こんにちは!最近部署異動によりOps (保守)チームにやってきた方の山﨑です。
保守チームは1つの事を深く深く掘り下げる Dev (開発)チームと違い、覚える事の幅が広く覚える事がてんこ盛りで毎日新鮮です。
そんな中、今日は社長から「セッションについて書いてみるべし」とお題が出たのでそれについて書いてみようと思います。
セッション is なに
調べた結果、
「サーバとクライアント間で行われる一連のやり取りの開始から終了までのやり取り」
をセッションと言うようです。
なんで必要なの
ネットショッピングをしている時を想定すると、Webサービスがセッションを管理していないとしたら
山﨑「人を駄目にするソファ をカートに入れといてくだしあ」
Amazon 「おk」
山﨑「そんでカート見せて欲しいッス」
Amazon「何もないよ!!」
山﨑「え?」
Amazon 「何もないよ^^」
山﨑「え?」
これだと困ります。
カートに商品を入れた状態でカートの中身を見たなら、その商品が閲覧できないと買い物ができません。
言い換えると、
「カートに商品を追加したユーザ」と
「カートの中身の表示を要求したユーザ」が
同一ならば、そのユーザが追加した商品が出力されるレスポンスをサーバが返してくれないとユーザは困ります。
もっと広く捉えるなら、「商品の表示」〜「注文の完了」まで、一通りそこまでの操作をサーバが覚えていて画面にそれを返してくれないと困ります。
Amazonで考える
セッションは、サーバにアクセスがあった時に Cookie をクライアントに渡し、セッションをサーバ側で管理し始めます。
ちなみにサーバがフロントに Cookie を渡しているのはこのあたり↓のよう。
以下、Chrome 前提で書きます。
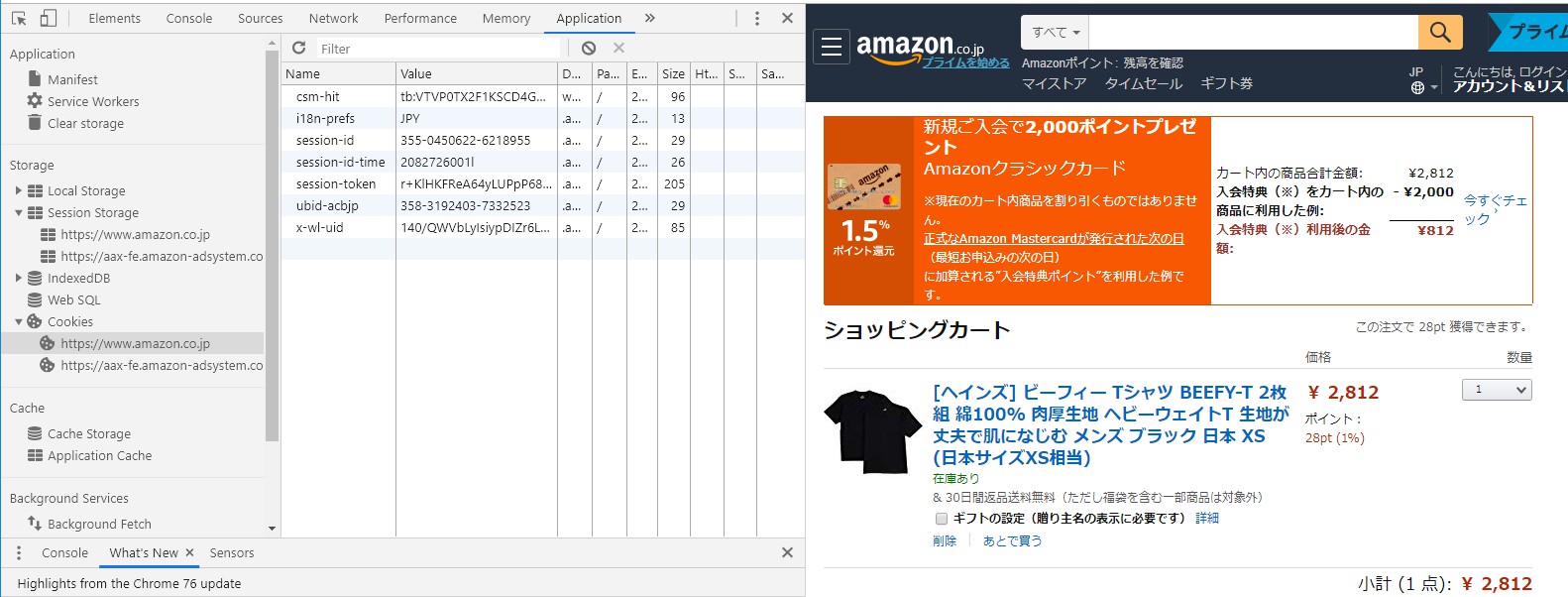
「https://www.amazon.co.jp/」にアクセスした状態で Dev tools を開くと、既に Cookie をクライアント側で保持している状態を確認できます。
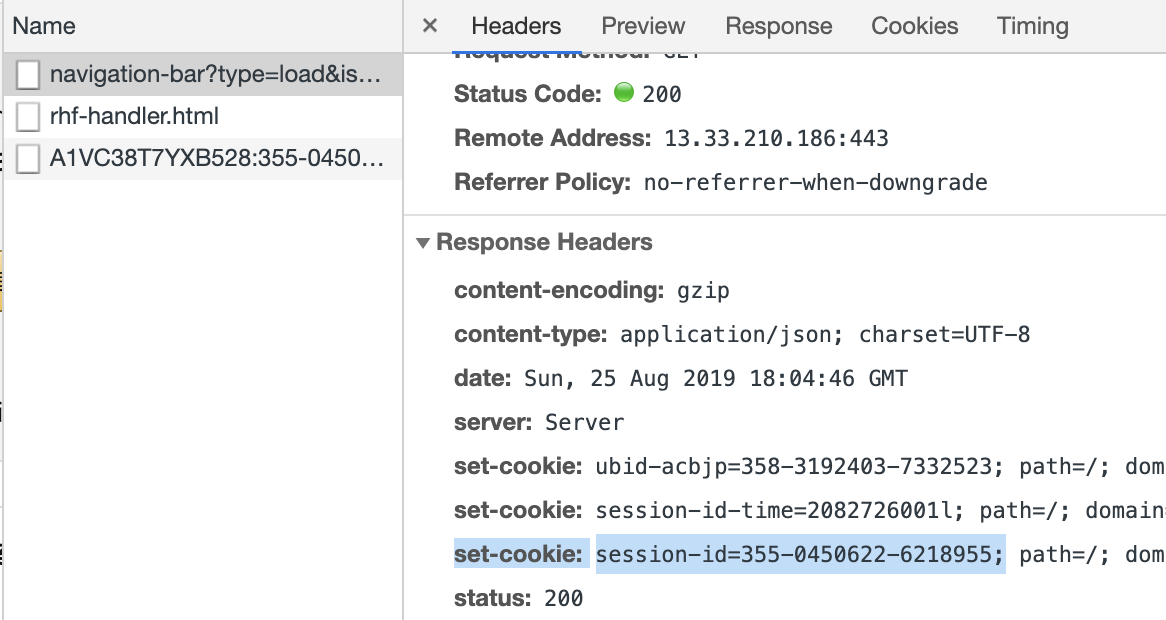
レスポンスの set-cookie に入ってきた session-id が Cookie の session-id に格納されているのがわかります。
+++++++++++++++++
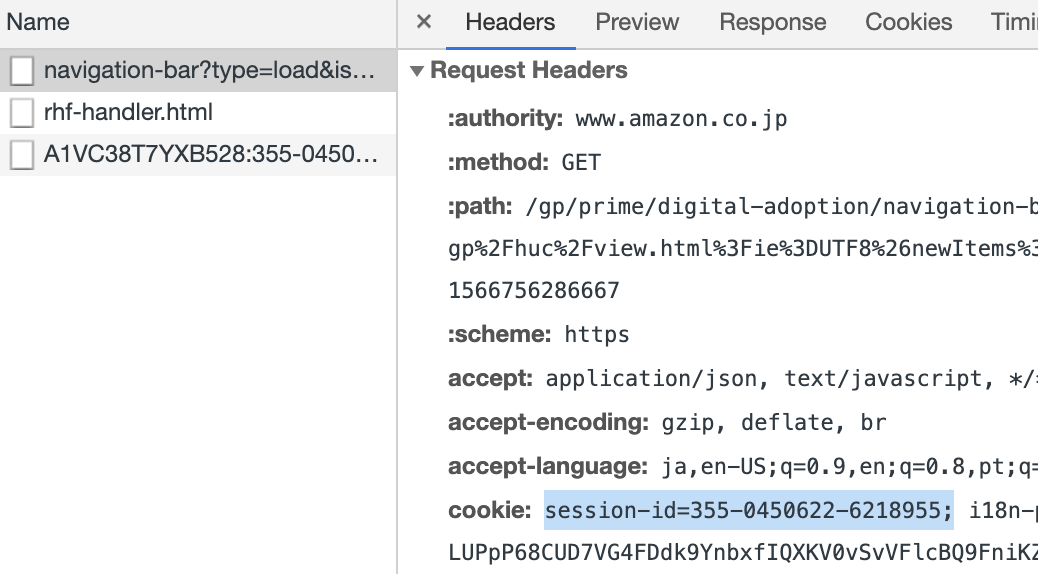
この session-id を↓こんな感じにリクエスト時に渡してあげる事で、
