31
Jan 2017
by
難波 理恵
Hello web developer :)
Web屋さん御用達のChrome DevTools小ネタを紹介。第1弾。(シリーズ化する風)
要素にshadowを追加する時に便利なTipsです。
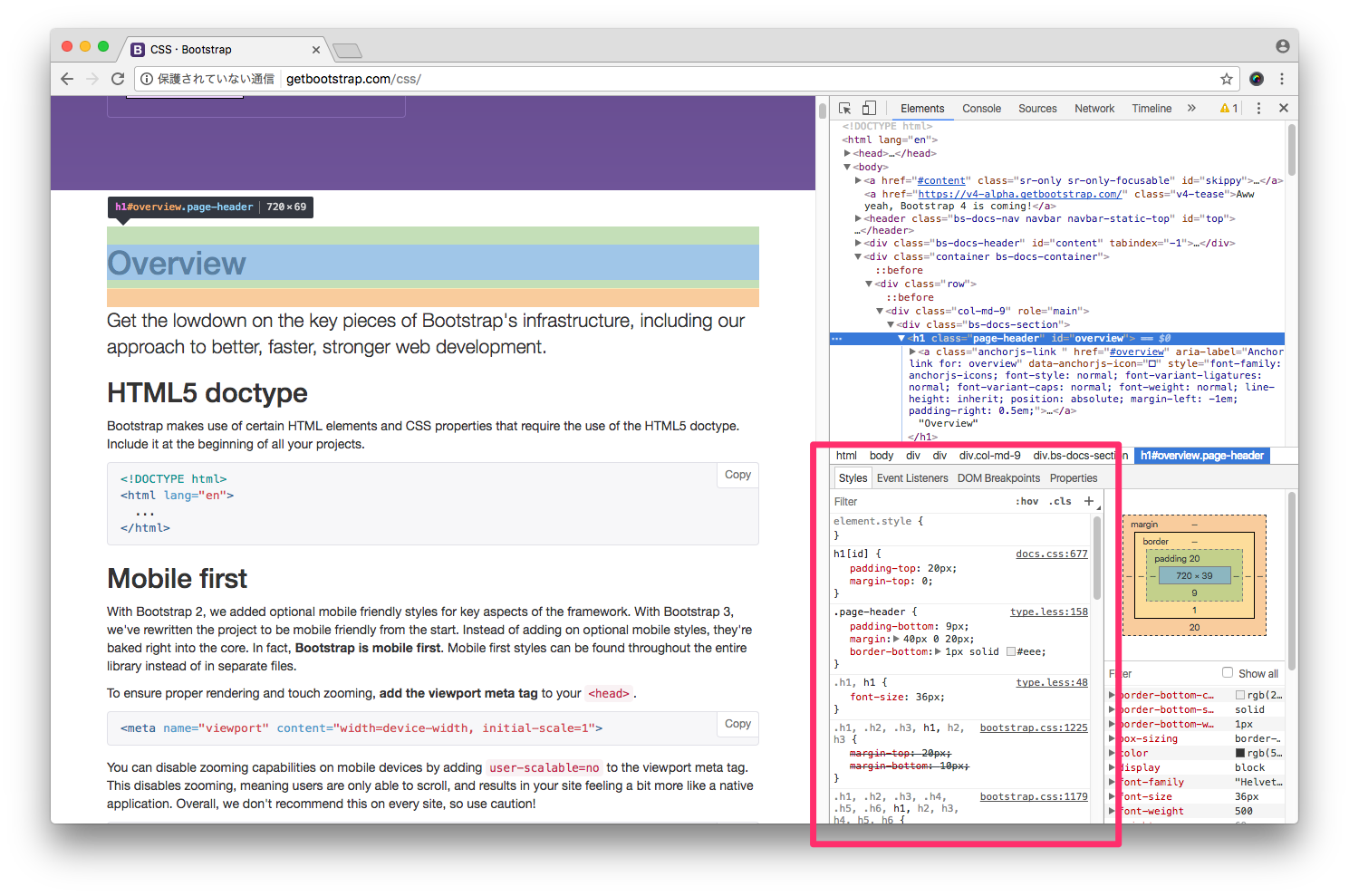
まずいつも通りDev Toolsを開きます。( Macは command + option + i )
今回使うのは一番馴染みがあるであろう、ElementsのStylesタブです。
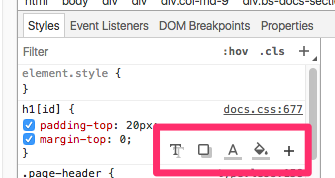
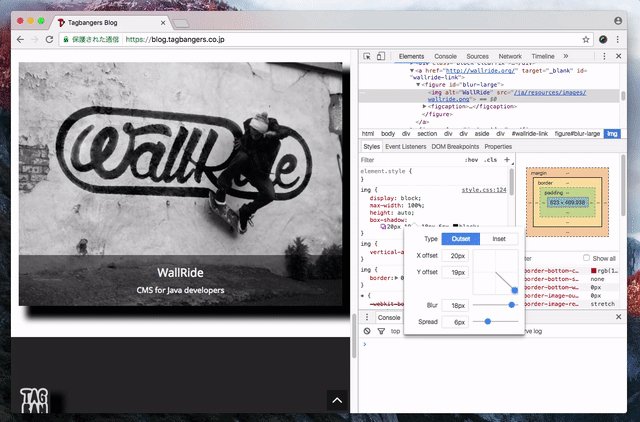
好きな要素のStylesにマウスカーソルを載せると5つアイコンが出てきます。左から2つめがshadowです。
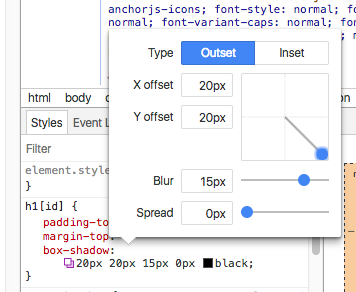
吹き出しの中の青いトグルを動かすと直感的に影の向きと大きさ、影のぼやけ方、影の距離を変更できます。便利!
こんなかんじで色々試行錯誤する時に役立つこと間違い無し。
ちなみにキャプチャはGIPHY Capture. The GIF Maker を使いました。
画面キャプチャって慣れないと難しいね。↑のキャプチャはTake5くらいw