7
May 2015
by
難波 理恵
HTML周りのコーディングに便利なSublime Textを使って簡易サーバが立てられちゃいます。
気軽にローカル環境で表示チェックをしたい時にピッタリです。
SublimeServerをインストール
1.Command Palletを開く
メニューのToolsの一番上にあります。
ショートカットはcommand + shift + pです。
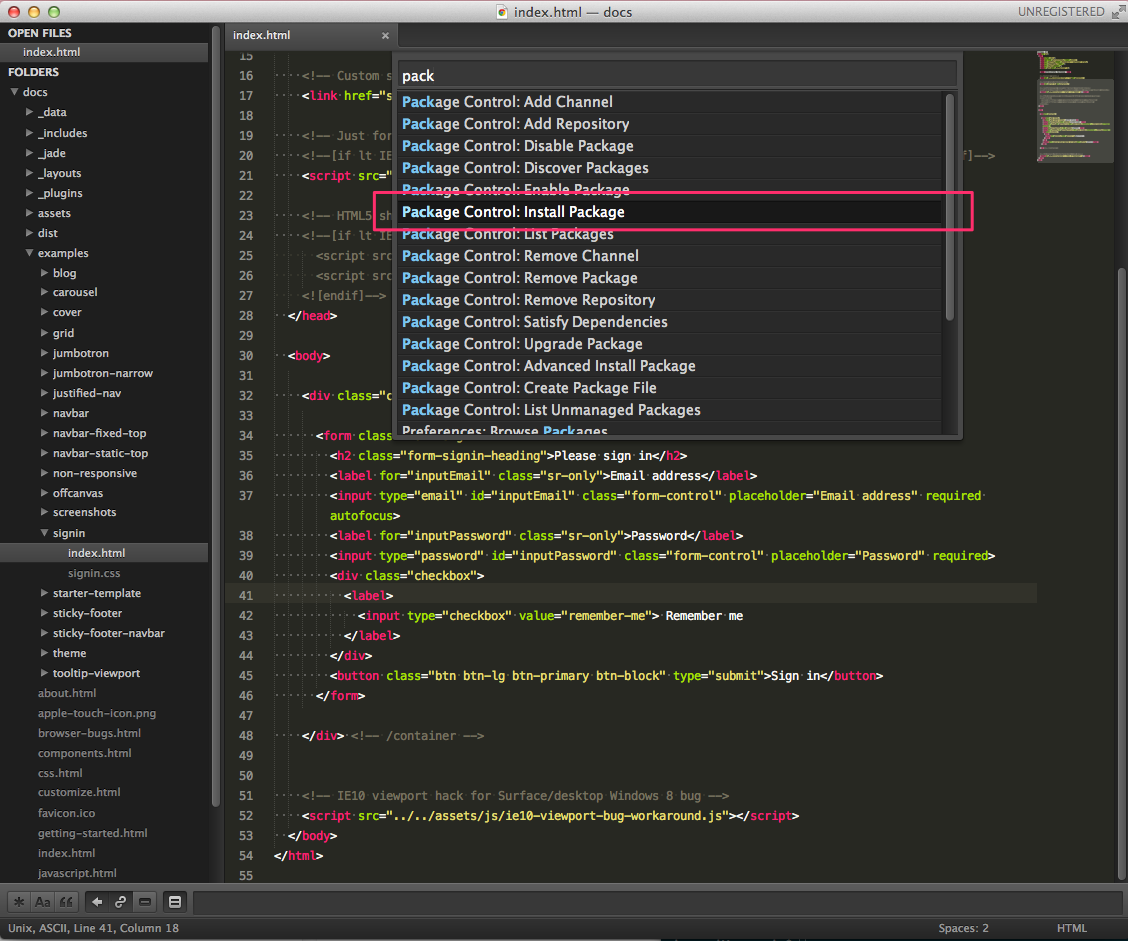
2.Package Control: Package Installを選択
※Package Controlも別途インストールする必要があります。(https://packagecontrol.io/installation#st3)

