NativeScriptで開発を進めていて、ブレイクポイントを張ってデバッグを行う手法があることを発見したので、紹介します。
※公式によると、Androidのみしかサポートされていません。
まず、以下のコマンドでエミュレータを立ち上げます。
tns debug android
そして、立ち上がる時に、コンソールに以下のようなURLが流れてきます。
# NativeScript Debugger started #
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/bundled/inspector.html?experiments=true&ws=localhost:40000
このURLにアクセスすることで
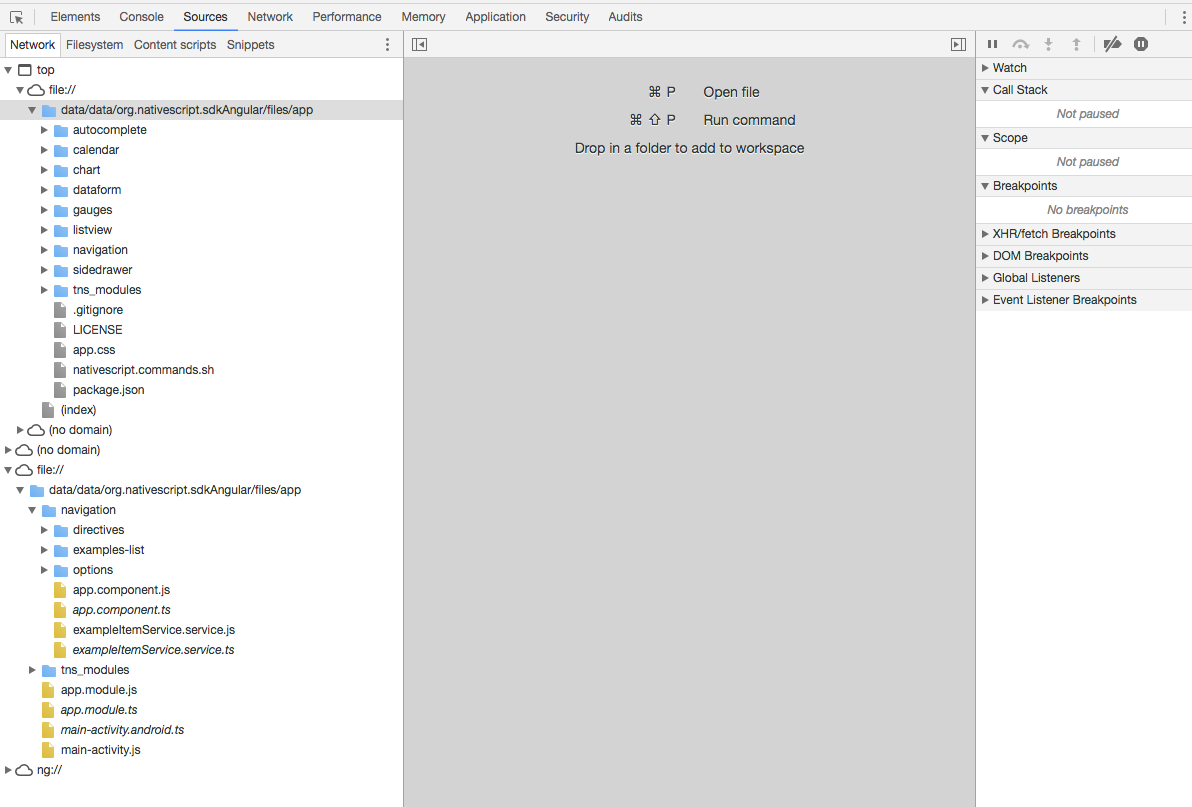
このようなインスペクタが表示されます。
上記のタブから、「ビューの詳細」、「コンソールログの内容」、「Http通信を行った際のレスポンス」などの情報を確認することもできますが、目玉の機能は「Sources」のタブから使用できるデバッグだと思います。
今回の例では、「top」配下にある「file://」にhtmlファイルが保存されており、下から2番目の「file://」配下にそれ以外のTypeScriptファイルが保存されています。
htmlファイルをこのデバッガーから直接いじることで、リアルタイムでビューを変更することもできます。
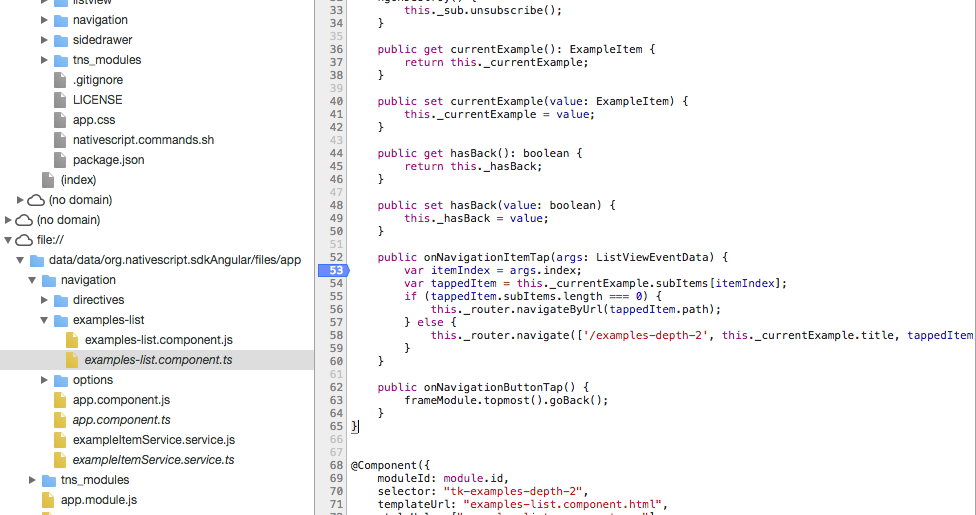
ブレイクポイントは以下のようにはることができ、この行が呼ばれるタイミングでブレイクポイントに引っかかり、普段通りにステップオーバーすることができます。
Androidでしかこれが使えないのが少々残念ですが、バグなどがあった場合は、Androidでデバッグして原因を探り、解決した後にiOSでも試してみるというのが、現状では一番望ましい開発手法なのかもしれません。