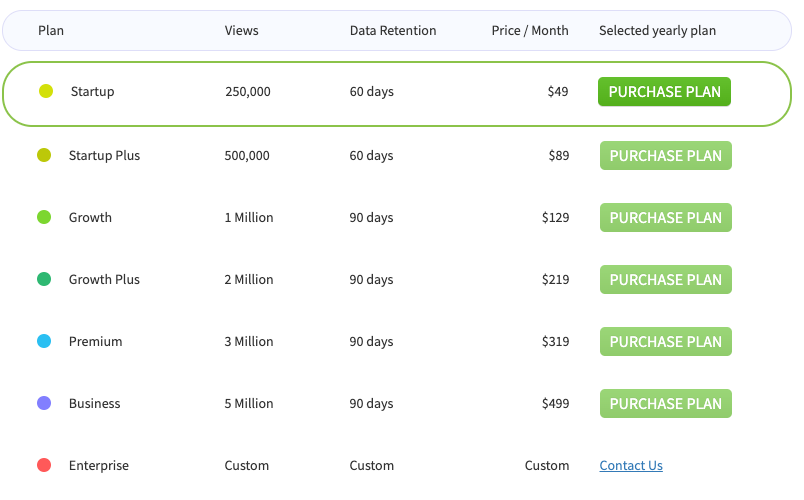
料金
最後に料金ですが、表示されているものの最高額でも $499/month なので、べらぼうに高いわけでは無いのかなーという印象でした
まとめ
- 導入簡単
- ダッシュボード使いやすい
- フィルター親切
- 有料
- でも、そんなに高くない
以上です