先日行われた Spring Fest 2018 で「Spring Data REST と Spring Cloud Contract」というタイトルで登壇させていただきました。
デモがあればわかりやすかった、というご意見をいただきましたので、ちょっとしたサンプルコードを公開しました。
話のもとになっているスライドはこちらです。
https://www.slideshare.net/OgawaTakeshi/spring-datarestandspringcloudcontract
今回のサンプルコードは Angular で作られたフロントエンドアプリが Consumer として Pact を生成し、Spring Data REST で作られたバックエンドアプリが Producer として、その Pact を検証します。
Consumer と Producer 間での Pact ファイルの受け渡しは Pact Broker を介して行われます。
では早速デモを実行してみます。
1. サンプルコードをダウンロードします
git clone git@github.com:tagbangers/sf-2018-spring-cloud-contract-demo.git
2. Pact Broker を起動します
cd sf-2018-spring-cloud-contract-demo/ docker-compose up -d
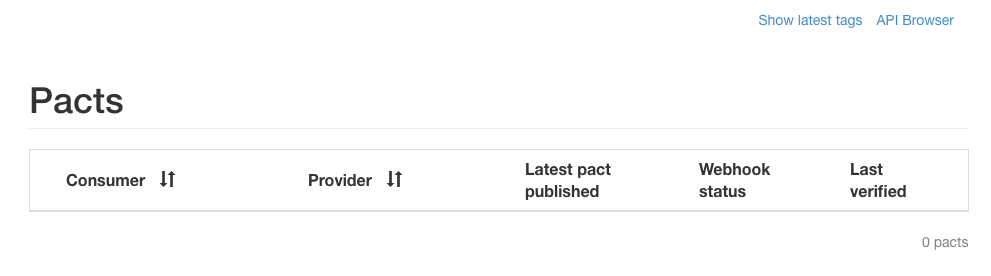
次の URL にアクセスすると Pact Broker の UI が確認できます。
http://localhost:8085
Note:
Pact Broker は Docker で構築する以外にも、自身で管理の必要のないホスト型のサービスもあります。
https://pact.dius.com.au/
無料で使えますが、現時点ではサインアップ後、2日ほど審査結果をまって使用開始できます。
3. フロントエンド (Consumer) のテストを実行します
