31
Mar 2015
by
難波 理恵
Emmetとは
- HTMLとCSSの入力補完。
- Zen-Codingの後見。
- 展開後のカーソル位置が親切。
- Sassなどのプリプロセッサ系より導入コストが低い。
- 少し覚えるだけですぐ便利。
導入
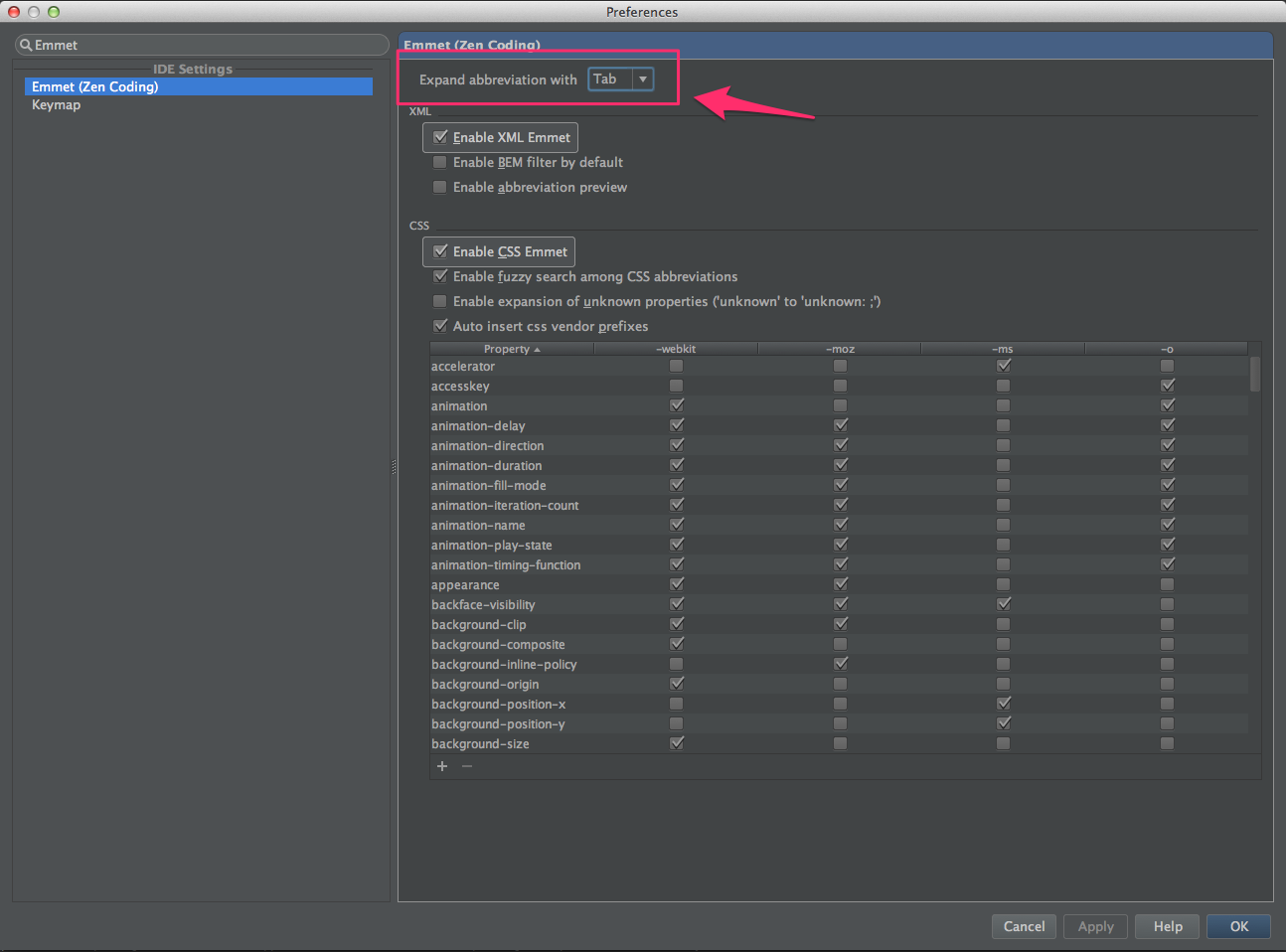
IntelliJ IDEA
標準サポートなのですぐ利用出来ます。
キーマップなどはお好みで変更出来るのでお試しください。
Preferencesの中で"Emmet"で検索をすると項目がすぐ見つかります。
SublimeText
他のプラグイン同様、Package Control からInstall Packageを選択します。
リストからEmmetを選ぶだけ!簡単ですね。
他の定番エディタたち、CodaやEclipse、DreamWeaverもそれぞれプラグインなどで使用出来るとのことなので試す価値ありです。
使い方
Emmetの書き方で入力後、行末で展開キー(初期設定に多いのはCtrl + eやtabキー)を押せばコードが展開されます。
展開例
HTML編
!と入力後展開キーでこれだけ補完できたりします。
/* before */
!
/* after */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
地味に面倒なrel="stylesheet"も既に入力済みの形で補完されます。
/* before */ link /* after */ <link rel="stylesheet" href="">
">"や"^"で階層を移動したり、"()"で囲って数式のように展開後の数を指定出来ます。
/* before */
ul.nav.navbar-nav>(li>a[#])*5
/* after */
<ul class="nav navbar-nav">
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
ダミーテキストだって補完できちゃいます。
/* before */ p>lorem /* after */ <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis magni, ea distinctio accusamus autem nihil quam fugiat qui vero magnam inventore doloribus delectus nam harum consectetur, rerum dolor et officia.</p>
ダミーテキスト応用編。 ワード数も指定出来ます。
ちなみにclassは"."、idは"#"とおなじみの書き方でOK。
/* before */ ul.list>lorem5.item*5 /* after */ <ul class="list"> <li class="item">Lorem ipsum dolor sit amet.</li> <li class="item">Quibusdam laboriosam adipisci, temporibus est!</li> <li class="item">Repellat ullam neque consequatur suscipit.</li> <li class="item">Distinctio, fuga ducimus. Iste, labore.</li> <li class="item">Nam veritatis, quod deserunt tempore!</li> </ul>
CSS編
単位を省略出来たり、
/* before */ w100p /* after */ width: 100%;
少し入力するだけでdefault値補完出来たり、
/* before */ pos /* after */ position: relative;
ベンダープレフィックスもなんのその。
/* before */ lg(left, #ddd, #000) /* after */ background-image: -webkit-linear-gradient(left, #ddd, #000); background-image: -o-linear-gradient(left, #ddd, #000); background-image: linear-gradient(to right, #ddd, #000);
おまけ
便利なチートシートもあるのでよく使うものだけでもピックアップすれば効率アップできます。オススメです。