Hello web developers :)
In this article I will introduce you to a small tip for Chrome DevTools. This will be the first episode (like it's going to become a series).
Anyways, the tip for today is something useful when you want to add shadows to an element.
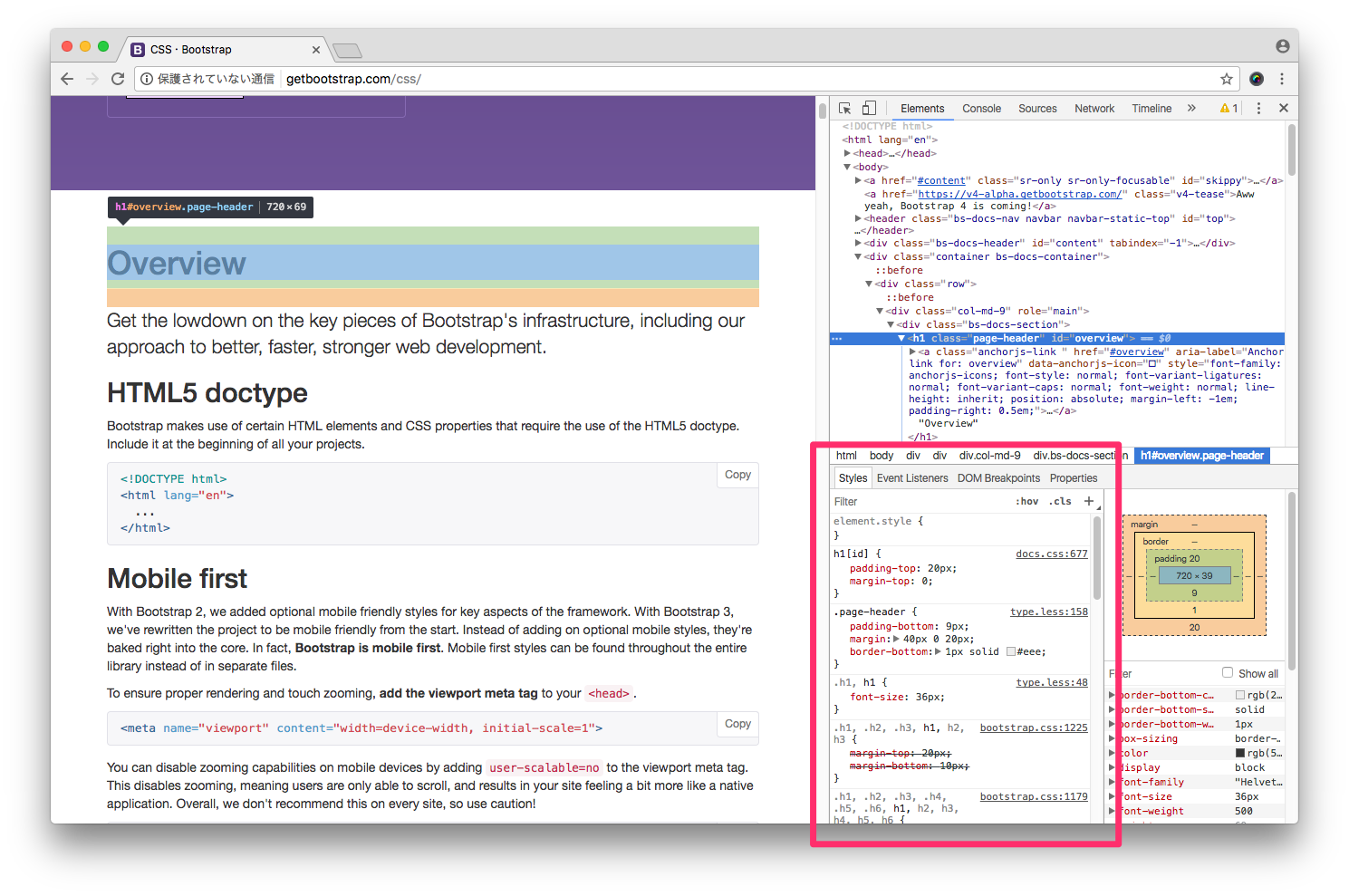
First things first, let's open up the DevTools as always (Press command+option+i for Mac).
We'll be using something you probably are most familiar with: the "Styles" tab inside of "Elements".
