13
May 2020
gulp, gulp-sass のインストール
$ npm install gulp gulp-sass -D
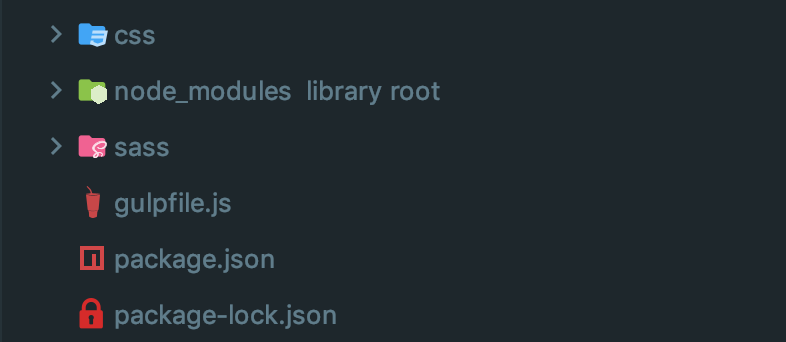
サンプルのディレクトリ構成
必要なもの:
- ソースディレクトリ
- アウトプットディレクトリ
- gulpfile.js
今回の場合, ソースディレクトリとアウトプットディレクトリはそれぞれ、./sass と ./css となる。
gulpfile.js の設定
gulpfile.js を以下のように設定する
gulpfile.js
const gulp = require('gulp')
const sass = require('gulp-sass')
gulp.task('sass', () => {
return gulp
.src('./sass/style.scss')
.pipe(sass())
.pipe(gulp.dest('./css'))
})早速コンパイルしてみよう!
$ gulp sass
ファイル監視の設定
次は、自動監視のタスクを作成する.
gulpfile.js
const gulp = require('gulp')
const sass = require('gulp-sass')
gulp.task('sass', () => {
return gulp
.src('./sass/style.scss')
.pipe(sass())
.pipe(gulp.dest('./css'))
})
gulp.task('watch', () => {
gulp.watch('./sass/**/*.scss', gulp.series('sass'))
})実行してみると
$ gulp watch
gulp-sassの自動監視はこれで終わり!
おまけ
コンパイルエラーのログ
gulpfile.js
const gulp = require('gulp')
const sass = require('gulp-sass')
gulp.task('sass', () => {
return gulp
.src('./sass/style.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./css'))
})
gulp.task('watch', () => {
gulp.watch('./sass/**/*.scss', gulp.series('sass'))
})タスク チェーン
gulp-printは次のようにインストールして進める
$ npm i gulp-print -D
gulpfile.js
const gulp = require('gulp')
const sass = require('gulp-sass')
const print = require('gulp-print').default;
gulp.task('print', () => {
return gulp.src('./sass/**/*.scss')
.pipe(print(filepath => `matched wildcard: ${filepath}`))
});
gulp.task('sass', () => {
return gulp
.src('./sass/style.scss')
.pipe(sass().on('error', sass.logError))
.pipe(gulp.dest('./css'))
})
gulp.task('watch', () => {
gulp.watch('./sass/**/*.scss', gulp.series(['print', 'sass']))
})