30
Sep 2015
by
難波 理恵
ChromeでWebサイトを印刷する際、デフォルトだと背景が消えてしまいます。
本来なら印刷する際にはインクの消費や見やすさの観点から背景は含まない方が良いと思うのですが、背景付きで印刷したいケースも多々あるかと思います。そんな時に役立つであろう備忘録です。
印刷設定変更
サンプルではいつもお世話になっているwww.google.co.jpを使わせて頂きます。
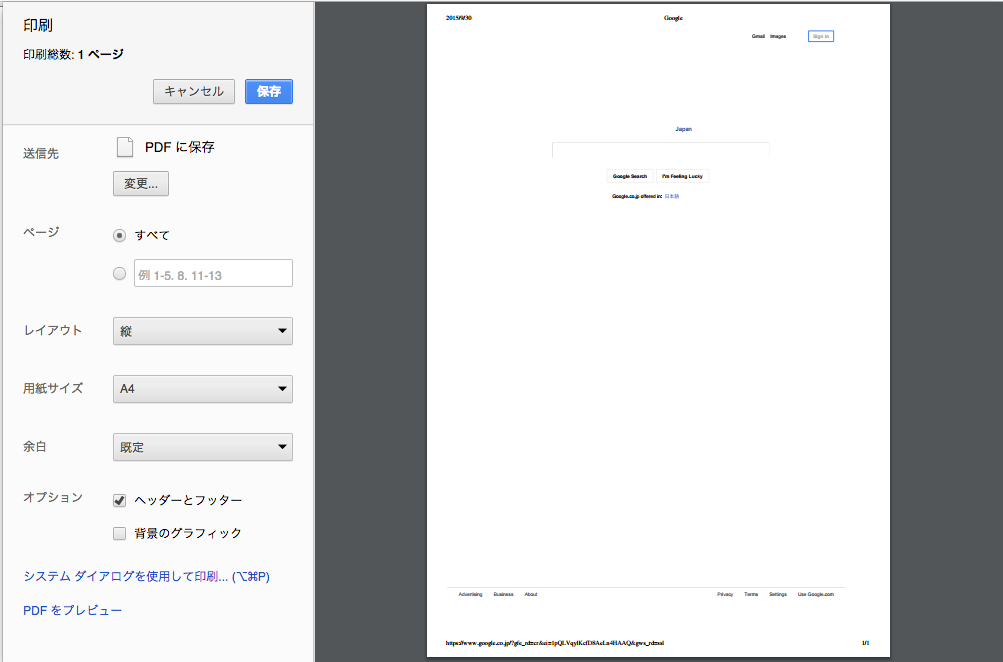
1.印刷プレビューを開く
まず印刷プレビューを開きます。
デフォルトの設定だとwww.google.co.jpの象徴、ロゴが消えてしまっていますね。

