こんにちは、藤岡です。
最近は業務でNativeScriptを使ってアプリケーションを作成しているので、その中で便利だと思ったUIをいくつか紹介したいと思います。
このページで大体の概要はつかめるかと思いますが、カレンダーやチャート、データフォーム、サイドドロワーなどを作ることができます。
angularを使ったサンプルはここから参照できます。
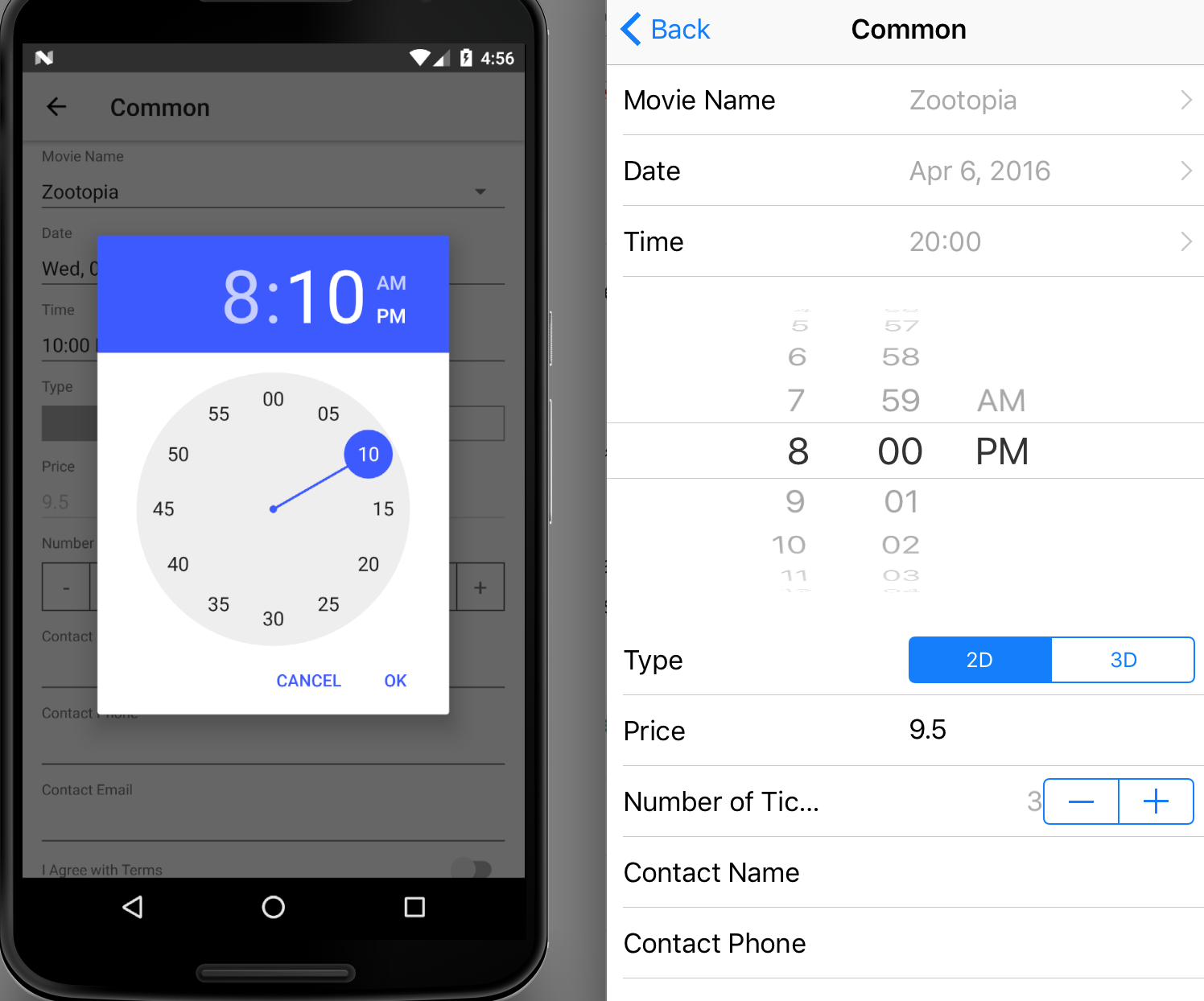
具体的にどういったものが作れるのかというと、データフォームですら鮮やかなアニメーション(特にAndroid版)を使うことができます。
静止画なのでわからないかもしれませんが、Android版では時計の針がタップしたところにアニメーションを伴って動くようになっています。
このようなUIを使うことで、退屈なフォーム入力ですら、ユーザーを楽しませることができるかもしれません。
