25
Nov 2019
こんにちは!夜空に浮かぶお月さまがいつもより大きく見えてキレイダナーと思い目を凝らしてよく見たらどうやら乱視が進行しているっぽい事に気がついてあわあわしています。山﨑です。
みなさん Google Chrome、使ってますか?
今日はフロントからのリクエストに関する2つのデバッグてくにっくを書いてみようと思います。
Replay XHR
フロントからXHRを使って POST でバックエンドにデータを登録しにいく処理、よくありますよね。
大概フォームの入力を伴うので、名前住所生年月日会社名備考欄 etc.... といちいち入力しなきゃならなかったりするので、
何度もテストを行う内に入力するのがだんだん億劫になってきませんか?
そこで、一度 POST で送ったデータをもう1度送る、そう Replay XHR 機能が Chrome にはついています。
(別に POST に限った話ではないのですが)
postman などのツールでやっても構いませんが、たった今送信したデータをすぐさまもう1度送りたい!
ってな時にいちいち起ち上げて設定やパラメータを書いて。。。というのも面倒な話です。
その場でパパッと Replay しちゃいましょう
やりかた
- 準備
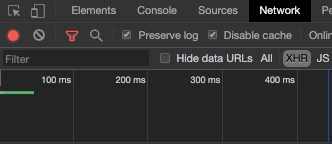
- Google Chrome を開き Dev tools を開きます(F12)
- Network タブを開きます
- 今回は説明しませんが、必要に応じて Preserve log と Disable cache にもチェックを入れておきましょう
デバッグしてたらソースの変更を検知されて画面が強制リロード...とか、なんかフロントがうまく動かないと思ったらキャッシュだった... とかの場合に有効です。
とても地味に便利ですよ。
- 1回目は普通にフォームに値を手動入力して POST してみます。
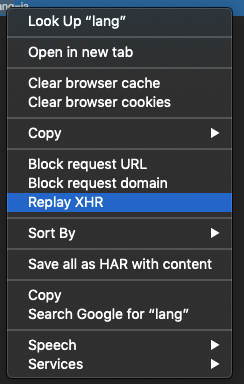
- 2回目以降はそのまま 送信した XHR のログを右クリックし、 Replay XHR を選択するだけです。
こんなときにうれしい
- ユーザのデータを POST で1つ作ってみたけど、リストやグリッドのテストをするために後 10 個同じデータを作りたい... 10回も同じ操作するのやだツライカレー食べたい...
- サーバのエンドポイントがどれに該当しているのか、バックエンドにデバッガ貼って探してみてるけど、なんか引っかからなかった。
また同じデータ作って送信するのツライ。postman でデータ作っても良いけど そもそも API の仕様がわからないカレー食べたい...
などなど
Copy as cURL
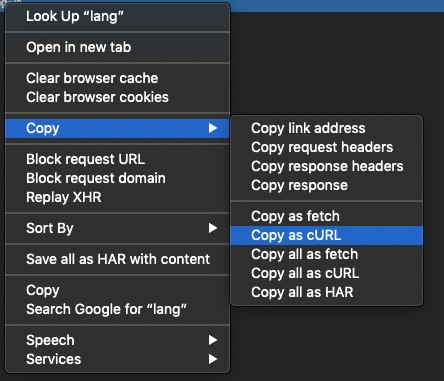
今度は先程のリクエストを文字列で cURL コマンドとして保存してみましょう。
こうする事で、値をちょっとずつ変更しながら ひたすらリクエストを投げまくる事ができます。
こんなときにうれしい
- Terminal からテストデータを作りまくって UI がバグらないか確認したい
- 調子に乗って作りまくったデータを Excel などと連携する事で作ったデータをひたすら削除したい
いかがでしょうか。
おや?とおもった通信をその場でちょこっといじって UI を確認したい場合には手軽でいいかもしれませんね。
Devtools には使えるものから使い所が全く不明なものまで、まだまだ色んな機能があるので、
また次の機会に触れられればと思います!
それでは!