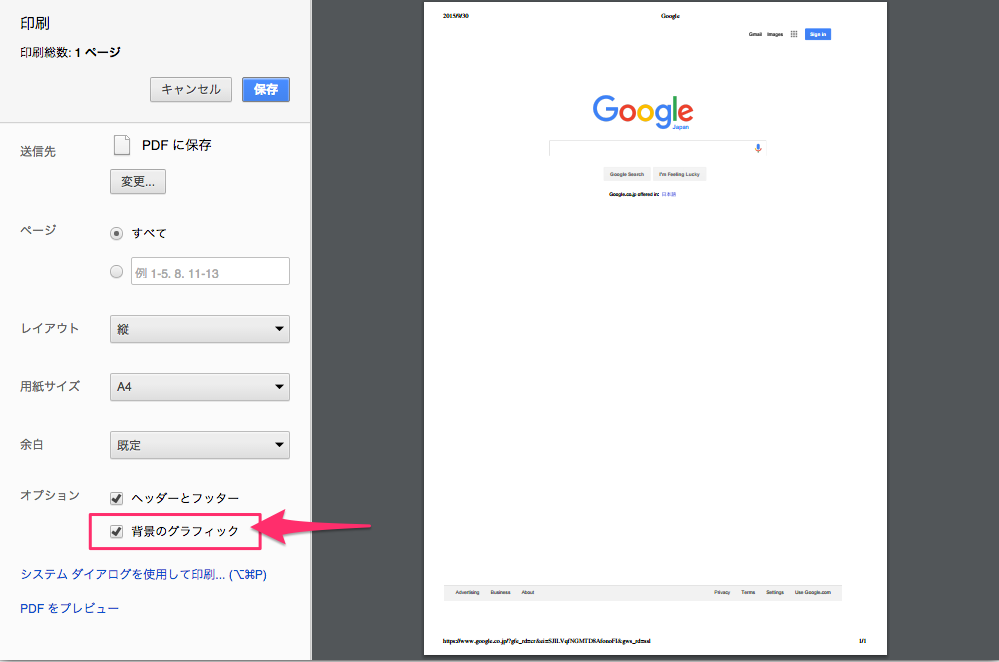
2. オプション変更
オプションのところにある、「背景のグラフィック」にチェックを入れます。以上!
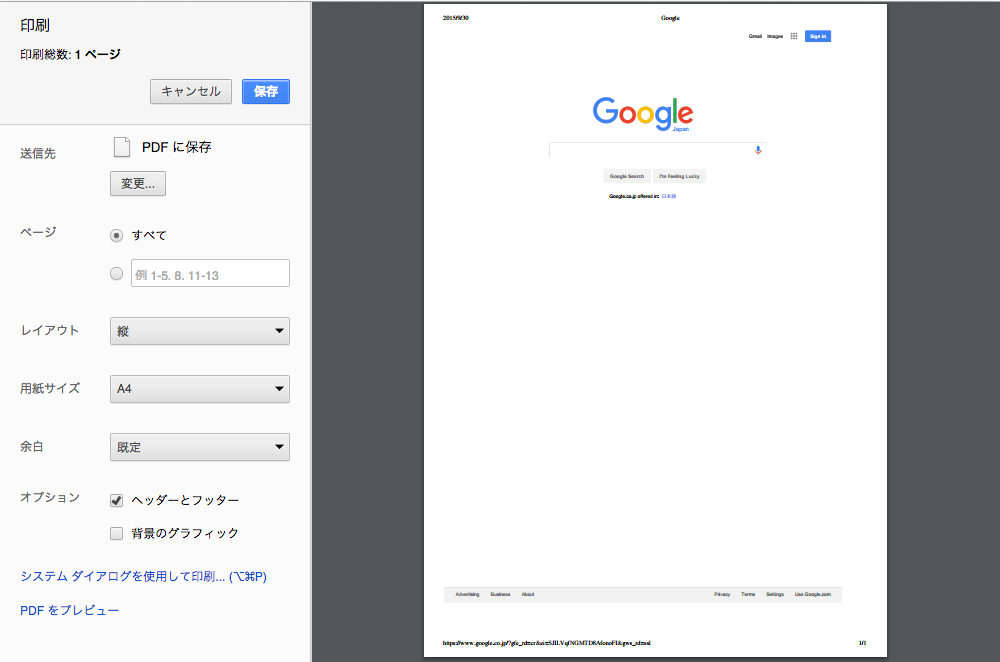
無事Googleのロゴが表示できました。

おまけ その1〜この一回だけで良いんだよ!〜
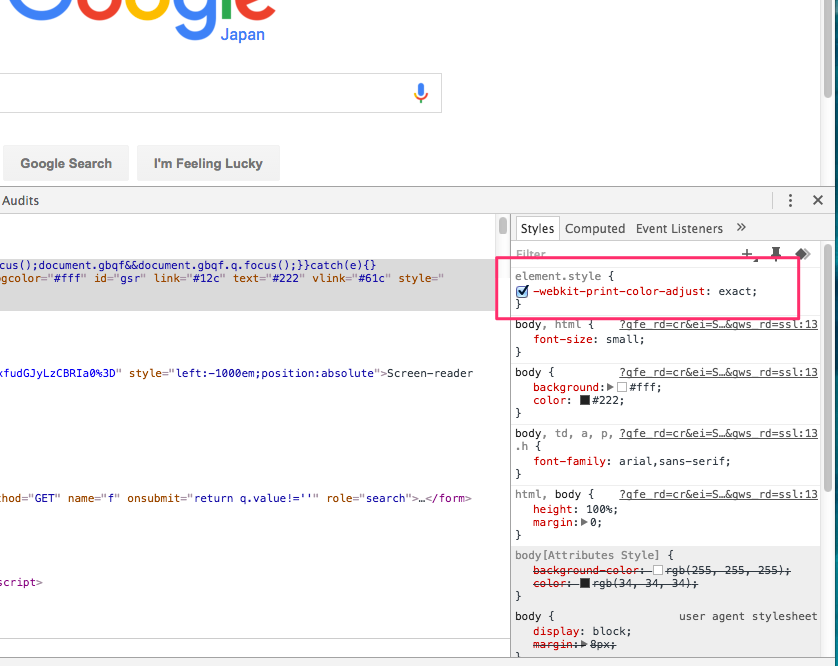
印刷設定変更よりも手順が多い気がしますが、Developer toolとお友達の方はこちらでも対応できます。
Developer toolで表示させたい要素に以下を追加します。
-webkit-print-color-adjust: exact;

印刷プレビューの「背景のグラフィック」にチェックを入れなくても表示できるようになります。

おまけ その2〜そもそもサイト運営側なんで(キリッ〜
印刷時にも表示させたい背景の箇所にはcssを追加しましょう。
おまけ その1でも登場した-webkit-print-color-adjustを追加します。
@media print {
.content {
-webkit-print-color-adjust: exact;
}
}
さらに、背景指定部分には!importantを付ける必要があります。
@media print {
.content {
background-color: #ccc !important;
}
}
※Chrome以外は印刷時に背景も印刷するオプションを手動で選択する必要があります。
