When you try to print out a web page using Chrome, the background of the page would disappear by default.
Usually this is not a bad thing, considering the appearance of the page and the amount of ink that can be saved by erasing the background. But sometimes, you might want to print out the whole thing - including the page's background.
If that is the case, you are in the right place. This article will explain how to prevent the background from disappearing when printing out a page.
Modifying the Print Preferences
Let us use www.google.co.jp as an example.
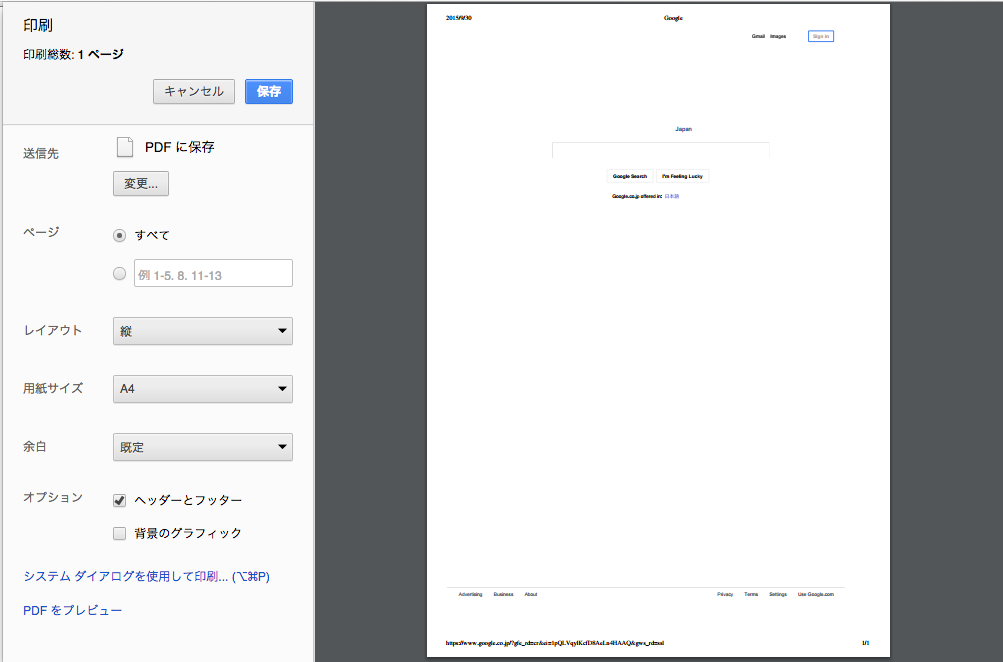
1. Open the print preview screen
First, open the print preview screen. You can see how the logo has been erased.
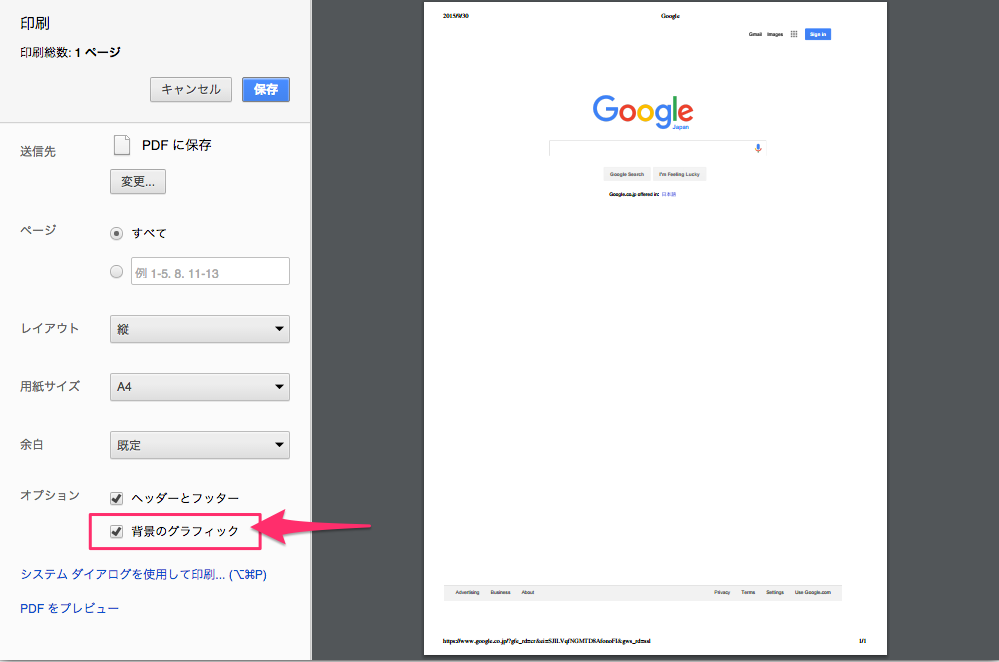
2. Check "Background colors and images"
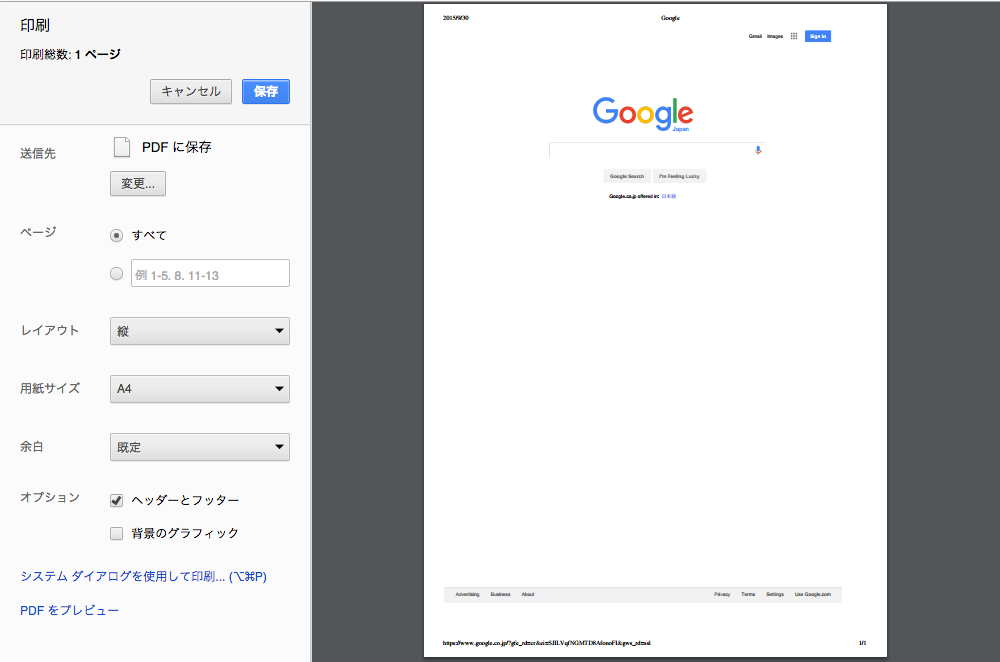
If you look around the bottom of the screen, you'll find a checkbox with a label that says "Background colors and images". Click that box to check it, and now you're done! The Google logo is back.
