主にフロントエンド側で使用するドキュメンテーションツールを探していて、
- markdown で書く普通のドキュメントも
- MDX で React コンポーネントのショーケースとしても
ということで docz を使ってみることにしました。
インストール
v2 から Gatsby がベースになるようなので、 docz@next を使うことにします。
% npm i -D docz@next
ドキュメントの mdx ファイルを置いておく docs と 設定ファイルとなる doczrc.js をプロジェクトルートに作ります。
% mkdir docs % touch doczrc.js
ドキュメントに含むファイルは doczrc.js で以下のように指定します。指定しない場合は、プロジェクト内にあるマークダウン/MDXファイルを探してくれるようです。
module.exports = {
title: 'Awesome document',
files: './docs/**/*.{md,mdx}',
}ドキュメントを書いていく
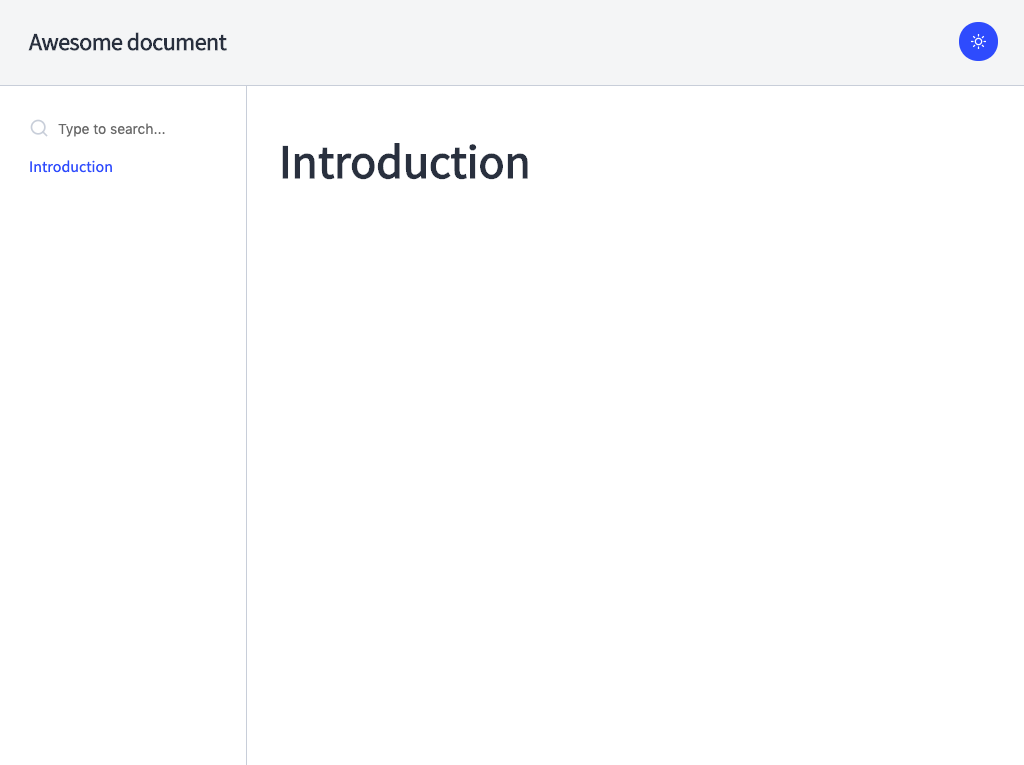
これだけで docs 以下にある .md/.mdx ファイルを探してドキュメントとしてビルドしてくれます。
% touch docs/introduction.md % npx docz dev
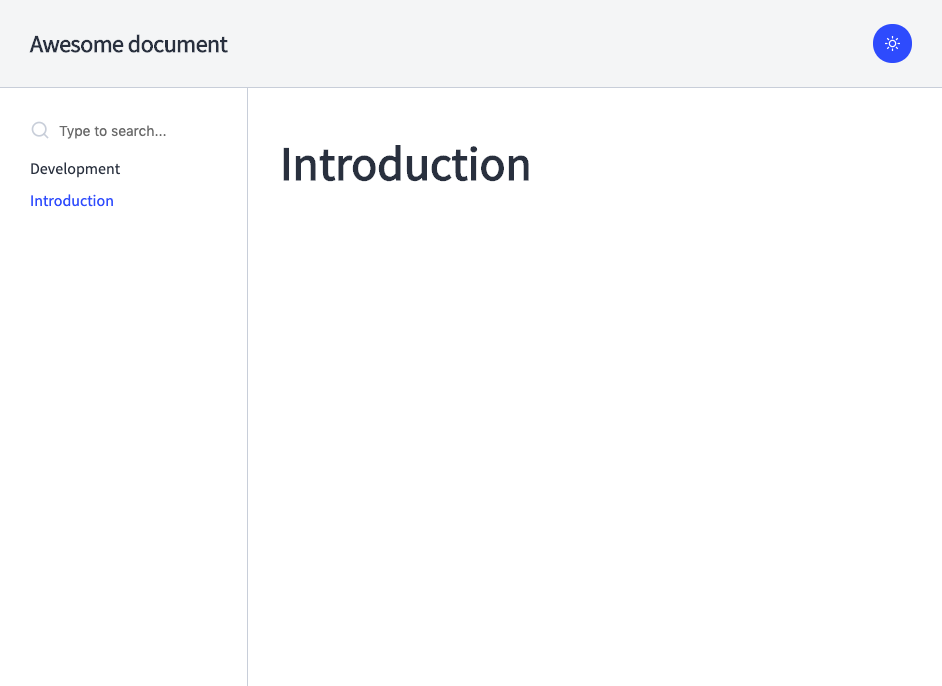
更にベージを追加
% touch docs/development.md
自動的にサイドバーにページを追加してくれます。が、Introduction - Development の順になってほしいので、設定を追加します。
// doczrc.js
module.exports = {
...
menu: ['Introduction', 'Development'],
}menu に記述する文字列は MDファイル名に対応するようになっているようです。 また、セクションを分割することもできるので、例えば以下のような構成にしたい場合は