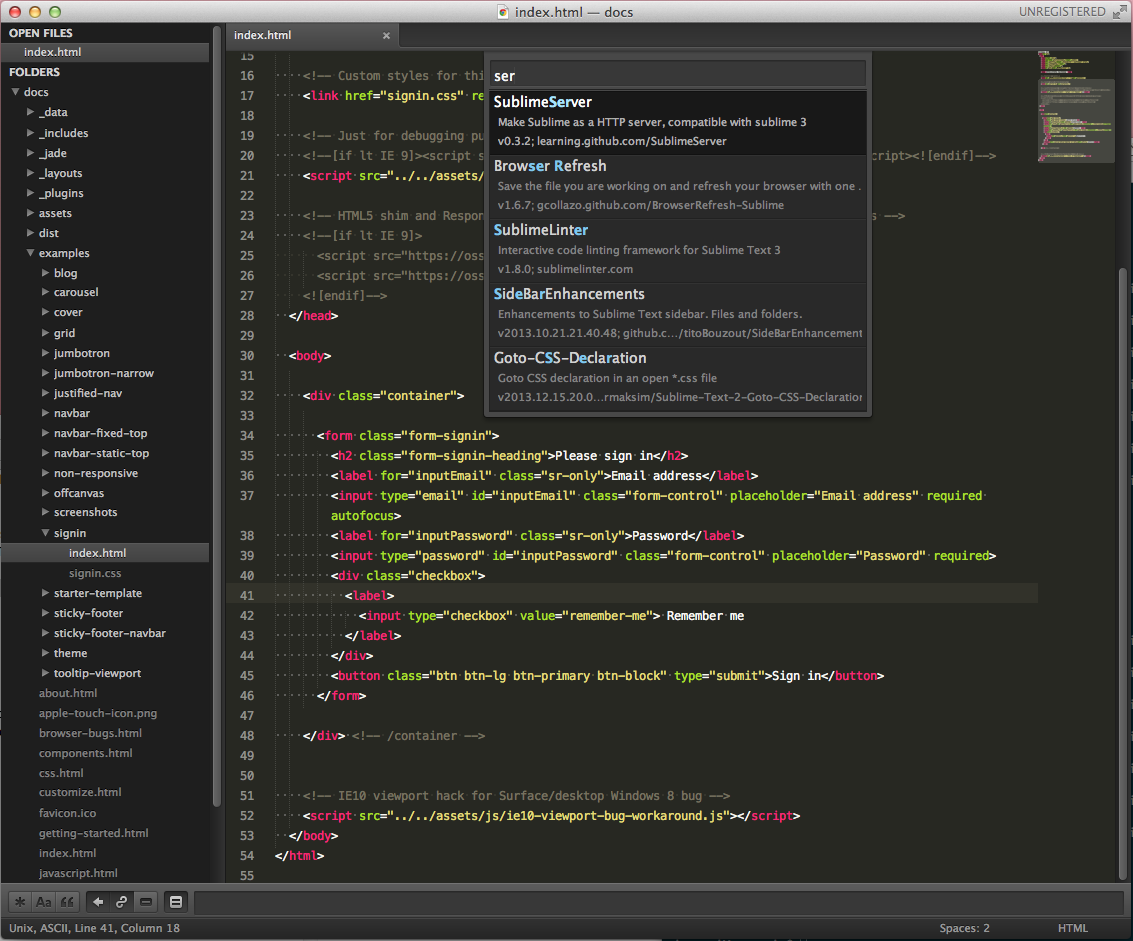
3.表示されたリストの中からSublimeServerを選択
選択した状態でreturnキーを押すとインストールされます。
ちなみにリストから探す際は、入力欄に途中まで入力すれば補完自動補完されます。便利ですね。

※余談ですが、ここのSSを取り忘れたため、画像はPackage Control: List Packagesの内容です。インストール済みのPackagesを確認する際に使えます。
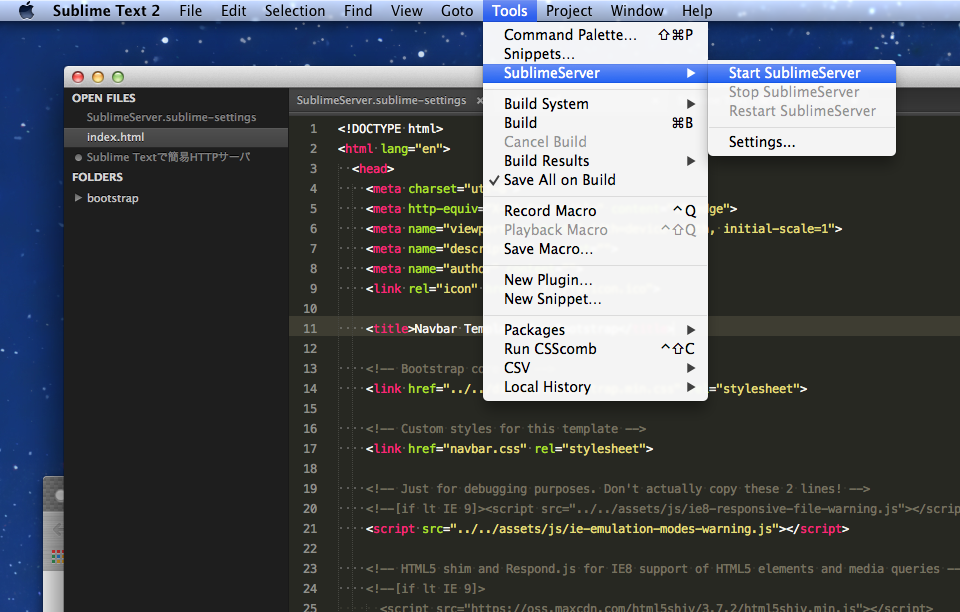
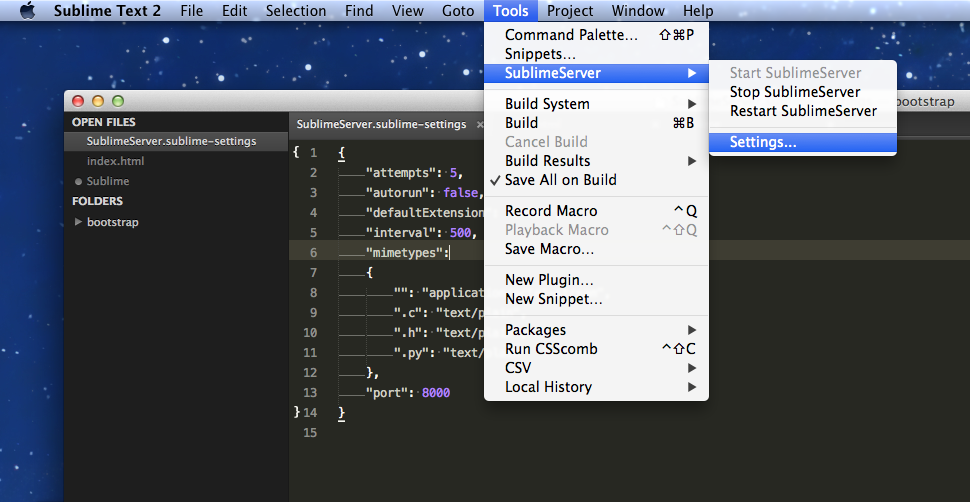