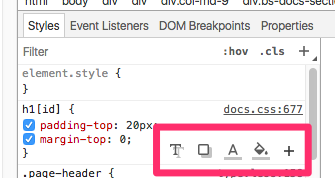
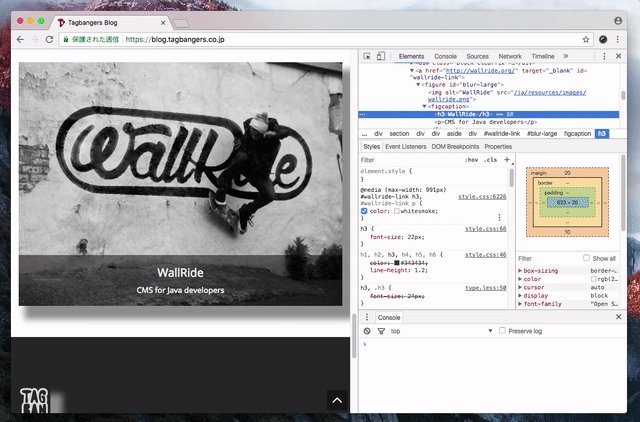
When you put your cursor above an element of your choice, you will see five icons appear on the screen.
The second one from the left is for the shadows.
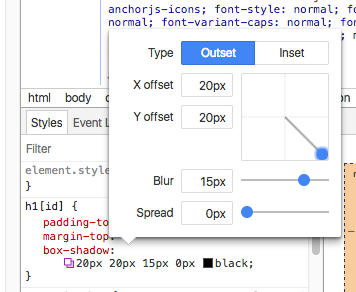
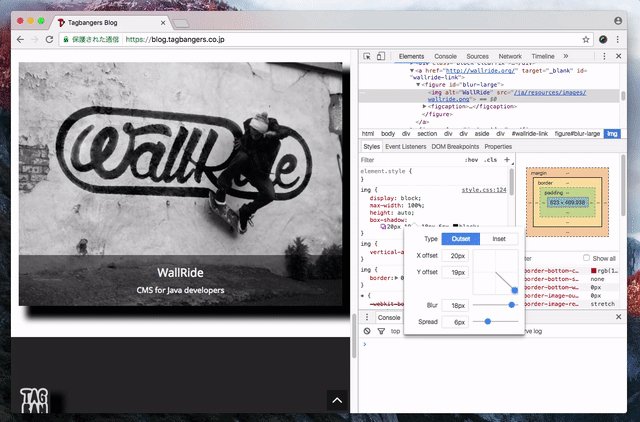
If you click on it, a small box will pop up.
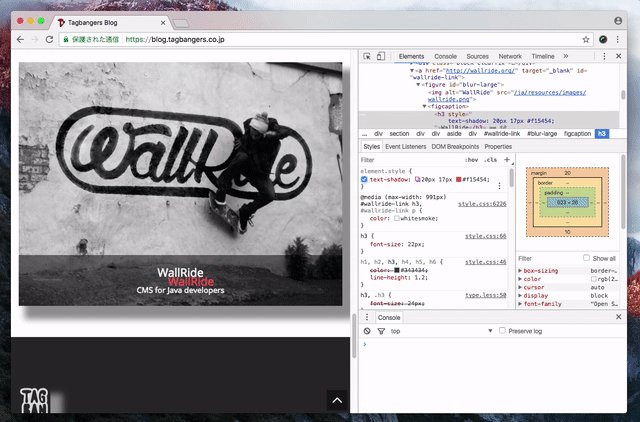
From there you will be able to adjust the position, blur, and spread of the shadow intuitively. Useful, right?
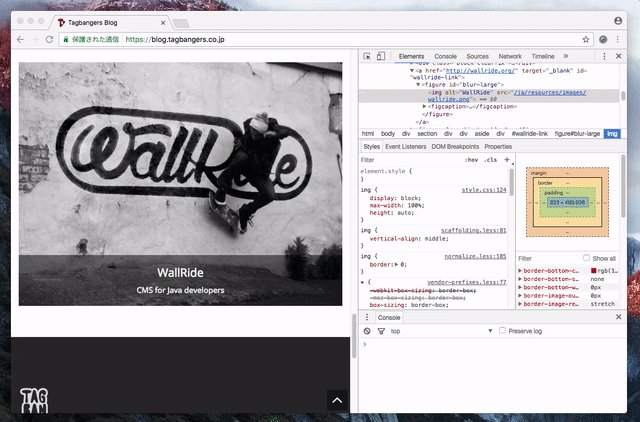
This is how it looks like:
By the way I used GIPHY Capture. The GIF Maker to capture this screen.
This one was my fifth take lol Honestly its not as easy as it looks.
Original article written by: Rie Namba
Translated by: Yu Koga