Android iOS
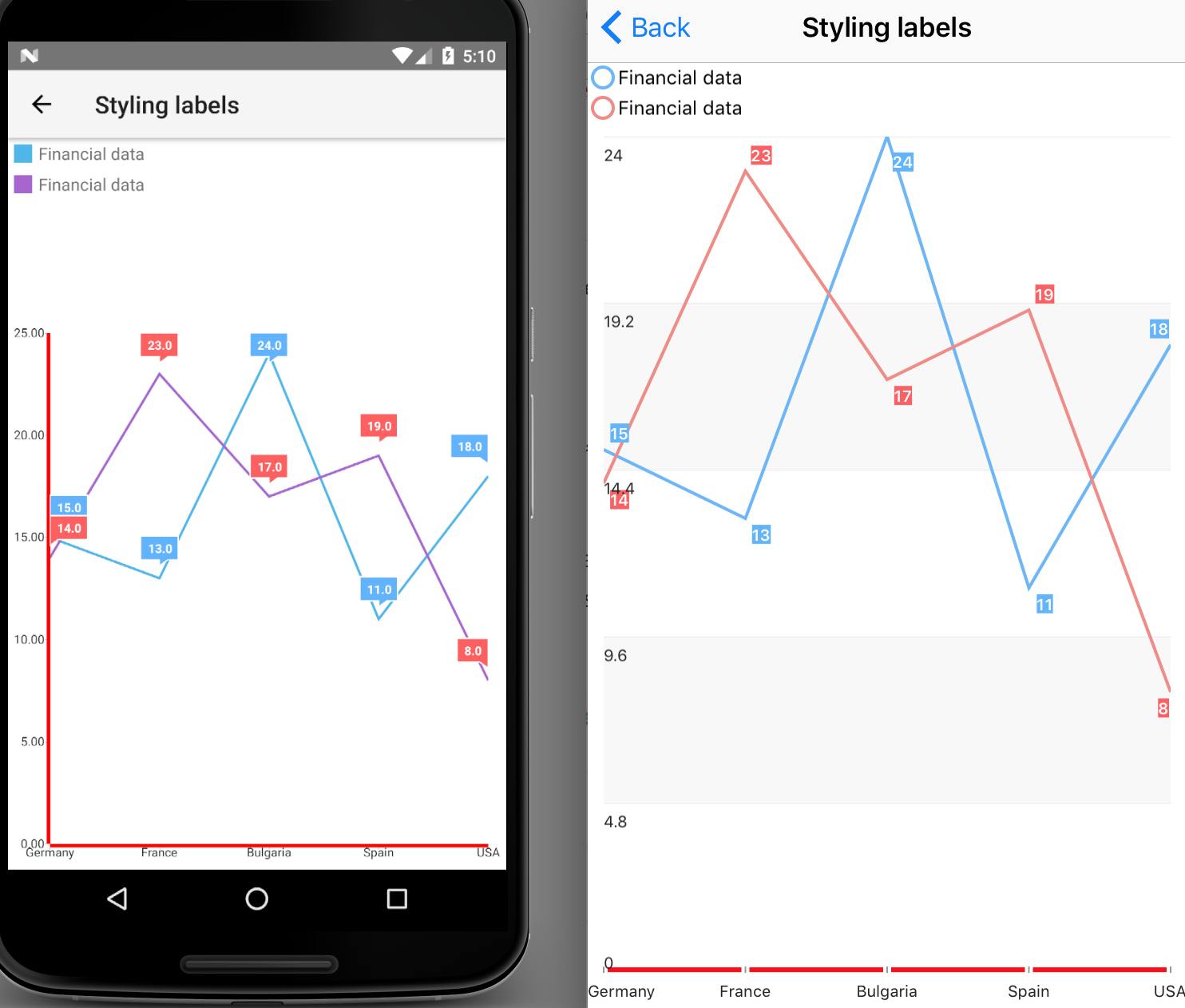
また、このライブラリからチャートを作成することもできます。
こちらはiOS版が非常に綺麗なアニメーションを描いていて、画面が読み込まれたと同時にチャートが徐々に生成されます。それがかなり滑らかで気持ちがいいので、これを使って何かをしてみたいという気になりました。
Android iOS
全体的にみてアニメーションが豊富で、ユーザーを飽きさせない工夫がされていると感じました。また、それだけでなく実用性にも富んでいて、多くのアプリケーションで必要なデータ入力もこれを使えば簡単にできると思いました。angularを使っているので、記述量が少なくわかりやすいというのも1つのメリットだと思います。
アプリをハイブリッド開発したいというニーズにピッタリだと思ったので、ぜひ使ってみてください。