- Introduction - Development - Domain - Repository - Usecase - State - View - Components - Foundations - Elements - Blocks
以下のように menu を指定し
// doczrc.js
module.exports = {
...
menu: [
'Introduction',
{
name: 'Development',
menu: ['Domain', 'Repository', 'Usecase', 'State', 'View'],
},
{
name: 'Components',
menu: ['Foundations', 'Elements', 'Blocks'],
},
],
}docs ディレクトリ以下にファイルを追加します。
% touch docs/development/{domain.md,repository.md,usecase.md,state.md,view.md}
% touch docs/components/{foundation.mdx,element.mdx,block.mdx}
% touch docs/components/{foundations.mdx,elements.mdx,blocks.mdx}この状態では、まだメニューの内容とファイル構成が合っていない状態なので、各 md/mdx ファイルの frontmatter を書く必要があります。
--- name: Blocks route: components/blocks menu: Components ---
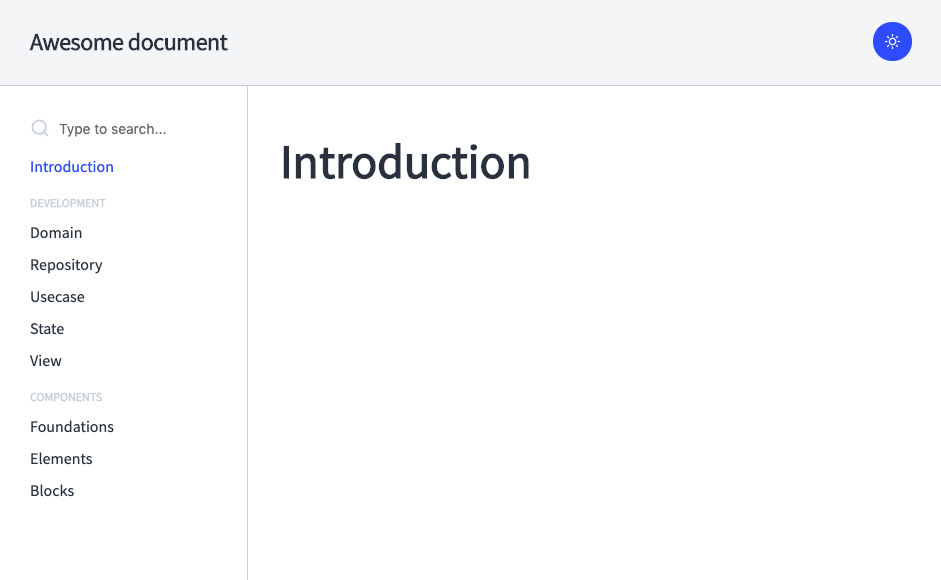
name は doczrc の menu配列に入れた表示名、 menu は doczrc で指定した name に対応させていきます。 最終的に以下のような構造になってくれます。
Component のプレビュー!
