Mapbox studio で月を再現してみた
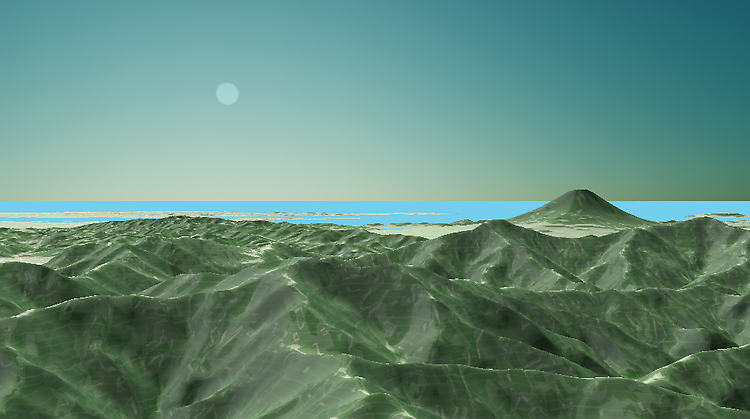
こんにちは、シルベスターです 今回は mapbox で月を再現したいです sky layer で太陽をカスタマイズすることができて、それを月っぽくすればいいのかなーと思います ↓ これが既存のスタイルですが、どんどん変えていきます まず、太陽の中心を変えます(210, 30)→(110, 85) 次は太陽周りの色を青っぽくします #ffffff → #2483ff 月っぽくしたいので intensity を 10 → 2.5 まで落としました 最後に atmosphere color を変えます 月のあるところにそんな変わらないが、少し回転したら違いがわかると思います ↓ before ↓ a...