SublimeServerの起動/終了
メニューのToolsの中にSublimeServerがあります。
それぞれStart SublimeServer / Stop SublimeServerで操作ができます。

SublimeServerを使う
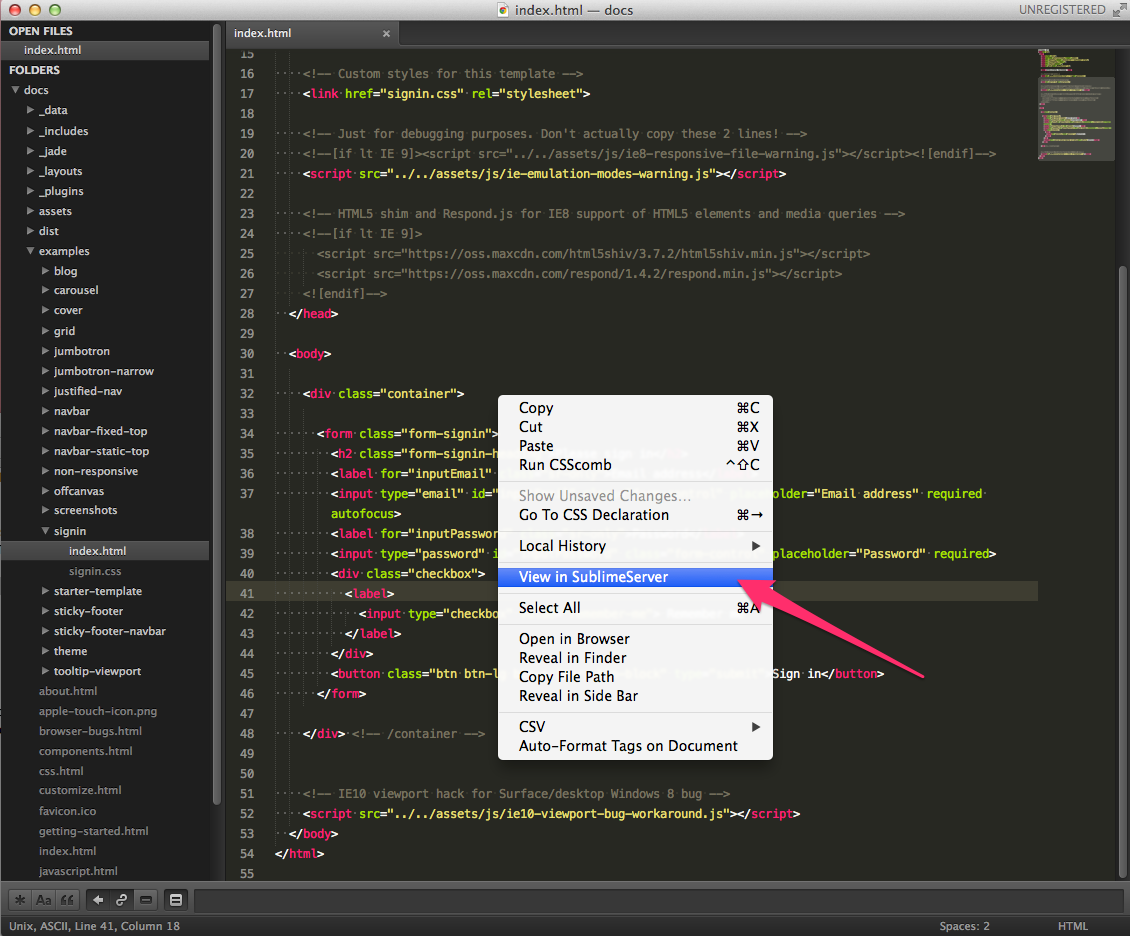
SublimeServerを起動した状態でSublime TextでHTMLを開きます。
エディタ上で右クリックすると、「View in SublimeServer」がアクティブになっているはずなのでそちらをクリックするとブラウザで表示チェックが可能です。

ちなみにbootstrapをクローン、examplesの中にあるnavbarのサンプルを見たいなーという時は
http://localhost:8000/bootstrap/docs/examples/navbar/index.html
こんな感じのパスでブラウザから表示確認が出来ます。
SublimeServerの設定
メニューのToolsの中にSublimeServer-Settingsで設定を開くことが出来ます。
portの指定など変更することが可能です。

おまけ
ちなみに、わざわざSublimeServerを使わず黒い画面を使えばもっと簡単。
適宜cdした後、下のコマンド一行だけで使えるようになります。
python
$ python -m SimpleHTTPServer
ruby
$ ruby -run -e httpd -- -p 8000 .
