6
Jul 2015
by
松井 宏気
買っといてずっとやっていなかった「作りながら学ぶHTML/CSSデザインの教科書」ちゃんと勉強してみることにした。
まずは超基礎からやんねーとな。
本の紹介はこちら→http://htmlcss.cat-speak.net/
サンプルページ→サンプルサイトのデモページ ユーザー名:sample パスワード:htmlcss
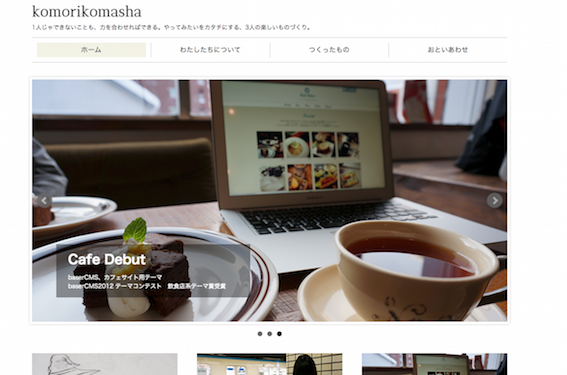
作るものはサンプルページ
おー!シンプルながら、とてもみやすい構成ですな! jQueryとか使ってるよー
今回は教科書のサンプル原稿、画像をもとにhtml/cssの基礎を学びながらこのサンプルサイトを作っていきます。

HTMLタグ
2章で学んだhtmlのタグ集をまとめました。
| html | HTML文章を示す |
|---|---|
| head | ページの設定情報を記述する |
| meta | HTML文章に関する情報を示す |
| title | ページのタイトルを示す |
| body | ページのコンテンツを記述する |
| h1?h3 | 見出しを示す |
|---|---|
| p | 段落を示す |
| ul | リストを示す |
|---|---|
| ol | 順番のあるリストを示す |
| li | リストの項目を示す |
| table | 表を示す |
|---|---|
| tr | 行を示す |
| th | 表見出し項目を示す |
| td | 表データ項目を示す |
| thead | 表ヘッダーを示す |
| tbody | 表ボディを示す |
| tfoot | 表フッターを示す |
| article | 独立した記事のセクション |
|---|---|
| section | セクション |
| aside | 本筋から外れる内容のセクション |
| header | ヘッダーを示す |
| footer | フッターを示す |
.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ページのタイトル</title>
<link rel="stylesheet" href="/Users/Matsui/Desktop/www/common/css/style.css">
</head>
<body>
<article class="articleDetail">
<header class="articleDetailHead">
<h1 class="pageTitle">Cafe Debut</h1>
<p>baser CMS カフェサイト用テーマ
baser CMS テーマコンテスト2012 飲食店系テーマ賞受賞(受賞結果はこちら)</p>
</header>
<section class="articleDetailBody">
<h2 class="heading-typeA">いますぐ、はじめられるカフェサイトテーマ!</h2>
<p>baserCMSは、「コーポレートサイトにちょうどいい」をキャッチコピーにしたcake PHPベースの国産CMS。Cafe Debutは、baseCMSのテーマコンテスト2012に応募するために、チームこもりこましゃで作成しました。</p>
<p>baserCMSのインストールと、Cafe Debutテーマの初期設定を行ったら、あとはあなたのスマートフォンのInstagramで写真を撮っていくだけ。</p>
<p>Instagramのおしゃれ写真で、すぐに素敵なカフェサイトが出来上がっちゃうフォトログ風baserCMSテーマです。</p>
<table>
<caption>製作担当</caption>
<tr>
<th>コモモ</th>
<td>企画・デザイン・baserCMSテーマのベース組込み担当</td>
<tr>
<tr>
<th>モリコ</th>
<td>HTML/CSSコーディング担当</td>
</tr>
<tr>
<th>ひろましゃ</th>
<td>プラグイン製作、テーマ実装の難しいところとか担当</td>
<tr>
</table>
<section>
<h3 class="heading-typeB">プラグインでInstagramと連携</h3>
<p>プラグインでInstagramと連携して、トップページにInstagramで撮影した写真がすぐに反映されます。</p>
</section>
<section>
<h3 class="heading-typeB">レスポンシブデザインでスマートフォン、タブレット表示も快適</h3>
<p>さまざまなデバイスの表示対応に、レスポンシブデザインを採用しました。Instagramでお店のメニューを撮影してすぐにスマートフォンで確認できるのも嬉しい♪</p>
</section>
<section>
<h3 class="heading-typeB">Webフォントだから、飾り文字やアイコンもキレイ</h3>
<p>サイトのタイトルやナビゲーション、主要な見出しはGoogle Web Font、アイコンはウェブフォント(Fontello)を採用しています。拡大縮小されるスマートフォンやタブレットでも解像度を気にすることなくキレイな文字とアイコン表示を実現できました。</p>
</section>
</section>
<footer class="articleDetailFoot">
<section>
<h2 class="heading-typeC">関連リンク</h2>
<ul>
<li>Cafe Debutのダウンロードページ</li>
<li>Cafe Debutのデモページ</li>
<li>baser CMS公式サイト</li>
<li>Instagram公式サイト</li>
</ul>
</section>
<aside class="creditUnit">
<p>撮影協力</p>
<h2 class="heading-typeC">kitchen nest</h2>
<p>北海道札幌市中央区南3条西8丁目 大洋ビル2階</p>
<ul>
<li>http://www.nest-kitchen.jp</li>
<li>Facebookページ</li>
</ul>
<p>Cafe Debutテーマのイメージ撮影にご協力いただきました。とっても素敵なお店です。</p>
</aside>
</footer>
</article>
</body>
</html>
.css
body {color: #333333;}
p {font-size: 14px;}
/* リスト */
ul li {
font-size: 14px;
list-style-type: square;
}
/* 表 */
table {
font-size: 14px;
border: #cccccc solid 1px;
border-collapse: collapse;
}
table th,
table td {
border: #cccccc solid 1px;
padding: 5px 10px;
}
/* 見出し */
.pageTitle {
font-size: 26px;
background-color: #F2F2E5;
padding: 5px 15px;
}
.heading-typeA {
font-size: 18px;
color: #349FA6;
border-bottom: #349FA6 solid 1px;
}
.heading-typeB {
font-size: 16px;
border-left: #E3E4D9 solid 5px;
padding-left: 10px;
}
.heading-typeC {
font-size: 14px;
}
/* 区切り線・余白 */
.articleDetailHead {
border-bottom: #cccccc solid 1px;
margin-bottom: 30px;
padding-bottom: 15px;
}
.articleDetailFoot {
border-top: #cccccc solid 1px;
margin-top: 30px;
padding-top: 15px;
}
.articleDetailBody section {
margin: 30px 0;
}
/* 撮影情報 */
.creditUnit {
padding: 10px;
border: #cccccc solid 1px;
}
ブラウザ表示

まだまだこれからですが、徐々に形が見えてきたかな?w
やってみると面白いですね。今回はこのへんで!
テキストのサンプルなので、これをアレンジして、自分のサイトを公開までやります!
