ずっと気になっていたので念願叶えてみた。
I wanted to meet you. Noto Sans Japanese!(カタコト
では早速。
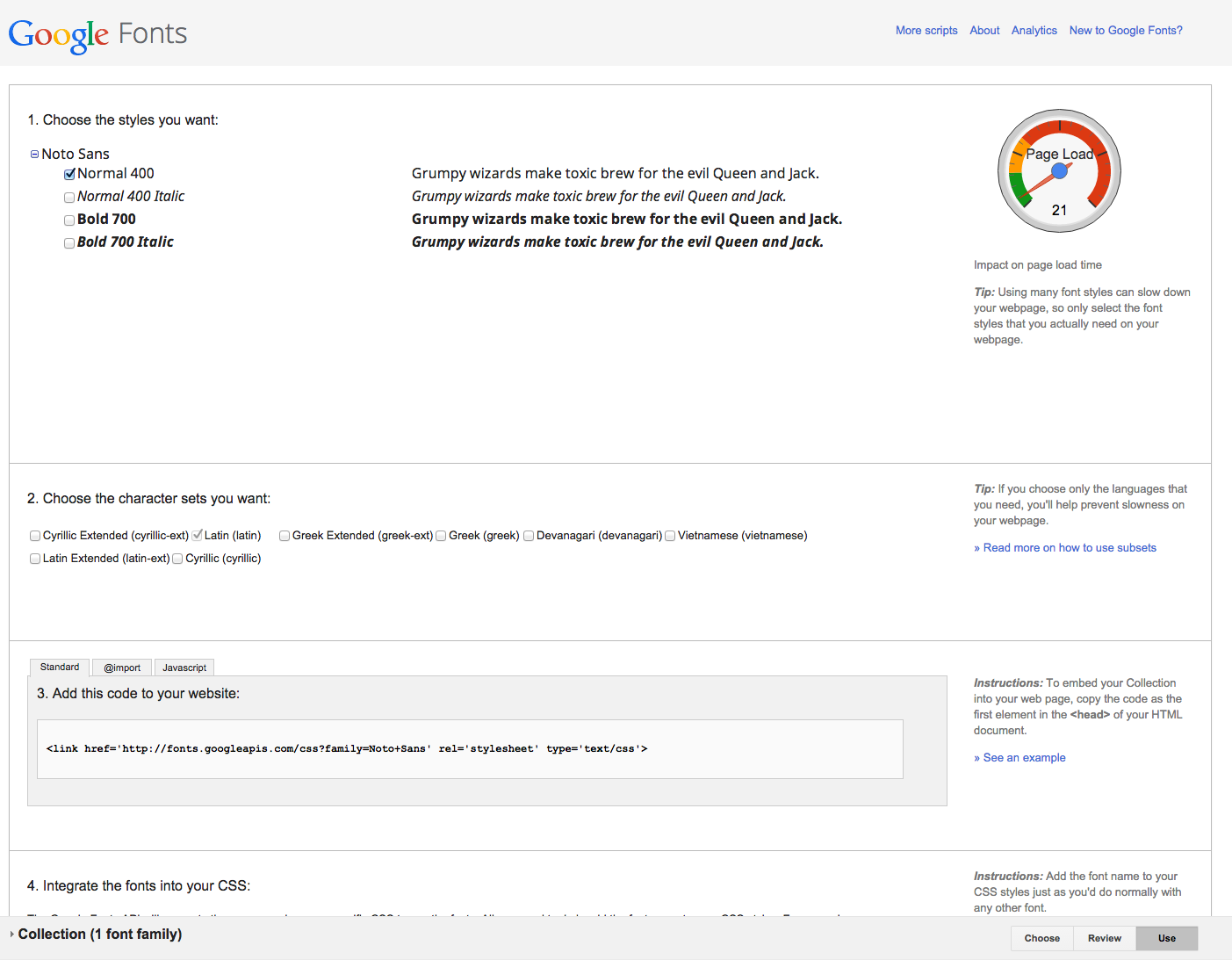
http://www.google.com/fonts#UsePlace:use/Collection:Noto+Sans

あれ、、Japaneseの文字が見当たらない・・・
これは自力でなんとかしろよ、ってことですね。了解です。
と、おもいきや。
(てっきり、Apache Licenseでfont公開してやったんだからあとは良きに使いなさいよ。ってことだと思っていたのですが・・・)
なんか発見。
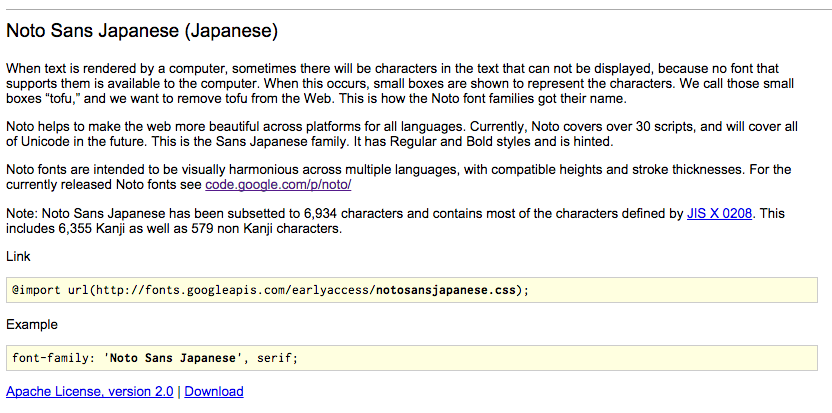
http://www.google.com/fonts/earlyaccess

Apache Licenseというだけでも素晴らしいのに、 やはり先生は流石です。恐れ入ります。
"We look forward to adding support for many new languages to Google Fonts. To accelerate this process, we would like to get your feedback on our latest fonts."
ページ上部の記載通り、アーリーアクセスということなので本格的に導入、という訳にはいきませんが、お試しで使う分には充分ですね。今後に期待です。
しかしこれでotfからwoffなど各ブラウザ用に変換せずに済みそうです。 使い方もGoogle fontsのいつもの導入手順でOKです。
まずimportします。
@import url(http://fonts.googleapis.com/earlyaccess/notosansjapanese.css);
このcssの中身を見ると分かりますが、NotoSansJapaneseで用意されている7weightすべて読み込むように書いてあるので若干重たいです。 ただ今まで試した日本語フォントより断然さくさくです。(あくまで私個人の体感です)
あとは好きなところでfont-familyを指定すれば完了。
p { font-family: 'Noto Sans Japanese',serif; }
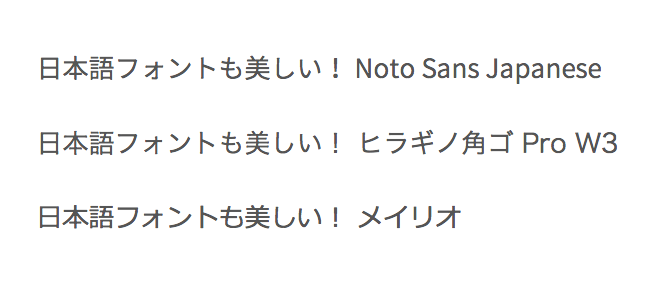
以下見た目比較です。
はらい部分のカーブが美しいですね。 若干サイズが小さく感じるのでfont-sizeの調整は必要かもしれません。

これでMacとWinのフォント差異も埋められるかと思うとなおのこと素敵です。
皆様も是非お試しください。