カートに商品を追加したユーザと、カートを表示しようとしているユーザが同一である事を、サーバが知る事ができます。
HTTP による通信はいわゆる「ステートレス」な通信で、通信そのものに状態を持たず、
代わりにセッションID (やセッショントークン) を使ってクライアントとサーバ間で取引の状態を保持しています。
って事は Cookie の中身コピペすれば別のPCでカートの状態再現できるんじゃ
やってみましょう。
別に別の PC でなくてもゲストウィンドウなどで実現できそうですが、わかりやすいので別の PC を使います。
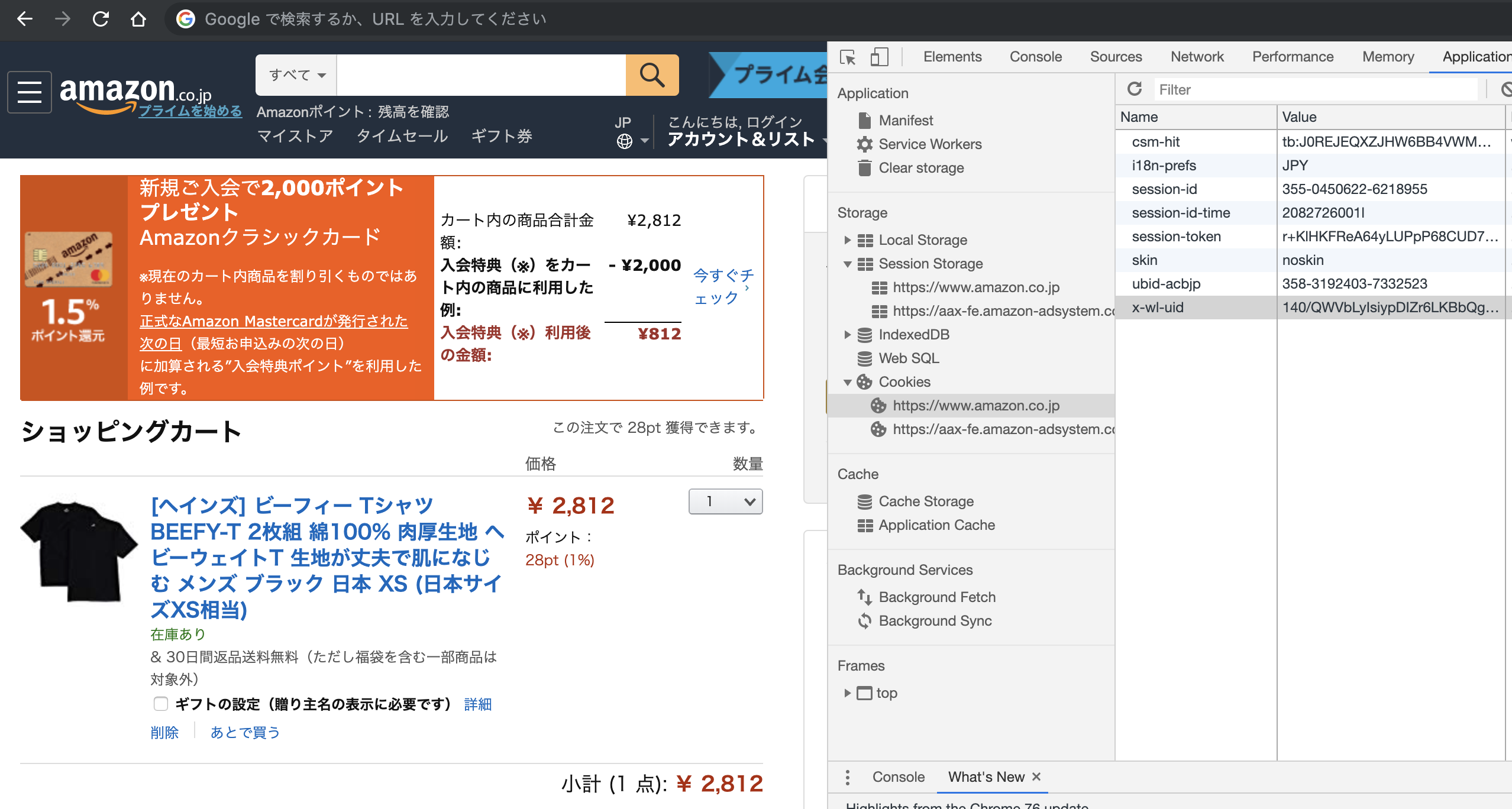
こちらが自宅のMac から見た Amazon(Tシャツがカートに入った状態)
この時の Cookie の情報を今度は別の Win 機にコピペして Amazon を開きます。
Tシャツが追加された状態のカートが表示できました。
ちなみに両方ともログアウトした状態で試しています。
あれこれもしかしてログイン状態もコピペで複製できたりするのか・・・?
... のあたりはまた次の機会に。
それでは、みなさま 夏風邪などにお気をつけておすごしくださいm(_ _)m