Additional Tip #1
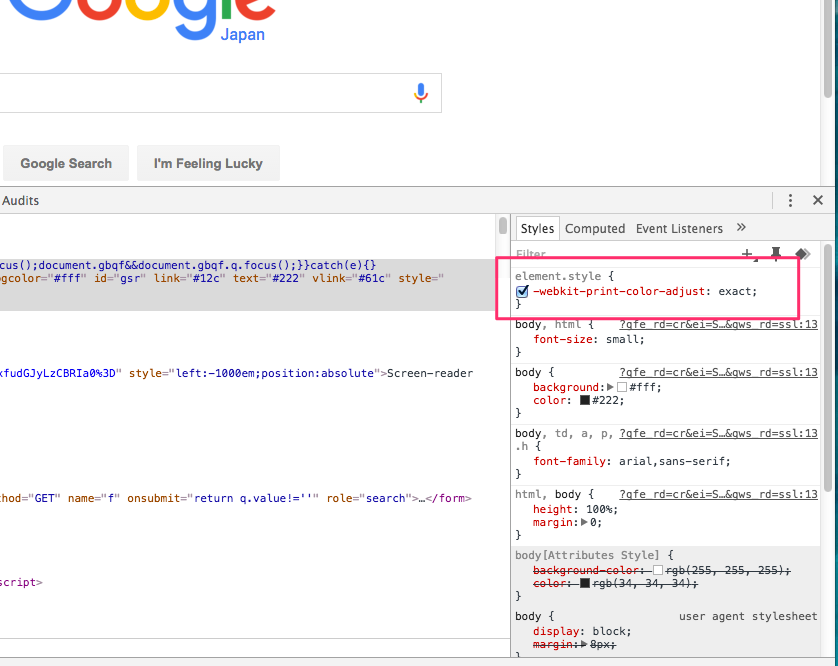
You could also use the Chrome Developer Tools to do the exact same thing.
You just have to add the following line of code to the element you want keep.
-webkit-print-color-adjust: exact;
In this case, you won't have to check off the "Background colors and images" box.
Additional Tip #2
If you're the one who's making the web page and you want the background to stay when somebody prints it out, you could control that from your css file.
Just add the same line you used in #1 to the content you want to keep.
@media print {
.content {
-webkit-print-color-adjust: exact;
}
}Also, you'll have to add "!important" to the background properties.
@media print {
.content {
background-color: #ccc !important;
}
}※If you're using browsers other than Chrome, you'll have to manually select the option to keep the background.
Original article written by: Rie Namba
Translated by: Yu Koga