mdx ファイルとして書いたドキュメントは、以下のようにコンポーネントを import して マークダウン内に書くことができます。
---
name: Elements
route: components/elements
menu: Components
---
import { Paragraph, Button } from '../../src/views/components/elements'
# Paragraph
<Paragraph>hello, docz</Paragraph>
# Button
<Button
onClick={() => {
alert('hello')
}}
>
Click me
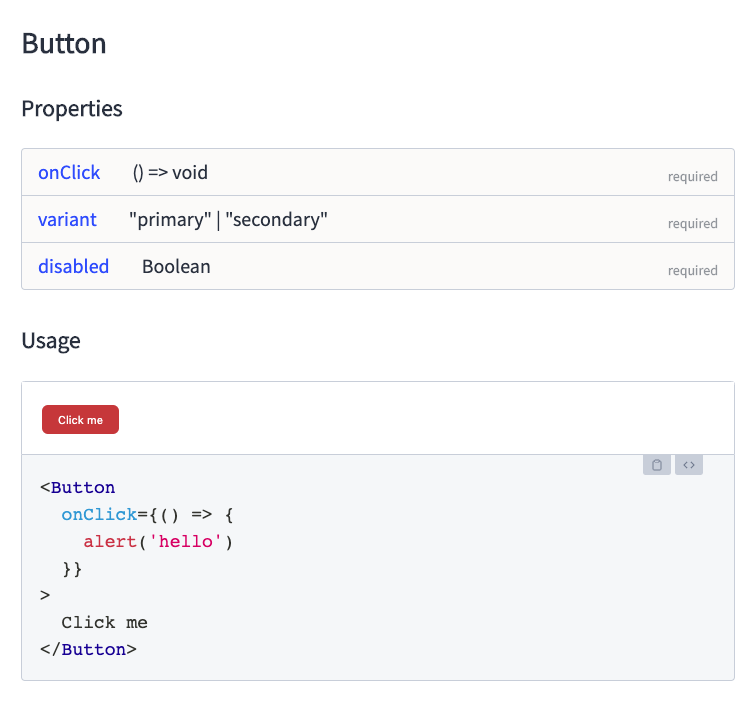
</Button>さらに Docz が提供するコンポーネントを使うことで、ドキュメント上でコンポーネントの編集やPropsの表示ができます。
---
name: Elements
route: components/elements
menu: Components
---
import { Playground, Props } from 'docz'
import { Button } from '../../src/views/components/elements'
## Button
### Properties
<Props of={Button} />
### Usage
<Playground>
<Button
onClick={() => {
alert('hello')
}}
>
Click me
</Button>
</Playground>コンポーネントのショーケースとしては、Storybook のようなツールを使うほうがやっぱり強いのかなと思いますが、普通のマークダウンで書く文章と合わせて一つのドキュメントにできるのと、 react-component-component みたいなものを使えば <Playground /> 内でインタラクティブなショーケースを作ったりできそうです。
Docusaurus のv2もMDXに対応するようですが、よりお手軽に使う場合に Docz も検討できると思います。