cd sf-2018-spring-cloud-contract-demo/frontend/ npm install npm test
テストが完了すると次のパスに Pact ファイルが生成されていることが確認できます。
sf-2018-spring-cloud-contract-demo/frontend/pacts/frontend-backend.json
4. Pact Broker に Pact を公開します
npm run publish-pacts
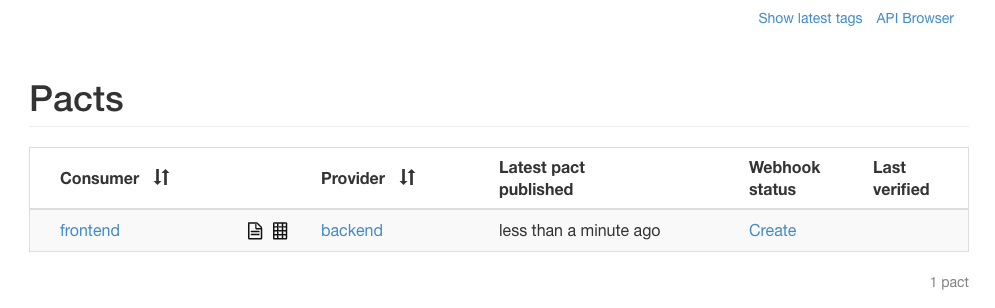
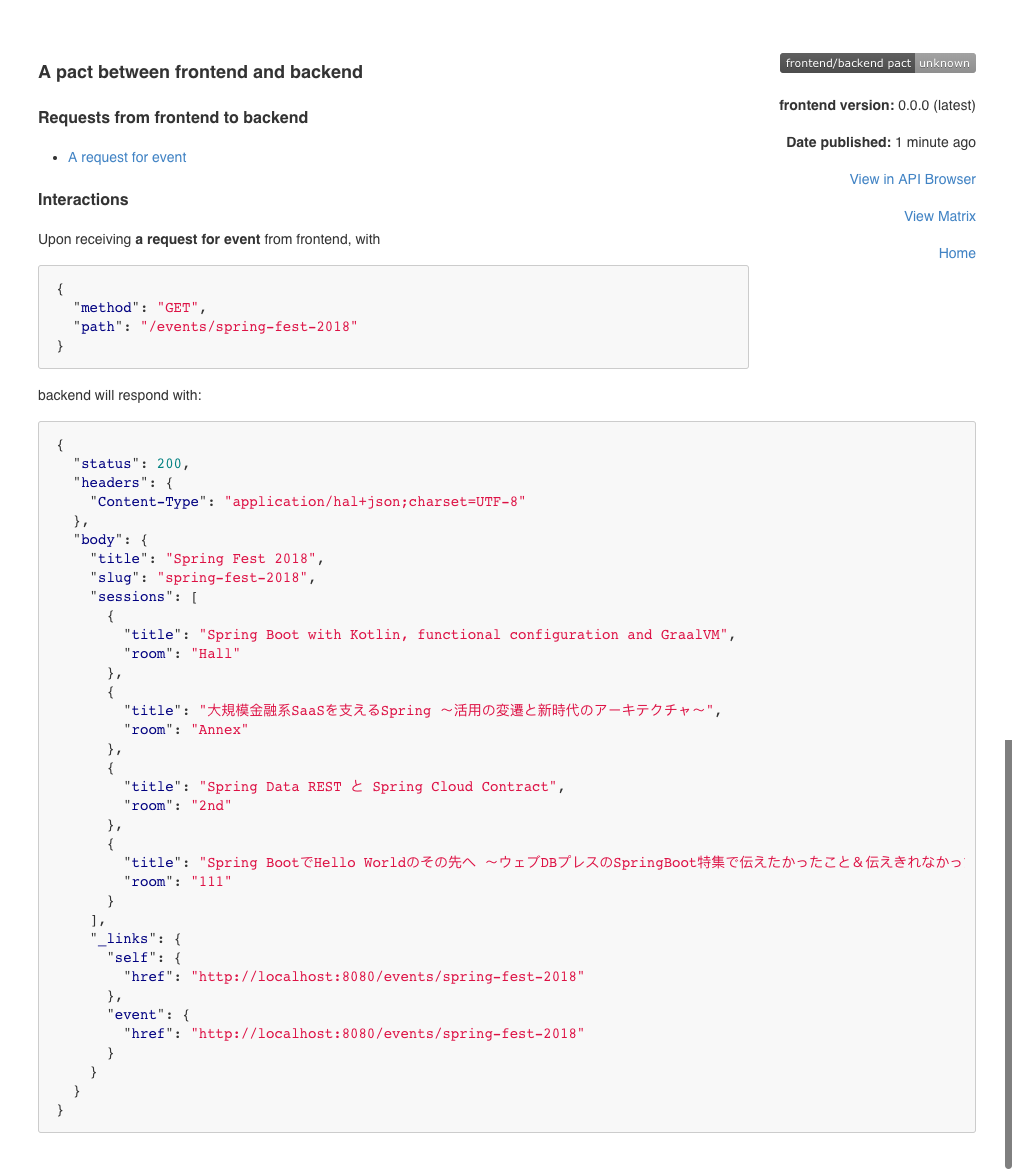
手順4 で生成した Pact ファイルが Pact Broker に公開されたことが確認できます。
http://localhost:8085
5. バックエンド (Producer) で Pact を検証します
cd sf-2018-spring-cloud-contract-demo/backend/ ./mvnw clean install
この時 Spring Cloud Contract は Pact ファイルを Pact Broker から自動的にフェッチして Contract に変換します。
次に Contract からユニットテストコードを自動生成し、実行します。
自動生成されたユニットテストがすべて成功することで Consumer 側で作成された Contract が Producer 側で守られていることが確認できます。
ちなみに、自動生成されたユニットテストのコードは以下のパスで確認できます。
sf-2018-spring-cloud-contract-demo/backend/target/generated-test-sources/contracts/springfest/backend/spring_fest/backend/ContractsTest.java
いかがでしたでしょうか。
安心してフロントエンドとバックエンドがそれぞれ個別バージョンアップするための手段のひとつとして期待したいところです。