Hi there! I Guess I'll start with a self-introduction. My name is Sylvester Abeng, and I'm from Kuching, Malaysia (yes, google it). I recently started my very first job at Tagbangers last May and yes, I had almost zero knowledge about web development.
So for the first few weeks, I've been learning the basics of HTML, CSS, and Java. I coded my very first website (a self-introduction page which I might show later) and made a web server application with Java to deploy the website to the localhost.
And I guess for my first post, I'll share about the basic structure of a web page. A web page is a document commonly written in HTML(Hypertext Markup Language) and is usually linked with a CSS(Cascading Style Sheets), and Javascript file.
Imagined the simplest stick figure, that one always draws. I guess it'll look like this guy over here.
https://en.wikipedia.org/wiki/Stick_Figure
This is how it'll look if our web page only consists of HTML alone. It will be a white page, with some words, images, links or button that just linking to another page, and some simpler forms that almost do nothing. So simple right? Ok, now we're taking this guy here to the next level. We're going to modify this guy so that he'll look more interesting, more colorful. That's where the CSS will do the magic. With CSS we can modify this guy here to look maybe like this?
https://www.kisspng.com/png-stick-figure-child-clip-art-stick-figure-family-3560910
As you can see, our guy here looks more stylish than before! CSS basically allows us to make changes to the font, color, and more styling option. Now, let me introduce one more character, maybe his cat over here.
What's better than a picture of a cat? Yes, a moving picture of a cat!
With Javascript, we can bring a web page to "life", adding more functionality to the page. Our web page now can have some animation, buttons are now functioning and can trigger some events by clicking on it, we can now upload images to the web site, and more.
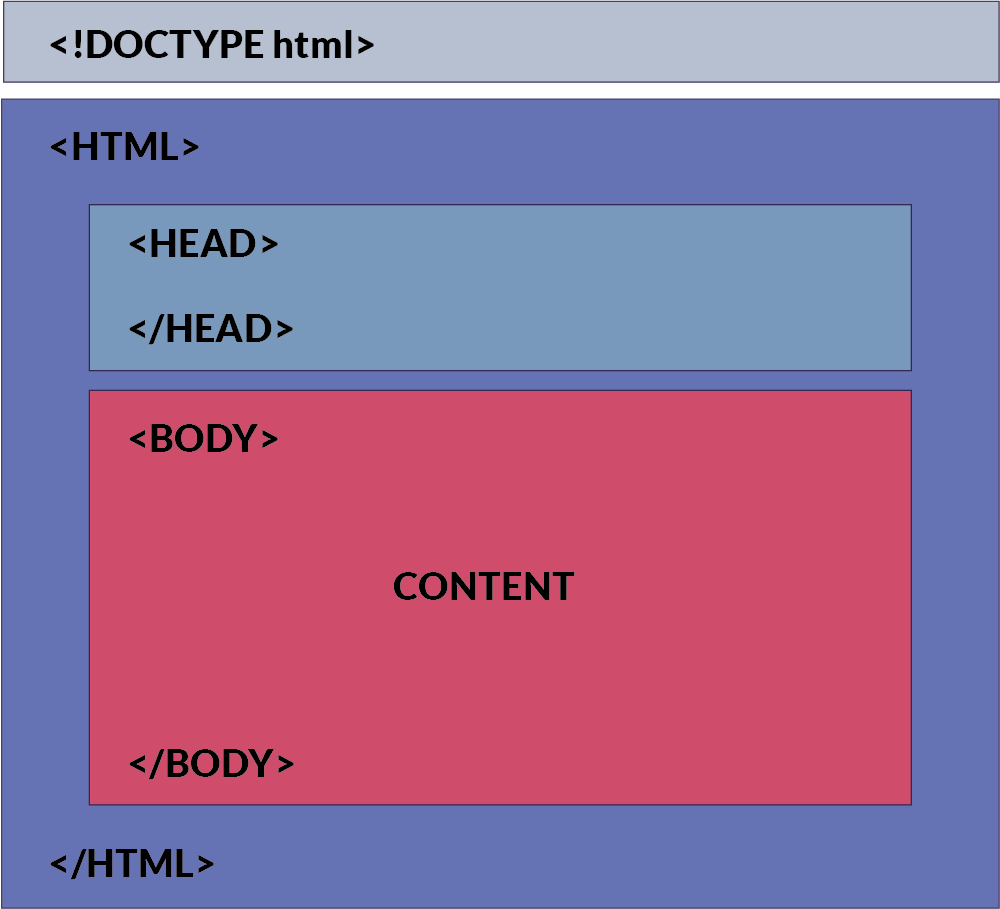
HTML structure
https://www.jaimebutler.ch/learning-the-basic-html-structure/
The most basic HTML consist of the <head> and the <body> tag.
The <head> tag can contain other HTML tags that contain metadata that provide information such as title, description, keywords, etc and most of them (except the title perhaps) are not displayed in the browser.
The <body> tag contains all elements that build the content of our HTML document, display as content in our browser.
Our HTML document can also have the styling, and script written inside it.
Separation of concerns
Separation of concerns is a guiding principle in software development centered on the idea that programs should have distinct sections, with each section being responsible for its own concern. In short, HTML, CSS, and Javascript are usually written separately to ensure readability, making it easier to update or build upon. Let's have a look at how we can link these files together.
Linking to CSS file
<link rel="stylesheet" type="text/css" href="/style.css">
Linking to Javascript file
<script src="/app.js"></script>
I guess that's all for my first post!